30-second summary:
- According to Neil Patel, less than one percent of businesses take advantage of FAQ schema markups.
- There are several benefits schema markups provide to your overall SEO rankings.
- Implemented correctly, the FAQ schema markup can get your site into the featured snippets section of Google’s first page.
- Google has outlined which pages are eligible and which are prohibited from showing up as featured snippets in Google.
- FAQ schema markup added to quality, in-depth content can help to quickly improve your SEO score.
- Co-founder of Ally digital media, Abhishek Shah guides you through the process of setting up and implementing the FAQ schema markup to help improve your SEO.
By implementing schema markup for your FAQ page, you can improve your website’s visibility as well as increase your website’s authority.
Very few websites seem to be taking advantage of this easy, yet incredibly, effective SEO hack. According to Neil Patel, less than 1% of businesses online seem to be implementing this. So, now’s the time to get on board and ensure the schema markup is set up on your FAQ page.
But first, let’s look at exactly what it is, and why it will improve your SEO.
What is FAQ schema markup?
Schema markup is a powerful yet underused piece of code for SEO to help increase your website’s presence in the SERPs.
This piece of code is placed on your website to help Google, and other search engines, to return better results for consumers.
Search engines crawl your site, it gets indexed, and then when someone makes a relevant search your content may show up. What schema markup does is provides context to the content.
Essentially, it removes some of the guessing search engines do when they crawl your site. A markup is able to provide context by telling the search engines what the content means.
Schema.org explains it this way
“Most webmasters are familiar with HTML tags on their pages. Usually, HTML tags tell the browser how to display the information included in the tag. For example,
Avatar
tells the browser to display the text string “Avatar” in a heading 1 format. However, the HTML tag doesn’t give any information about what that text string means — “Avatar” could refer to the hugely successful 3D movie, or it could refer to a type of profile picture—and this can make it more difficult for search engines to intelligently display relevant content to a user.”
This is why the context provided by adding schema markup to your FAQ page, can help increase your presence in the search results.
How an FAQ schema markup can help you win at SEO?
Having your FAQs in the featured snippets on Google can generate a huge lift in organic traffic. By adding the schema markup, you improve your chances of this happening.
An important metric in SEO is CTR (click-through-rate). This is measured by the number of clicks divided by the number of impressions a result gets. For example, if you had 50 clicks and 800 impressions, your CTR would be 6.25%.
If you can increase your CTR, it shows search engines that the page is relevant for that search term and it can help your website’s overall search ranking.
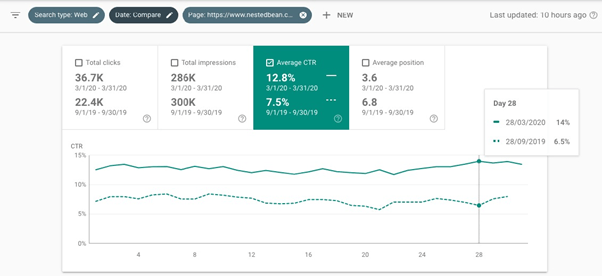
Here’s one such example of Nestedbean’s learn page that talks about sleep regression, implementation of FAQ schema helped them in doubling the CTR from 6.5% to 14%.
Source: Google Search Console
By using an FAQ schema markup, you are increasing your website’s visibility by showing up for a wider variety of keywords. Which means more traffic to be potentially turned into paying customers.
How to implement FAQ Schema?
The FAQ schema can be implemented in one of two ways: Microdata or JSON-LD. Whichever one you choose we strongly recommend you stick to that one. It’s not a good idea to mix them on a webpage.
1. Microdata
This is the more complex of the two options. To implement schema markup with Microdata involves coding elements into your website. If you don’t have a web developer in your team this can be a rather tedious and challenging process where the code is added to the body section of your page.
Here’s a microdata example for the FAQ page schema
Search Engine Marketing helps put get your website onto page one of search engines when someone searches for something related to your industry. What is search engine marketing?
2. JSON-LD
Google recommends JSON-LD as “Google can read JSON-LD data when it’s dynamically injected into the page’s contents, such as by JavaScript code or embedded widgets in your content management system.” JSON-LD is certainly the easier of the two options, as this code is added to the header section of a page.
Here’s a JSON-LD example for the FAQ page schema
{ “@context”: “https://schema.org”, “@type”: “FAQPage”, “mainEntity”: [ { “@type”: “Question”, “name”: “What is Search Engine Marketing”, “acceptedAnswer”: { “@type”: “Answer”, “text”:”Search Engine Marketing helps put get your website onto page one of search engines when someone searches for something related to your industry.”} }] }
You can either write the code out from scratch, or you can copy the above code and use it as a template. Just be sure to remember to change out the content for your own.
The outcome will look like this:
How to validate FAQ schema implementation?
Validating your FAQ schema implementation is a simple three-step process.
1. Test
To ensure you have implemented the code correctly on your page, you should use Google’s Structured Data Testing Tool. You can add your code snippet here, or the page URL and the testing tool will let you know if you’ve done it correctly or not. There is the added bonus that it will also provide any necessary feedback.
2. Preview with Google’s Rich Result Tester
This tester will not only let you know if your page is eligible for rich results, but it will also show how the data will look in the SERPs.
3. Recrawl the page
Once the code is added, and you have run the tests and the page is good to go there is one final step – requesting Google to re-index the page.
To do this, you will need to log into Google Search Console and enter the modified URL in the top search bar and hit enter. Then you will want to select the option to request indexing.
In some cases, you can see the effects kick in pretty quickly. Well, pretty quickly for search engines. If you’ve done this for a page that’s already ranking on page one, you should see the results update on the SERPS inside of 20 minutes.
Which pages can the schema markup be applied to?
When considering adding the FAQ schema markup, it’s important to understand Google’s content guidelines. The first and most obvious guideline is that the page must have a list of questions with their answers attached.
If your page has questions that users can submit their answers to, you want to use a different type of markup. Instead of using FAQPage, you would want to use QAPage: which is a different type of schema markup.
Some valid uses of the FAQ schema markup are:
- A page of FAQs written on the website. These pages have no way for users to submit alternative answers.
- Product support pages which list FAQs, that also have no way for users to submit different answers.
Some invalid uses of the FAQ schema markup are:
- Product support pages where users are able to submit their own answers to questions.
- Product pages that allow users to submit many questions and answers on a single page.
- Forum pages where users are able to answer questions themselves.
You want to use the FAQ Schema markup for pages that are not time-sensitive. Also, Google’s guidelines strictly stipulate that you cannot use the FAQPage schema markup for advertising reasons.
Other times when question and answer content won’t be displayed include if the following types of content are on the page:
- Profane
- Graphically violent
- Obscene
- Sexually explicit
- Hateful
- Illegal activities
And finally, it is necessary for the FAQ content to be visible to the user on the FAQ page. All this means is you don’t want the content hidden from the user, or for the page to have a brief summary that links off to another page.
What to include in the FAQ content on your page?
The FAQ schema markup code is quite easy to implement as we’ve shown above. Keep in mind, your FAQ content needs to meet all the usual SEO factors to work in concert with the schema markup.
This includes aspects such as:
- How relevant the content is to the topic
- The page layout
- How easy it is to read the content
When you hear the phrase “readability”, it’s referring to a few things. The first is how easy is it to read? That is, are you varying your sentence lengths and using short paragraphs?
The second is the font choice, as well as its color and size. When it comes to writing for an audience you want an easy font to read that’s a good size and color that doesn’t cause readers to strain their eyes.
And finally, are you saying something? The best ranking FAQs are the ones that provide in-depth, useful answers. In-depth doesn’t always mean lots of words. If you can successfully (and meaningfully) answer a question in 50 words, that’s fine.
It’s not about how many words you can write, it’s about how well you can answer a question and provide value.
The advantage of good SEO-driven content with the right schema markup
By creating informative, well-written content that provides value to your website’s users, and then adding the correct schema markup, you can get yourself on page one of Google. And the more content you get on page one, the more traffic you drive to your site.
The benefit of more traffic to your site is an increase in sales and subscriptions.
Win at SEO with FAQ schema
If you want to give your website “the competitive advantage”, all you have to do is follow these simple steps. We recommend starting off with pages that are already ranking well to help get them either onto page one or to increase their real estate on page one.
Good SEO has a snowball effect. The more content that drives quality traffic to your site, the better your overall SEO score. That is why it’s so important to boost your content efforts with schema markups.
If you would like to know more about FAQ schema markup, just hit the comment button.
Abhishek Shah is the co-founder of Ally Digital Media, a leading voice in digital media and marketing. He advocates for evidence-based marketing strategies to fuel the businesses. He can be found on Twitter @abiishek.