The growth of mobile email reading upended email design a decade ago and gave rise to responsive email design, which is now the dominant approach to crafting emails. However, some brands now see so many mobile opens that they’re considering adopting mobile-only email design. Some pioneering brands already have.
This approach is a throwback to a simpler time. Just like email marketers used to create a single email design optimized for desktops, those who have embraced mobile-only design are creating a single email design optimized for mobile devices.
“We used to pitch these back when clients were reluctant to go responsive because of budget concerns regarding the extra design and coding time related to mobile mockups,” says Roald Ansano, Senior Art Director for Creative Services at Oracle CX Marketing Consulting. “Back then, we called them mobile-first. It’s interesting to see this approach become relevant again.”
What Does Mobile-Only Email Design Look Like?
If you viewed a mobile-only email design on a mobile device, it would look like pretty much any responsive-designed email on mobile. It would be a single-column design with lots of stacked content modules. The text would be large and call-to-action buttons would be more or less full-width.
Now, viewing it on a desktop would be a different story. While responsive design allows marketers to create a version of the email optimized for desktops, mobile-only design just delivers the version of what you saw on mobile—only bigger than what you’d typically design for desktop.
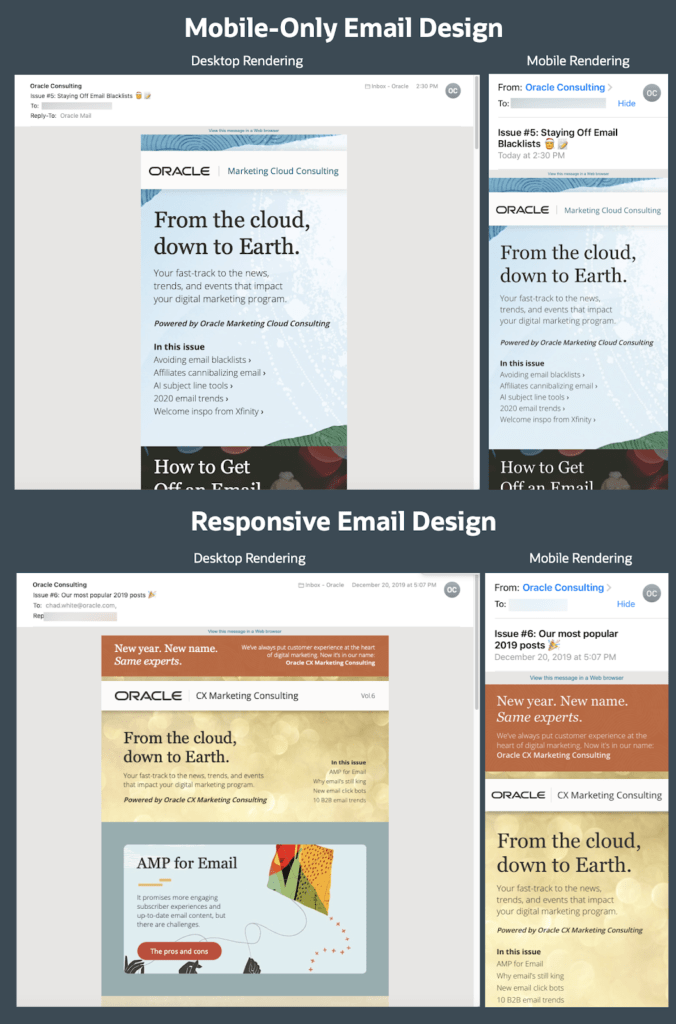
You can see how mobile-only renders differently by looking at the Dec. 6 and Dec. 20 editions of the Oracle CX Marketing Consulting newsletter below. The Dec. 6 newsletter uses mobile-only design, while the Dec. 20 uses our usual responsive template. While the mobile renderings are identical, the desktop renderings are quite different. For the email that uses responsive email design, significantly more content appears above the fold because of its wider design, which takes advantage of wider desktop screens.
What Are the Advantages of Mobile-Only Email Design?
As we said earlier, mobile-only email design is a throwback to a simpler time, so the benefits of this approach are all mostly around reduced complexity. Oracle CX Marketing Consulting’s Creative Services team sees four main advantages:
1. A simpler, faster email design process
Because you’re not using responsive design, you don’t have to worry about creating both a desktop and mobile version of your email. You’re just designing one email, so the design process is much more straightforward and easier. You can focus on creating a single beautiful and thoughtful email design.
2. Less of a need for advanced email coding skills
When you’re not using responsive design, the technical expertise needed to build your emails is much lower. From a human resources point of view, that makes hiring and training email coders easier. If your company isn’t located in a major city or tech hub, embracing mobile-only email design can make hiring significantly easier. It also makes using freelancers and agencies less expensive because your technical requirements are lower.
3. A faster QA process and easier troubleshooting
When your coding is easier, so is your QA process. And, if problems are discovered during QA, it’s easier to fix them. That means that you’re not only saving time on the front half of email coding, but the back half of the process as well.
4. A consistent mobile experience
Responsive design is powerful, but it isn’t supported in all email clients. So even if you’re making the most of responsive design, some of your subscribers are going to have a less than ideal mobile experience. A mobile-only email design allows you to ensure that all of your mobile email readers get a consistently optimized mobile experience regardless of device support.
“The idea of one single-sized email without all the complications that come with media queries and module wrapping is very appealing,” says Eric Santiago, Email and Web Developer for Oracle, “but you can’t forget that you’re sacrificing how your emails appear in desktop clients.”
That’s a sacrifice that’s not appropriate for most brands, including us. The click-to-open rate for our Dec. 6 mobile-only designed Oracle CX Marketing Consulting newsletter underperformed compared to our previous responsive designed newsletters by more than 20%. So, despite enjoying the far easier design, QA, and approval process of mobile-only design emails, we’re now back to our usual responsive template.
While it wasn’t great for us, mobile-only email design is appropriate for some. So, let’s address the burning question:
Is Mobile-Only Email Design Appropriate for My Brand?
While internal considerations around email marketing staffing are not insignificant, the primary consideration for any brand should be how moving to a mobile-only email design would affect your subscribers. Here are some questions that you should ask yourself:
What Percentage of My Subscribers Are Opening on Mobile?
Oracle CX Marketing Consulting has clients who see mobile open rates north of 80%, which is probably around the threshold where you should seriously consider a mobile-only approach. Your digital marketing platform might report this information to you, or you can get it by using analytics available from Litmus, Email on Acid, and others.
However, you should recognize that the reporting of these figures is somewhat imperfect. That’s because image caching by Gmail, Yahoo Mail, and AOL Mail make determining the email environment impossible. In Litmus’s 2019 State of Email Report, where they state that 43% of emails are opened on mobile devices, they acknowledge that mobile opens in those email clients that cache images “might get reported as webmail opens by default.”
If we conservatively assume that half of opens in Gmail, Yahoo Mail, and AOL Mail are occurring on mobile devices, then overall mobile opens rises to just shy of 60%. That’s imperfect math, for sure, but it illustrates that some brands are not as far away from reaching our 80% threshold as it might seem. Particularly, if your subscriber base skews young and you’re a B2C brand, it may be worth doing a more detailed investigation into your mobile readership to decide if moving to a mobile-only email design makes sense.
Which Mobile Inboxes Are My Subscribers Using?
This is nearly as important as the overall percentage of your subscribers opening on mobile, because the details can undermine the case for sticking with responsive email design.
“Find out which devices your subscribers use and if they support media queries,” says Kathryn Alva, Associate Creative Director at Oracle. “If you’re seeing a larger percentage than average of users on devices that don’t render responsive design, mobile-only might be the best way to go.”
Media queries aren’t supported in some Microsoft and some Google email clients, so both B2C and B2B marketers might have a significant portion of their subscribers using inboxes where responsive design doesn’t work.
What Are the Demographics of Your Subscribers?
It’s also worth considering age-related and accessibility considerations your email recipients may have, says Alva.
“Does your customer base skew older? Do you want to optimize for physical device-interaction limitations? A simplified message with larger type and buttons,” she says, “could be extremely helpful to your customers. Mobile-only design can help with that.”
Current design principles lend themselves to a mobile-only approach in several ways, says Nick Cantu, Senior Art Director for Creative Services at Oracle CX Marketing Consulting. “You are seeing brands move toward streamlined, clean-looking formats. It is becoming more common to use live system text, which looks great on mobile devices, and also helps with ADA compliance. On top of that, brands are using higher contrast color combinations that help with legibility, whether you have poor vision or are out in bright sunlight.”
“Personally,” says Cantu, “I am a big proponent of a single-format approach, but it should be built to look great on both desktop and mobile, even if it is a mobile-only approach.”
Let’s talk about how to do that…
Mobile-Only Email Design Best Practices
When designing with a mobile-only approach, there are three main considerations:
1. Number of Columns
The magic number here is one. You want a single-column layout. The only caveat here is that product grids that are two columns wide can work.
2. Email Width
The best width for your email is a bit less straightforward. To keep your text from becoming huge on desktops, you’ll want to keep the width of your email design between 480 and 600 pixels, according to our designers. Because of personal preferences, that range is pretty big.
However, Ansano makes a strong case for using a pixel-width that’s somewhere in the middle of that range based on current popular mobile device screen sizes. In making his argument, he brings up all the issues you should consider.
“When the 320px viewport was the most popular—think iPhone 5 and older screens—having a mobile-only email that was 320 to 480 pixels wide made sense,” he says. “Sure, it was narrow, but creating an email at the top of that range limited the scale to 150% up from mobile. So, body copy planned for 12pt size in mobile would scale up to 18pt on desktops. That’s large for desktop body copy—almost obnoxiously large—but still acceptable.”
But today phone screens are considerably bigger, which in turn allows our email widths to be wider, says Ansano. “Now, many viewports are 414px and larger—think iPhone 6 and up—so a width around 520px makes sense,” he says. Scaling up from the 414px width on mobile to the 520px full width of your email on desktop is about a 125% upscale. That means that body copy that is designed to view at 12pt on mobile is increased to around 15pt on desktops. A very acceptable ratio.”
If smartphone screen sizes move up or down in the coming years—perhaps driven up next by folding smartphones—then we’ll need to crunch the numbers around text-scaling again to ensure a good experience on both mobile and desktops.
3. Orientation of Images
The final consideration with mobile-only email design is how you orientate your images. You’ll want to favor landscape orientations over portrait, says Nathan Brown, Senior Email and Web Developer for Creative Services at Oracle CX Marketing Consulting.
“Portrait proportioned images may look great in mobile,” he says, “but on desktops they often do not fit into a single frame when the email scales up to its full width. Then the user has to scroll to see only a portion of the image at a time.”
Cantu agrees that you want to ensure that each content element fits nicely within the viewport so subscribers can easily interact with it.
“As your audience scrolls down, you want them to have these nice chunks of content that create thoughtful micro-experiences within the larger email,” he says. “With modular layouts, it could be as simple as ensuring that each individual module fits within the viewable area and has a clear and concise message. But it could also be things like small bits of animation or design elements that are like breadcrumbs throughout the email that have a delight factor and encourage scrolling.”
After a decade of brands adopting responsive email design because of growing email readership, that very same consumer behavior is now starting to drive brands away from responsive design. While responsive seemed like the final destination, it’s now clear that for some brands it was only a waystation they passed through on their way to a future that’s completely dominated by mobile.
—————
Need help with your email marketing design? Oracle CX Marketing Consulting has more than 500 of the leading marketing minds ready to help you to achieve more with the leading marketing cloud, including a Creative Services team that’s experienced with all flavors of email design.
Learn more or reach out to us at OMCconsulting@oracle.com
For more information about email marketing general as well the tools needed to succeed at digital marketing, please visit: https://www.oracle.com/marketingcloud/.