Headings help users and search engines to read and understand text. They act as signposts for the readers, and make it easier for people to understand what a post or page is about. Headings also define which parts of your content are important, and show how they’re interconnected. Here, we’ll give you pointers on how to think about and use headers to improve your content.
Why use headings?
Use headings to show text structure
Headings are signposts that guide readers through an article. Because people tend to read them carefully, they should indicate what a section or paragraph is about, or people won’t know what to expect. Also, headings may help them get back on track if they get lost.
For web copy, it’s good practice to make sure that your headings are informative to the reader. Some people like to tease their audience in the headings, trying to entice them to read further. While that can work very well, it’s easy to get wrong. Remember that the main focus of headings should be on the content – and the main purpose of headings should be to make the text easier to read and understand.
Read more: Why text structure is important for SEO »
Use headings to improve accessibility
Heading structure is important for accessibility as well, especially for people who can’t easily read from a screen. Because headings are in HTML, a screen reader can understand the article structure and read all the headings out loud.
By reading or listening to the headings in an article, visually impaired people can decide whether or not to read an article. Screen readers also offer shortcuts to jump from one heading to the next, so headings are used for navigation as well.
Don’t forget that, in many cases, what’s good for accessibility is also good for SEO!
Read more: 5 easy accessibility improvements »
Use headings to improve SEO
It’s generally agreed that how you use headings doesn’t specifically impact your SEO; making minor tweaks to individual headings likely won’t help your performance. There are indirect benefits, though. Using headings creates better quality, more easily readable text. Better text is better for users, which is better for your SEO.
And headings give you a great chance to use your focus keyword (or its synonyms) prominently, to make it really clear what the page is about. But it’s important not to over-do it. It shouldn’t feel unnatural or weird, and if it does, that’s probably because you’re trying too hard, or over-optimizing.
So with headings, you should always put the user first. Use them to add structure and signposts to your content, and to describe what each section is about. If your headings let users know what your article is about, they’ll help Google to understand, too.
How to use headings in content
How headings work in WordPress
When you’re editing an article in WordPress, you’ll usually see different ‘levels’ of headings in the text editor – from ‘Heading 1’ to ‘Heading 6’. These are ordered by size, and by importance. A ‘Heading 2’ is more important than a ‘Heading 4’.
Behind the scenes, these are converted into HTML heading tags; from `<h1>` to `<h6>`. Your theme probably uses these HTML tags in its templates, too.
That’s why, when we talk about how to structure headings and content well, we talk about ‘H1’ tags, ‘H2’ tags, and so on. We’re referring to the underlying HTML code.
Learning the rules
Firstly, you are limited to using one H1 heading on each page – Yoast SEO’s content analysis checks this. The H1 heading should be the name/title of the page or post. On this page, that’s “How to use headings on your site”. You can think of your H1 like you would think of name of a book. On a category page, your H1 would be the name of that category. On a product page, it should be the product name.
Then, as you write your content, you can use H2 and H3 headings to introduce different sections – like the “Learning the rules“ section which you’re currently reading, which sits within the “How to use headings in content” section. Think of H2 headings like the chapters of a book. Those individual sections might also use more specific headers (h3 tags, then H4 tags, etc) to introduce sub-sections.
It’s rare for most content to get ‘deep’ enough to need to use H4 tags and beyond unless you’re writing really long, or really technical content.
An example heading structure
Let’s say that we have a blog post about ballet shoes. We’ve chosen “ballet shoes” as our focus keyword, and written an article about all of the reasons why we like ballet shoes.
Without headings, there’s a risk that we might end up writing a really long, rambling piece which is hard to understand.
But if we structure things logically using headings, we not only make it easier to read, we help focus our writing.
Here’s what the structure of that post might look like:
- H1: Ballet shoes are awesome
- H2: Why we think ballet shoes are awesome
- H3: They don’t just come in pink!
- H3: They’re good for more than just dancing
- H3: They’re not as expensive as you think
- H2: Where should you buy your ballet shoes?
- H3: The 10 best ballet equipment websites
- H3: Our favourite local dancing shops
- H2: Why we think ballet shoes are awesome
See how we’ve created a logical structure, using H2 tags to plan out sections, and H3 tags to cover specific topics? You’ll see that we’ve done the same thing in the post you’re reading, too!
We’ve also tried to mention our focus keyword – as well as some related terms – a few times (but only when it makes sense), and to outline the structure of the page. We’ve also tried to promise the reader something in each section, to encourage them to read through.
This is a good example of how your headings should be structured in medium-length article. For a shorter article, you should use fewer (or more general, high-level) headings. If you want to go into much more detail, there’s nothing stopping you from using H4 tags to create even ‘lower-level’ sections!
Headings in WordPress themes
Most themes will use headings as part of their HTML code, but some don’t follow best practice.
Almost all themes will automatically use the name of your article in a H1 tag. This is helpful, because it means you don’t need to repeat the post name inside your content.
Unfortunately, some themes use tags incorrectly – they use tags in an illogical order (e.g., a H4 then a H2), or use tags messily in sidebars, headers and footers. This can cause problems for accessibility, as the order of your headings might not make sense. Users, search engines and assistive technologies usually look at the whole page, not just your content area.
If you have a custom theme, you might be able to fix this by adjusting your HTML code. If you’re using an off-the-shelf theme, you may need to reach out to the developers.
Either way, you should check that your headings make sense on each template type!
Check your blog’s headings
Using headings well is helpful for your users, increases chances of people actually reading your article, improves accessibility and might even contribute to SEO. So add them into your copy – just make sure you use them correctly! If you want to check if you do, go and use the now to check your blog’s outline. When you’ve read and understood all the above, you should now be able to determine whether your theme is doing a good job.
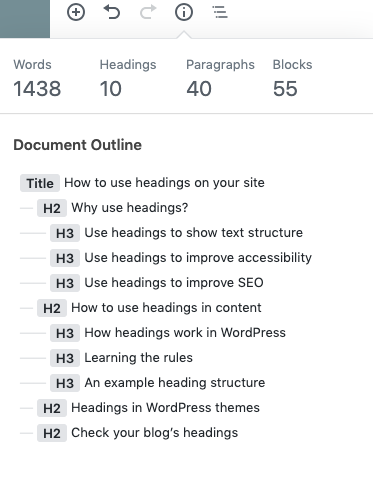
If you’re using the Block Editor in WordPress, there’s a handy button in the upper left of the content editing screen, which shows an outline of the page you’re editing.
If you’ve structured your content well, it should look something like this!

Read more: WordPress SEO: the definitive guide to higher rankings for your WordPress site »
