“Forms in email don’t work.”
“Forms are powered by JavaScript—and that’s not supported in email.”
Have you heard these words before? Us too. Many marketers think that using interactive forms in email simply isn’t possible, but we’re here to bust that myth. The truth is that interactive forms are supported in many popular email clients and can be a powerful tool to make your emails more engaging and increase conversions—if you know how to do it.
Email developer extraordinaire Mark Robbins took a deep-dive into interactive forms in email at Litmus Live 2019—and that inspired our team here at Litmus to experiment with interactive forms as well. In this post, we’ll share the basic principles from Mark’s talk along with additional tips and advice from our own testing so you can make interactive forms come to live in your emails, too.
Ready to dive in? Let’s go!
The power of interactive forms in email
Think about all the times you’re using email to drive your subscriber to a landing page to encourage them to fill out some type of form. What if you were able to skip that step altogether and empower your subscribers to take action right where they are, within your email?
For example, you could…
- Collect product reviews or NPS feedback right within the email
- Run short surveys without having to send your subscribers to a landing page
- Allow your subscribers to update user profiles or email preference without them having to visit their user account settings
- Embed lead generation forms right within your campaigns
- And more!
Presenting a form within the email itself can eliminate the need for a landing page. Every additional step your subscribers have to take to achieve a goal adds friction. Embedding a form within your email can reduce friction, shorten your path to conversion, and ultimately increase conversions.
Email client support for forms in email
One of the biggest reasons why email designers and developers shy away from using interactive forms is because they’re worried that they might not be supported in many email clients. The myth of insufficient support no longer holds true though. In fact, 4 out of the top 5 email clients—Gmail, iOS Mail, Apple Mail, and Yahoo! Mail—support interactive forms, and those account for over 80% of all email opens, according to Litmus’ Email Client Market Share.
Here’s what we found when testing interactive form support across popular email clients:
Email Client | Forms supported? | Notes |
Apple Mail | Yes | “GET” works as expected. “POST” opens up a landing page with a form instead of submitting from the email |
iPhone Mail App | Somewhat | “GET” works as expected. “POST” does not submit. |
Gmail Desktop Webmail | Yes | Submits with a popup alert. |
Gmail (iOS) | Somewhat | Does not submit in iOS GANGA. “POST” input is also disabled. |
Gmail Android | Somewhat | Only “GET” works, but opens up a landing page with a form instead of submitting from the email. With “POST”, the form visually appears, but does not allow user input. |
Gmail Mobile Webmail | Yes | |
Outlook on Windows | No | |
Windows 10 Mail | No | |
Outlook MacOS | No | The form visually appears and allows user input on Microsoft email addresses, but does not allow submission. |
Outlook.com | No | Submits only when an email is opened in its own window, rather than submitting from inbox view. Upon submission, input attributes are prefixed with “x_” so it can cause issues with collecting data. Would recommend hiding for this client. |
Outlook iOS | Yes | |
Outlook Android | Somewhat | The form shows visually, but the keyboard doesn’t appear to allow users to input information so users would have to copy and paste text to input. Would recommend hiding for this client when a keyboard input is used but allow forms if using other inputs. |
Yahoo! Desktop Webmail | Yes | Submits with a popup alert. |
Yahoo! iOS | No | The form visually appears and allows user input, but does not allow submission. |
Yahoo! Android | Somewhat | The form shows visually, but the keyboard doesn’t appear to allow users to input. |
AOL Desktop Webmail | Yes | |
AOL iOS | No | The form visually appears and allows user input, but does not allow submission. |
AOL Android | Yes | |
Samsung Mail App | Somewhat | The form shows visually, but the keyboard doesn’t appear to allow users to input information. Would recommend hiding for this client when a keyboard input is used but allow forms if using other inputs. |
How to build an interactive form in email
But how exactly do you implement a form in your HTML email campaigns? Let’s break down Mark’s method step by step:
1. Set up the basics
Let’s get started with a really simple framework:
On the most basic level, there are two attributes that make a form work:
- Action
This defines the landing page or destination the form data is sent to. - Method
There’s two ways to get your data submitted to that destination: Via a GET or a POST request. GET has better support in email but there’s one thing to keep in mind: If you’re submitting data via the GET method, you’re basically attaching that data to a URL, so the submitted form data will be visible in the page address field.
For example, submitting your first name via the form means you’re creating a URL that looks like this:
http://example.com?Fname=Mark
2. Set up your form fields
Next, you’ll have to think through what information you’d like to collect from your subscribers—and how to translate that into individual form fields.
Each form field requires a label, that’s the info that tells the email reader what this form field is for. For a form field that’s asking the reader for their first name that looks like this:
You’re looking to collect a text input for an element with the id=”fname” — and the label for=”fname” is connecting those two. Some webmail clients though alter your code and don’t support the for & id approach. They like to add prefixes to your class and ID names—so your ID might get altered and your for attribute doesn’t. The result: Your label no longer matches your ID, and that breaks your form. Here’s a simple solution to prevent that: wrap your label around your input like this:
You’ll have a few different types of text inputs to choose from, including:
Selecting the right type of input for each form field helps you do two things: When viewed on mobile, it can change the keyboard layout to match the required input. Plus, where it’s supported, there’s some basic validation.
For every single piece of information we’re submitting via a form, we need to submit two things: A name and a value.
- Name:
That’s the developer defined name of a form field, this is passed via the URL string. - Value:
Developer or user defined value associated with the name in the form field.
Remember our first-name example above? http://example.com?Fname=Mark is the URL that’s submitting the first name “Mark” (=value) for the form field First Name (=name).
Let’s add a comment area (name=”comment”) to our form:
The resulting URL on form-submit will look like this:
http://example.com?Fname=Mark&comment=hello
Checkboxes and radio buttons
We know how to set up text inputs, but what if you wanted to add a checkbox or radio button to your form?
Values are optional for checkboxes. If you don’t define a value for a check-box, it will be submitted as “on” or “off”. That works, but you might want to update the value to different wordings, depending on how you’re planning to handle the data on the receiving end.
For example, here’s a checkbox that submits the value “agree” if your subscriber checks the box to agree to your terms and conditions:
http://example.com?t-c=agree
For radio buttons, however, values are required, and your name element is what groups radio buttons together. In this example here, you’ve got two groups of radio buttons—one for radio and one for TV—and you’ll get to pick one station in each group.
Did you spot the checked on that first radio button? That’s how you mark the radio button that you’d like to display as a pre-selected option.
Grouping options together
When you’re looking to group radio buttons or checkboxes together, that’s when fieldsets and legends come in.
- Fieldsets will group related items together
- Legends are basically labels for those very items
In this example here, we’ll get to choose between the options red and blue in a set of radio buttons that are all about picking your favorite color.
Fieldsets come in handy if you’re looking to group together different pieces of information like an address—street, zip code, state, and country.
The default styling for radio buttons and checkboxes isn’t great. Both are displayed rather small, making them inaccessible for many readers. That’s why above we’re adding a div class that will let us replace the default radio button styling with styles of our choice.
Overwriting default radio button styling
Overwriting default stylings for radio buttons involves a few steps. Let’s break them down one-by-one.
First of all you’ll want to hide the default radio button using these styles:
.hidden-radio{
display:inline-block;
opacity:0;
width:0;
height:0;
margin:0 -9999px 0 0;
float:right;
position:absolute;
}
Now that we hid the default inputs, we need to replace the focus input state with our own stylings, adding highlights or an outline to the element that the reader is focusing on:
input:focus + .button{
outline: Highlight auto
2px;
outline:
-webkit-focus-ring-color
auto 5px;
}
And finally, we’re styling our buttons just as you normally style them. If you’re using hover effects to style your buttons and encourage clicks, you can do that here, too. Plus, you’ll want to add styles to the “checked” state of your radio buttons so that it’s easy to tell a checked radio button apart from an unchecked one.
.button{
/* style */
}
.button:hover,
input:focus + .button{
/* style */
}
input:checked + .button{
/* style */
}
3. Passing hidden information
It’s likely that there’s some information that you’d like to pass through the form without the user having to manually input it to the form. That can be items like names, user IDs, or email addresses, for example. You can pass along hidden information behind the scenes using the input type “hidden” — this action cannot be seen or modified by the user:
For example, this bit of code will pass along a user ID like this:
http://example.com?user-id=U12345
4. Submitting the form
Alright—your form is built. Now, we need a way for the reader to submit it. There are two ways to do that: the input type “submit” and a button type “submit”:
They both function very similarly, but the difference is where you put your text. If you go the input type route, you’ll want to set your text as the value. If you’re using the button, your submission copy will go right before your button closing tag.
Fallback strategies for interactive forms in email
For every interactive email it’s crucial to have fallbacks in place. Fallbacks ensure that in all email clients where the forms don’t function perfectly, we hide it and show a fallback instead. Because mobile support for forms is still spotty, we opt to hide our forms on mobile for all Litmus emails and target the full interactive experience at our most popular email clients that support interactive form functionality. In other words, we implemented code that…
- Shows the interactive form in
- Apple Mail
- Gmail (desktop web)
- Yahoo (desktop web)
- Shows the fallback in:
- All Outlook & Windows Mail
- All mobile devices
Here’s how that looks like in the code:
CSS
.interactive-form {
display: block !important;
max-height: inherit !important;
overflow: visible !important;
}
.fallback-form {
display: none;
}
body[data-outlook-cycle] .outlookshow{ display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;}
body[data-outlook-cycle] .outlookhide{ display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; }
[class~="x_outlookshow"] { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;}
[class~="x_outlookhide"] { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; }
@media only screen and (max-width: 640px) {
.fallback-form {
display:block !important;
width: auto !important;
overflow: visible !important;
float: none !important;
max-height:inherit !important;
max-width:inherit !important;
line-height: auto !important;
margin-top: 0px !important;
visibility:inherit !important;
}
.interactive-form,
.interactive-form p,
.interactive-form label,
.interactive-form input {
display:none !important;
display:none !important;
overflow:hidden !important;
max-height: 0px !important;
max-width: 0px !important;
line-height: 0px !important;
visibility:hidden !important;
}
}
[Insert fallback for form section here]
Examples: See interactive forms in email in action
Curious to see it all in action?
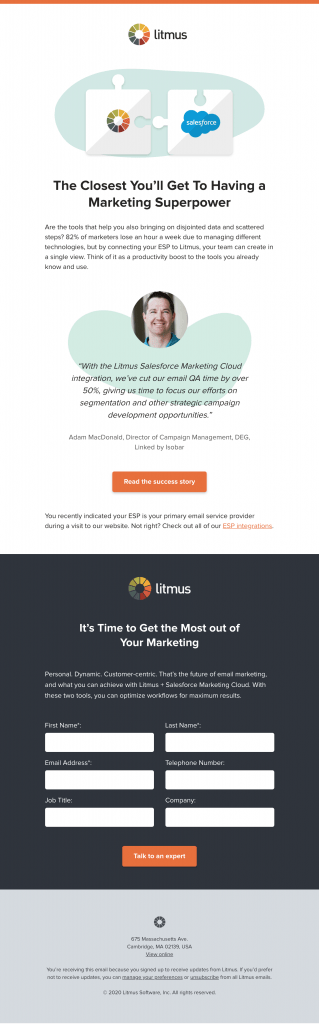
In this email, we added a form to to make it easy for readers to get in touch with one of our Litmus experts:
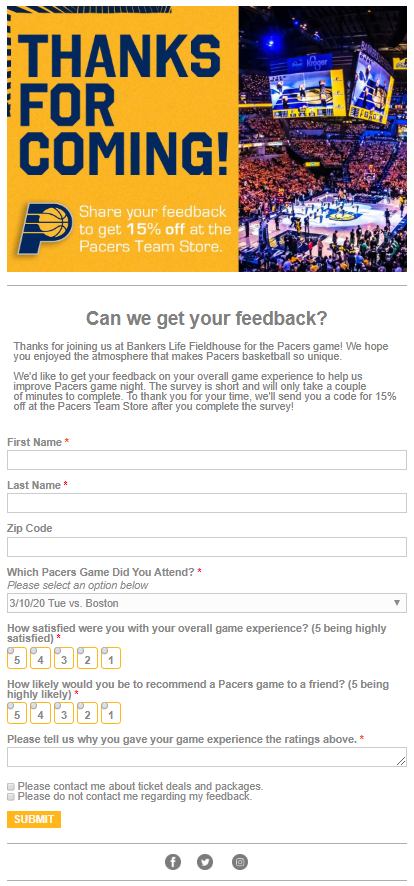
The Indiana Pacers ask their fans for feedback—right within the email:

But what if I can’t code?
Interactivity and especially advanced elements like interactive forms require quite a bit of coding skills. If you’re an email developer already comfortable with email code, we hope this step-by-step guide helps you implement forms in your next campaign.
For many marketers and email developers in the early stages of their careers though, implementing interactive elements like forms can feel like an impossible task. But there’s some good news for you—at least if you’re building your email in Salesforce Marketing Cloud. Mark and his team at Salesforce recently added Form Blocks to Salesforce’s Content Builder, allowing marketers to add forms to their emails and customize those to their needs—no coding skills required. If you’re a Salesforce customer, we encourage you to check it out!
Will more email service providers make it easy for marketers to implement interactive elements in their campaigns? The launch of Salesforce’s dynamic form blocks might be a first step in that direction.