Marketing has evolved over time from,”You can have any color you want as long as it’s black” to just-in-time marketing messages that might lead to your brand posting on Reddit.
We’re embracing digital channels and understanding the need to create marketing people love more and more … but do we actually grasp what’s running behind the scenes of all these digital campaigns?Code is what lies behind so many of our great marketing campaigns. Our websites, our emails, our apps and tools that are made to give your customers a better experience — these all run because there are smart coders making them work.
So my question today is this: Since code is the basis for most of our marketing today, should marketers be learning to code?
I’d like to argue yes, we should. Here’s why.
Why Marketers Should Learn Basic Code
- Coding saves time and inspires.
- Coding informs marketers of the process.
- You can make quick fixes with coding knowledge.
- You can make an impact with even basic skills.
1. Coding saves time and inspires.
Getting to grips with code and understanding the structures that bring your sites, apps, and tools to life will give you a better understanding of what is possible in the first place.
And, here, knowledge is really inspiration. Imagine seeing beyond just what others have done and having the ability to use code to create new and innovative tools that truly delight your customers.
It is key here not just to understand code, but to understand what tools your designer is using (and what other tools are out there). There is an array of helpful apps that let you quickly do anything — from building forms, to creating buttons, to building sites, and other functionality.
You need to know whether the tool offered to you is right, up to date, and will do what you want it to. This will fuel your inspiration, and save costs and time.
2. Coding informs marketers of the process.
My marketing mentor taught me that if you don’t know what’s involved in a process, you’re not getting the most out of your budget. I’m far from saying that all suppliers will try and add a few hours to projects, but wouldn’t it be great to have the confidence to know when something is quoted right?
We all need to know what is involved in building a website or a form, and what it takes to make a change to an app or your site navigation. Only then can we actually have an informed discussion about cost and timeframes with the people who will implement our ideas.
Some coding knowledge will enable you to brief a web designer or developer much clearer on your idea, and you’ll understand when a “no” is a negotiation tactic rather than an actual expression of the impossible.
Having this knowledge about coding also helps you choose the right company or designer to partner with in the first place, as it helps you determine whether they can do what you’re asking at the right price and within the right timeframe.
3. You can make quick fixes with coding knowledge.
I don’t know about you, but if a paragraph is just not doing in your CMS what you’re asking it to do, when an image is not resizing correctly, or the YouTube video you’re embedding is just huge for some reason, you want it fixed … now.
That’s the reason I learned about code. I didn’t want to be in a situation where I would have to call my web designer for every small change. So I went into the HTML view of my CMS, Googled code, and learned how to make small changes on my own.
It has saved hours of my time and budget, and my patience is still intact. At meetings with my designer, I would also ask him to explain small things about code and I started to lose my fear of brackets, slashes, and ampersands. I can’t recommend this highly enough.
4. You can make an impact with even basic skills.
There is no reason why you shouldn’t learn about code. But I don’t think a marketer should necessarily learn to code with the aim of becoming on-par with professional coders. In my humble opinion, you should leave specialized tasks to those who know how to do them right.
Web developers and designers have a very different skillset than marketers. As marketers, we decide on strategic direction and look for return on marketing campaigns. And while we might have a good eye for design and user experience, the actual implementation skills lie with others.
Often, we’re also too close to our brands — whereas a good designer will always bring in the expertise gained from different projects and current trends.
But don’t let this stop you from learning more about how code works.
Where Marketers Can Learn to Code
I started learning how to code by Googling pieces of HTML code. It’s a quick and easy way to find what a piece of code does and how to manipulate it. But this method won’t give you the real hows and whys behind it. Also, it gives you very little idea of how different pieces fit together — like HTML and CSS, for example.
For this level of information, you need to get down and dirty with code and start building from scratch. If you have a developer in your organization who can teach, why not offer a free lunch to him or her while you learn from them?
For something more methodical, I’d also recommend you check out one of the many online courses available. Here are some of the big ones:
1. Code Academy
As they say themselves, this is all about learning how to code interactively and for free. Reviews are great and I know quite a few HubSpotters who used this tool.
2. W3 Schools
W3 schools have a variety of classes for different tools and levels. There is also the option to get certified in your news skill (there is a charge here) so you can show off to your peers!
3. Code Schools
This is another tool that lets you learn from home — from the basics in HTML and CSS, to Javascript and other languages. Courses are paid but affordable, and you’ll get access to a variety of courses for your fee.
4. Make It With Code
They are very active in the debate on whether marketers should code and believe that yes, we all need a good understanding on what’s possible to create. This is a paid course and you’ll have access to support via IM.
Next, let’s look at some alternate routes you can take to coding, such as programs that don’t require manual coding at all.
Coding Alternatives
If you don’t have the time to take up coding immediately, that’s totally cool. That’s also why there are coding programs online to do the coding for you — let’s get into a few.
1. Embed.ly
Price: Free to embed single links, then $9-99/per month
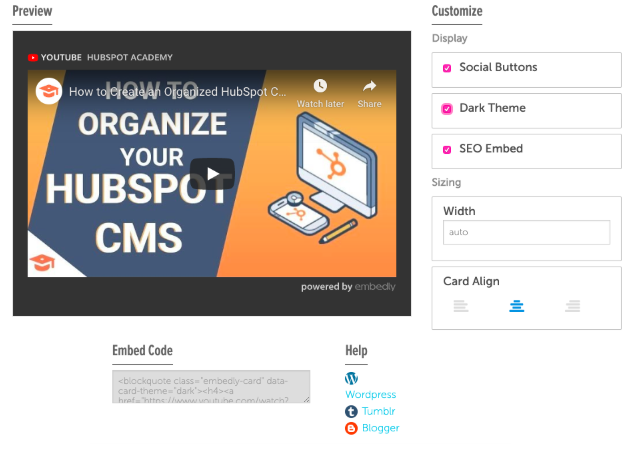
Emded.ly is super quick and clean to use for getting embed codes for a domain. All you have to do is copy and paste a domain in the box and click “embed.” Then, you’ll see this screen, where you can customize a couple of details about the embed.
 Some of the details you customize include adding social media buttons to the embed, including dark theme within and making it optimized. When you check or uncheck these boxes, the embed code will automatically update for you to copy below, I checked all three.
Some of the details you customize include adding social media buttons to the embed, including dark theme within and making it optimized. When you check or uncheck these boxes, the embed code will automatically update for you to copy below, I checked all three.
2. iFramely
Price: Free for single links, then $29-$399 for paid plans
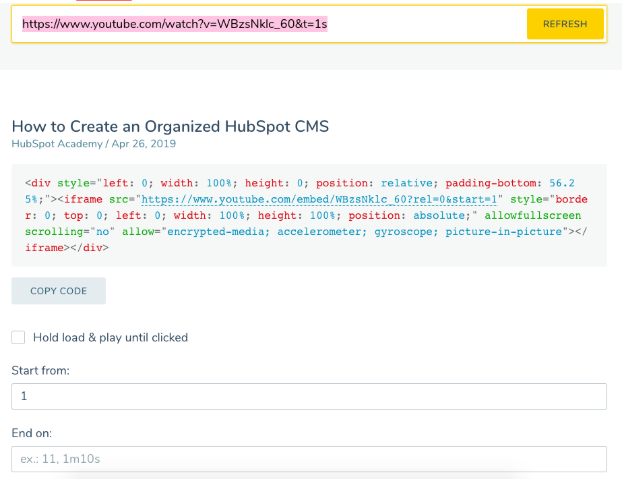
If you’re a color code person, iFramely will be an absolute vision to you. Copy and pasting your domain into iFramely will generate a color-coded embed for you right underneath it.
 The title of your embed is above the code, with the account name and publish date beneath it. Checking the box underneath “Copy code” notates whether the video will autoplay or not, and you can also choose the start and endpoint of the video, if you only need a section.
The title of your embed is above the code, with the account name and publish date beneath it. Checking the box underneath “Copy code” notates whether the video will autoplay or not, and you can also choose the start and endpoint of the video, if you only need a section.
3. Siteimprove
Price: Contact Siteimprove to request a quote
CMS Plugins streamline the performance of your website. Siteimprove is an example of a plugin that does just that. It integrates key analytics into the optimization of your domain, fixes errors in the code automatically, and allows you to add custom tags.
 Image Source
Image Source
4. RedmineUP
Price: $29-$499/per month
With RedmineUP’s CMS plugin, you can build simple pages and leave with code that’s SEO friendly. These pages are fully customizable and come with templates.
 Image Source
Image Source
On the website developer page, you can change information at the top to add and change the code in the bottom. With this process, you don’t have to add in any brackets, quotes, or operational systems, just the content you want to see added.
Code is part of our Marketing DNA, and even if we don’t need to be able to build sites from scratch, as marketers today, we need to understand how it works to make informed decisions.
Editor’s note: This post was originally published prior in April 2014 but was updated in November 2019 for comprehensiveness.
![Blog - Website Redesign Workbook Guide [List-Based]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)
