With 2.4 billion monthly active users on Facebook, it’s important that your posts show up correctly in the newsfeed.
But we’ve all been there. You’re drafting a post and the wrong image shows up in the preview. Or worse, no image is showing up at all.
How can you fix this?
It’s actually an easy process. Using the Facebook debugger tool, you can ensure your social media posts are formatted properly.
Below, let’s review HubSpot’s step-by-step process for fixing images with the Facebook debugger tool.
What Is the Facebook Link Debugger?
The debugger tool allows you to see what information Facebook pulls for a specific URL. For instance, if you want to share a blog post, you can use the debugger tool to see what image, preview text, and title will show up in the newsfeed.
As a marketer, you write and promote blog posts often. However, understanding the code or how your blog page is built is a different matter.
Have you ever posted a blog on Facebook and the incorrect image or no image at all shows up in the preview? That’s because your blog page doesn’t have open graph tags (the meta title, description, and image) set up correctly.
The Facebook debugger tool simplifies this process, so all you need to do is communicate the issues found on the debugger tool with the developer and let them know that the errors. For example, it could be something like this, “the og:image tag is pointing to the wrong URL.” The tool facilitates the conversation between you as a marketer and your web engineers.
Now that we’ve explained the purpose of this tool, let’s dive into how you use it.
How to Use Facebook’s Link Debugger
Using the debugger tool is simple. Below is HubSpot’s five-step process:
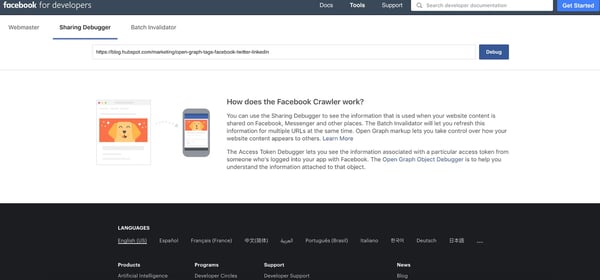
1. Paste the URL in the debugger tool.
To begin, copy the URL of the blog post and enter it into the debugger tool. Then, click “Debug.”
Once you click “Debug,” you will see the information Facebook will use when posted on its platform.
For example, below I’ve pasted in a link to a HubSpot blog post.

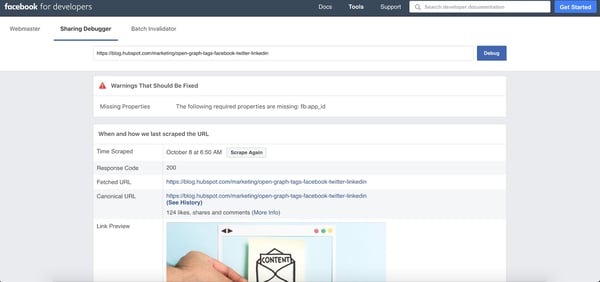
2. Review the information and any error codes.
After you hit “Debug”, the tool will give you the information that it will use when posted to its platform. Plus, it also gives a preview so you can see if your image will post correctly.
If everything is as expected, then you’re good to go.
If not, you might experience a few errors on this page. Facebook will put errors in a “Warnings That Should Be Fixed” section at the top of the page.
You could encounter errors like:
- Missing images: Facebook can’t find an image and guesses which one to use.
- Old images: Facebook is showing an old image.
- Image resolution: The image is missing due to image size and resolution.
- Incorrect images: Facebook is pulling the wrong image.
There are also other errors you could get surrounding open graph tags, but for the focus of this blog, we’ll only touch on images. As an aside, to fix these issues, you’ll want to include open graph tags in your coding for the post. Communicate any issues with the open graph tags to your web developer.
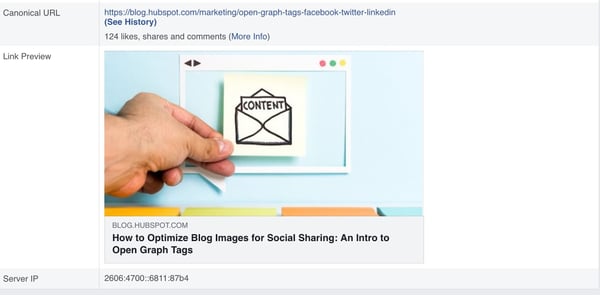
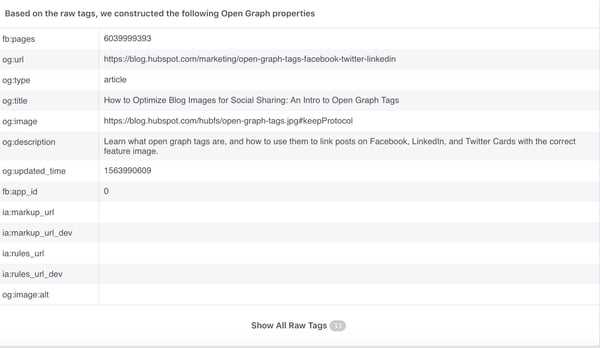
In the example below, you can see that there’s a warning, but since it doesn’t have to do with the image, we’ll ignore it. Below the warning, you can see the link preview. In this case, Facebook is pulling the correct image. After the preview, you’ll find the open graph data including title, meta description, and image link.



3. Fix the issues.
If your images aren’t displaying correctly, you should be able to easily fix the issue. Below we’ll break down the common issues and how to fix them.
Missing Images
If Facebook can’t find your image, it might be because you didn’t make it your “Featured Image” in your CSM.
To correct this, check that your image is uploaded to your CSM.
Old Images
Sometimes Facebook will pull up old images because it can’t see the new one. This happens due to caching issues in your browser or content management system.
To fix this, clear your cache in your CSM, Facebook, and browser.
Image Size & Resolution
Your image could be missing due to image size and resolution. If you see an error regarding the “og:image” property, it typically means your image is too small. The minimum Facebook size is 200×200 pixels and the minimum resolution is 600×315.
Wrong Image on Page
If you have multiple images on your blog post, Facebook might pull the wrong image as the featured image.
When this happens, you need to edit the meta tag in the backend of your blog post (the HTML coding).
To do this, go to the HTML code, find the open graph tags, and edit the “og:image” tag to ensure it’s pointing to the URL of the correct featured image.
4. Scrape the URL again.
When you’ve gone through and fixed the issue, go back to the debugger tool and click, “Scrape Again.”
This will force Facebook to update your page in its cache.
Once it scrapes again, check the preview link and ensure your image is showing up how you want.
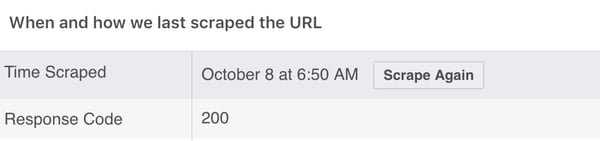
The debugger tool will list the time of the latest scrape and any errors that occurred during that process. The image below shows what that will look like.

5. Share your post.
If there are no more errors, you’re ready to share your post! Go back into Facebook, input your URL, and check out the link preview.
Ensuring your social media posts look right is an important aspect of planning a social media campaign. If you’re having trouble getting the right information to display, you can guarantee the right title, description, and image with open graph tags.
Learn more about open graph tags here.