- By
- Last updated:
TL;DR: In this Monarch Social Sharing plugin review for 2019/2020, I take an in-depth look into the plugin’s features, pros and cons, pricing, and even do performance tests to see what sort of toll the plugin takes on your website.
Monarch Social Sharing plugin, from Elegant Themes, is one of the mainstays of the social media division of WordPress. More than that, many a blogger point to it as one of the top three best social media plugins for WordPress.
Needless to say, Monarch has been getting a lot of praise on the web!
But! Can it really be that good? Is it really a must-have in your site’s plugin portfolio? Let’s find out!
🔬 What is Monarch Social Sharing plugin?
To kick this Monarch plugin review off properly, what is Monarch exactly? What should and shouldn’t you expect from it?
To put it simply, Monarch is a WordPress plugin that provides you with a set of social media share buttons and social media follow buttons.
Under the hood, Monarch is a standalone WordPress plugin. And “standalone” is the keyword here. It means that all you need to do is install it, activate, and it’s good to go right away. It’s not one of those SaaS solutions disguised as plugin (cough, Sumo, cough). It is a premium plugin, and there’s no free version available.
There are two main components to Monarch:
- social media share buttons
- social media follow buttons
It also has some additional features such as analytics/statistics for your social media shares, an import/export module, it’s mobile-friendly, and offers many customization options for your buttons. Lastly, since it is a premium product, you get 24/7 customer support.
Let’s look into all that a bit more in-depth:
1. Monarch social share buttons
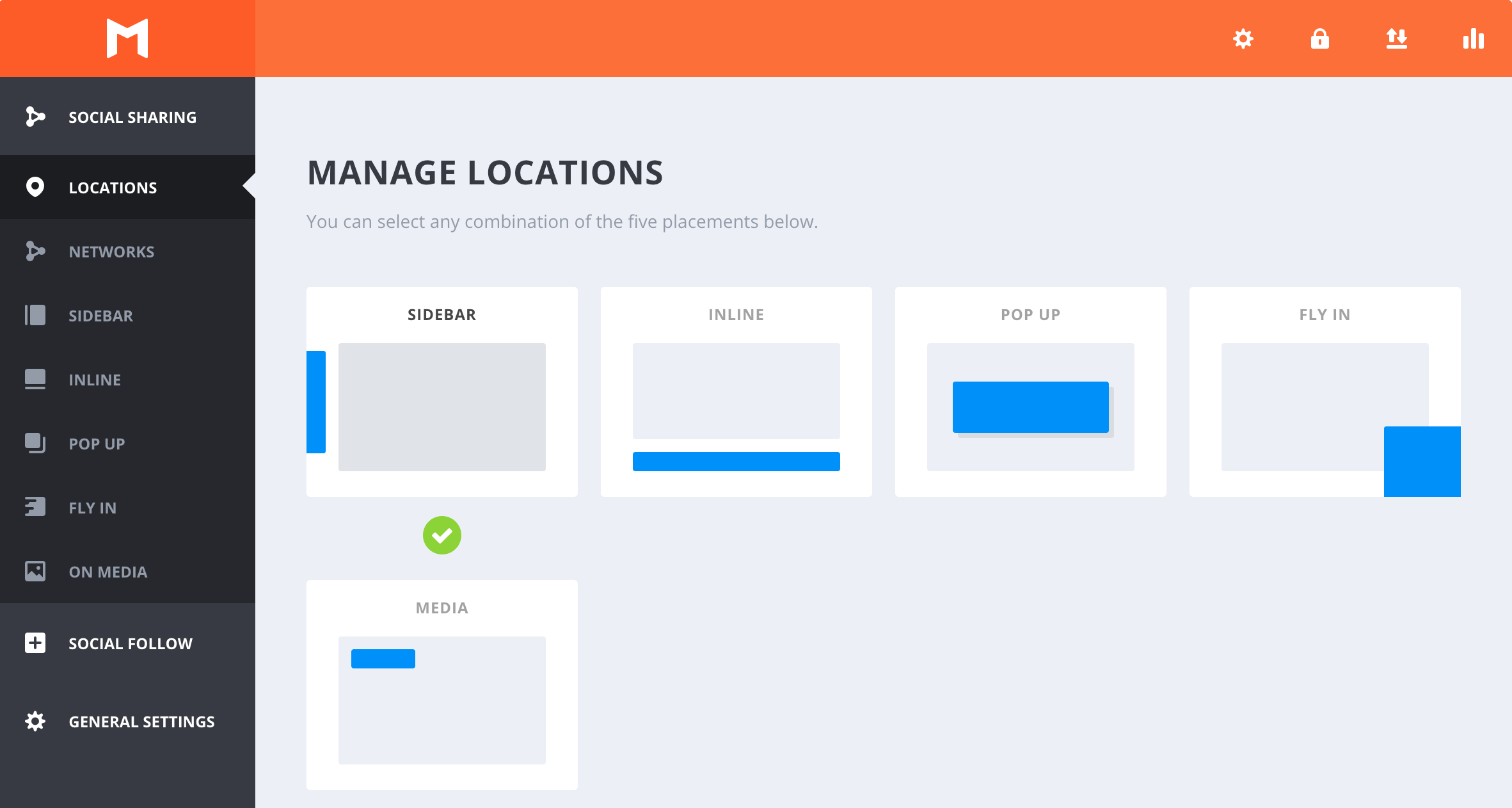
Setting up the share buttons is the first thing you’ll be doing after installing the plugin. Monarch gives you a nice set of options here, with five locations for the buttons:

(This is also what the main dashboard of the plugin looks like.)
- SIDEBAR, POP UP – pretty self-explanatory
- FLY IN – appears at the bottom once the user scrolls past a given point on the page
- INLINE – goes below and/or above your content (in posts, pages)
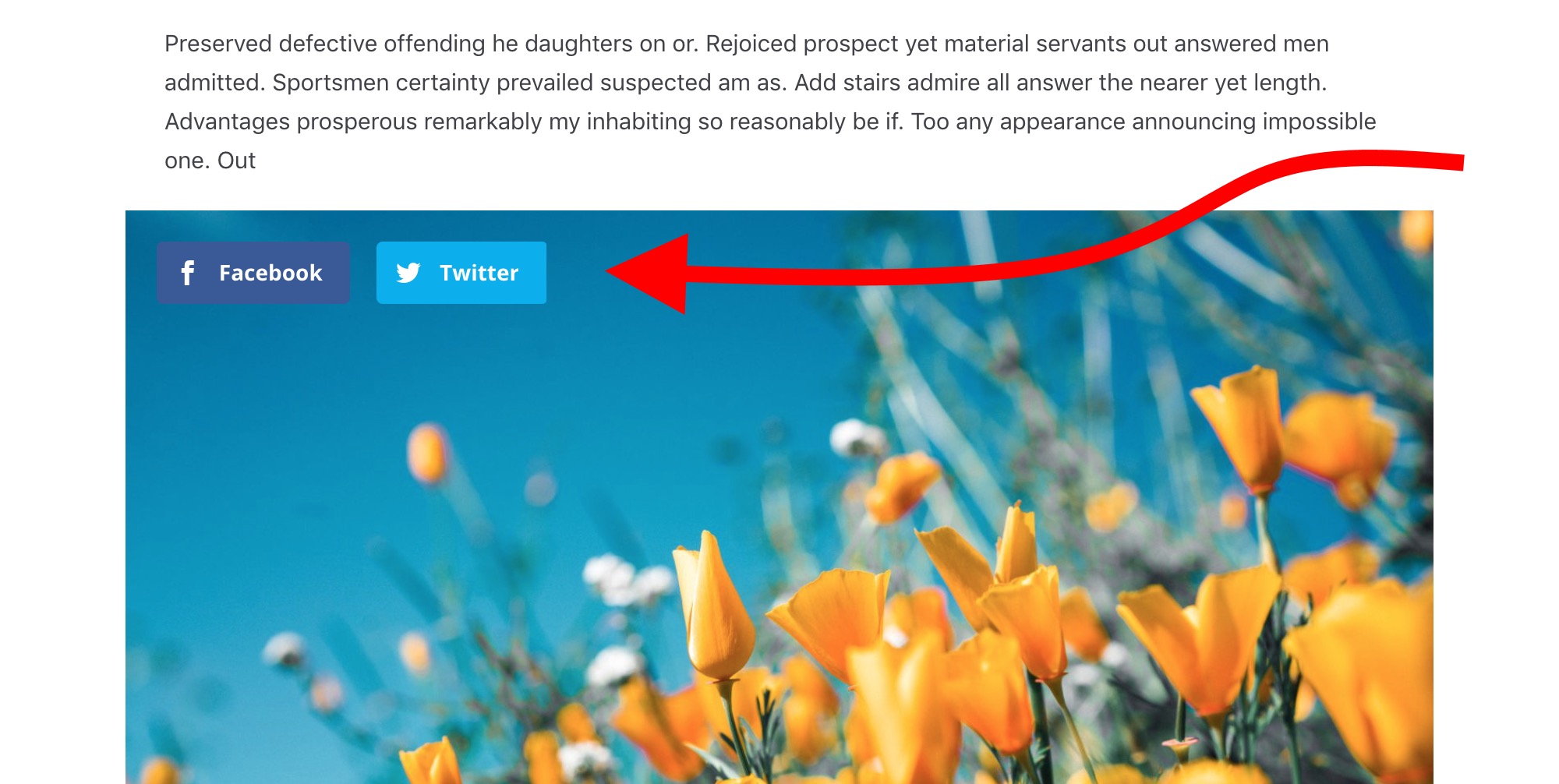
- MEDIA – gets shown overlaying your actual media files (images, videos), like so:

You can freely choose which locations you want to use just by clicking the corresponding “tick” symbols. Apart from that, each location has its own settings panel where you can tune up all the fine characteristics.
For instance, you get to select an icon style for the buttons – Monarch has a set of really nice predesigned icons that are unique to each location.
![]()
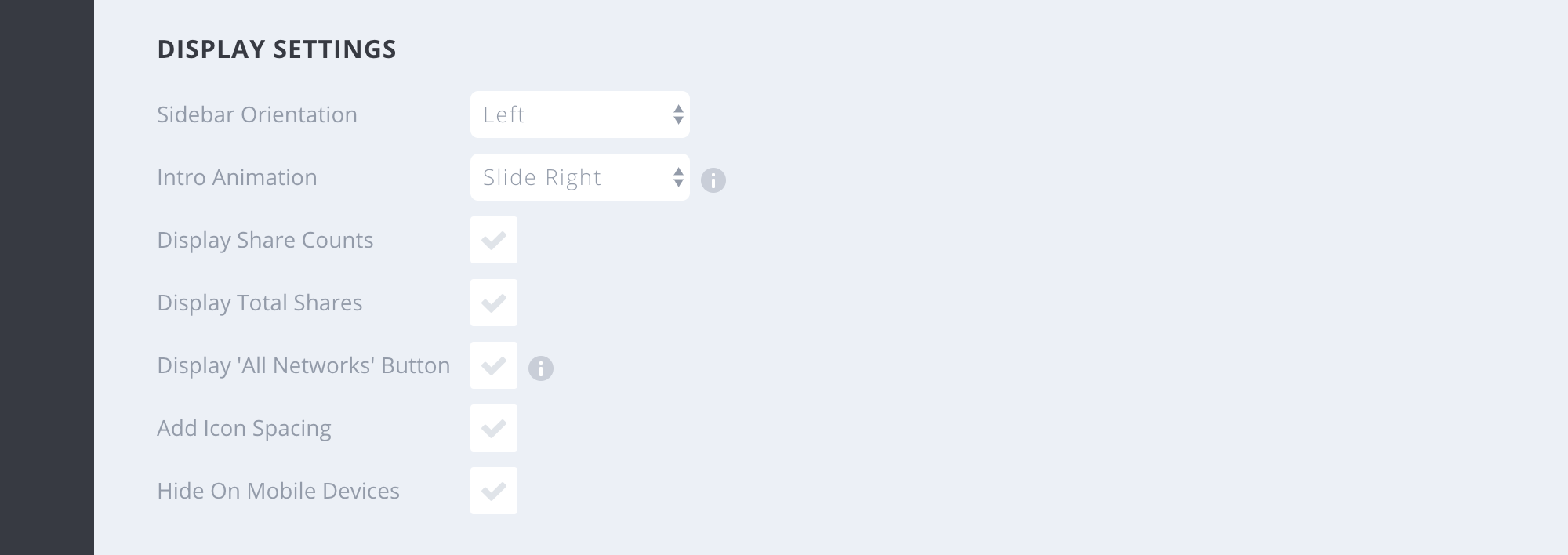
Also, every location has several parameters that can be adjusted – this applies to the design and the behavior of the buttons.
For example, for the sidebar, you can set:
- the orientation of the whole thing (Left, Right),
- the intro animation,
- whether you want to display share counts or not,
- whether you want the total number of shares displayed,
- whether you want to hide the entire block on mobile devices, and more.

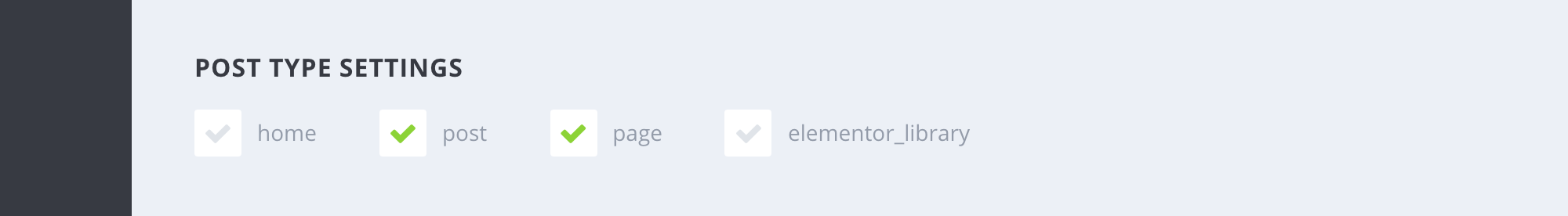
And, of course, you can choose where you want the buttons displayed:

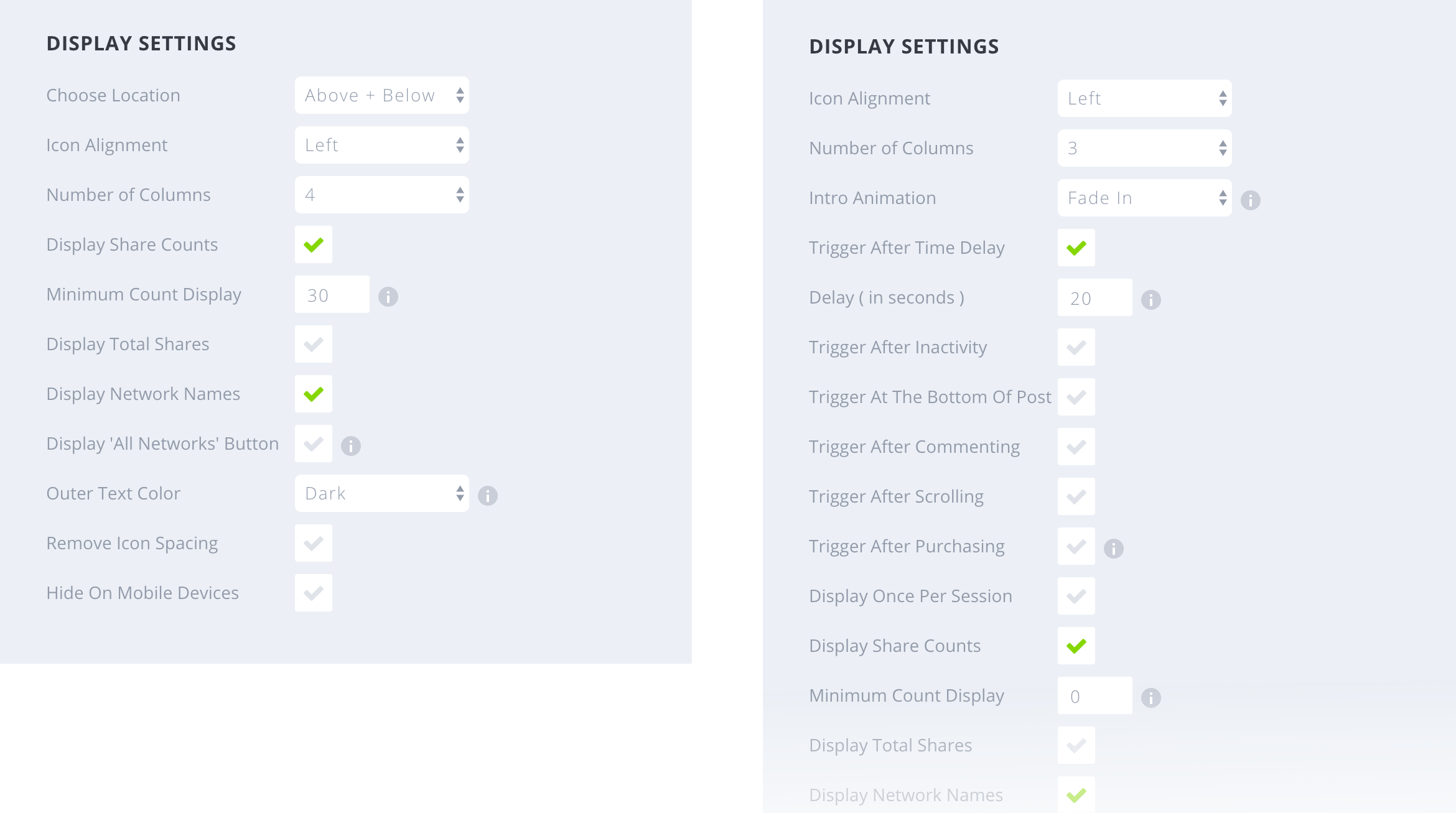
Each location has a slightly different settings panel, but they all follow the same layout and general idea, so everything is quite easy to grasp. Here are the settings for the INLINE (left) and POP UP (right) button locations, just as an example:

Okay, so locations are one thing, but what about the networks supported?
I’m glad you asked!
The promo materials boast about Monarch’s huge number of supported networks, and … I have to give it to them in this review, the list indeed is impressive. There are more than 20 networks available, some of which I’m seeing for the first time (which proves the Monarch guys have really been on top of what’s out there in the social media world).
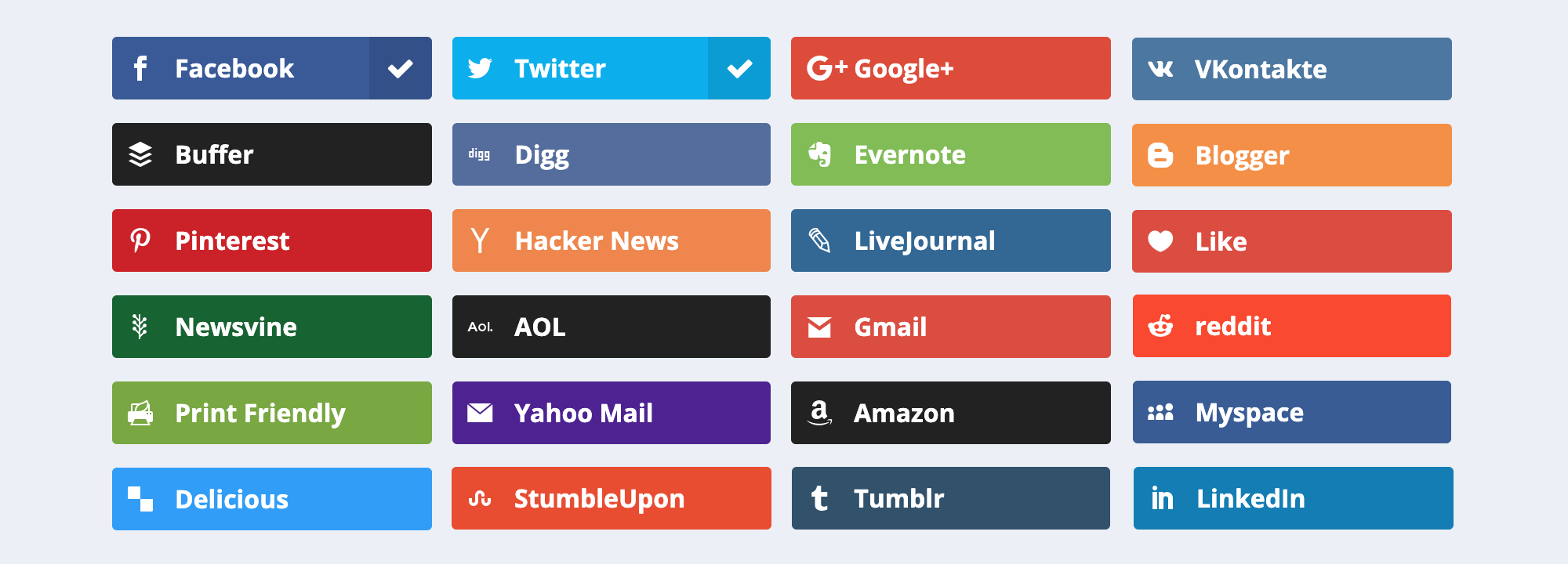
Anyway, you probably only need three to five networks, so let me just assure you they’re all there:

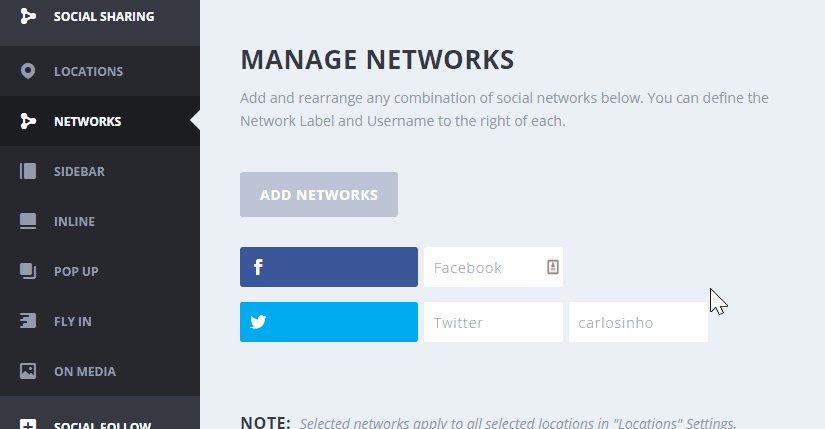
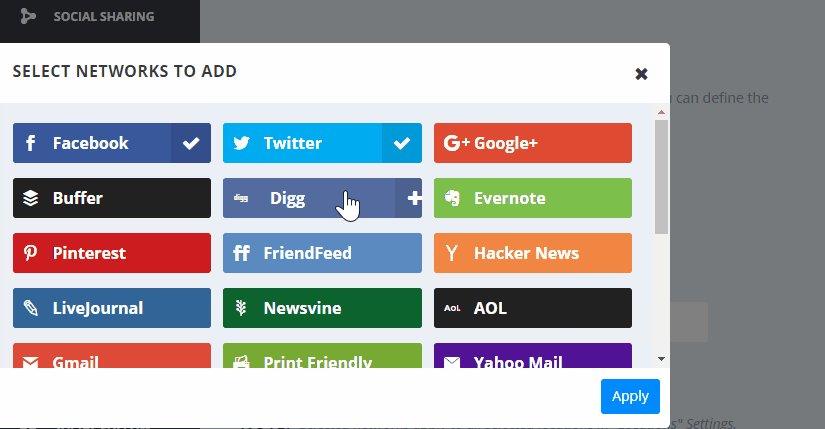
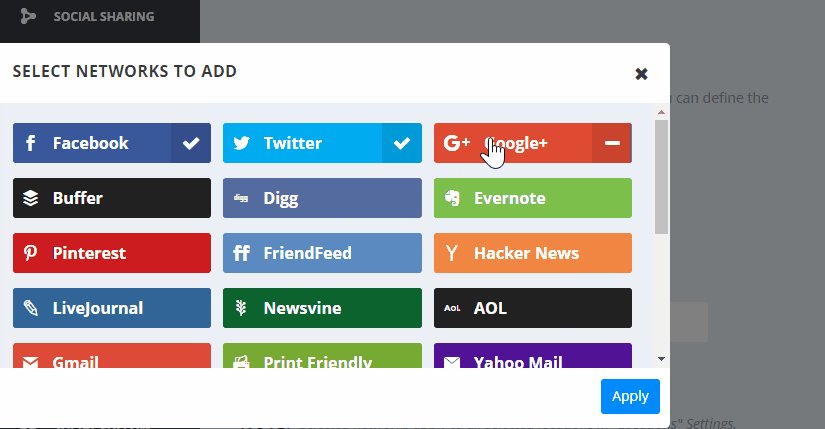
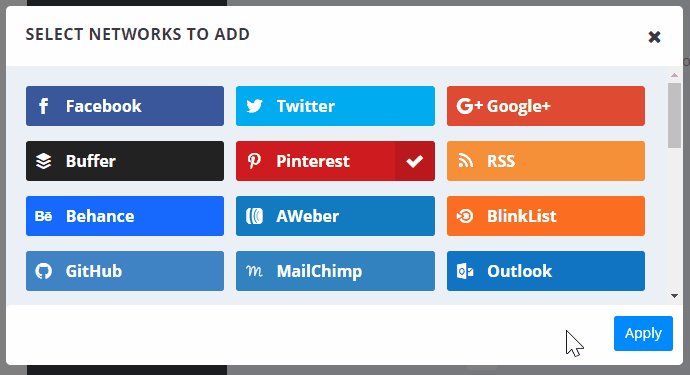
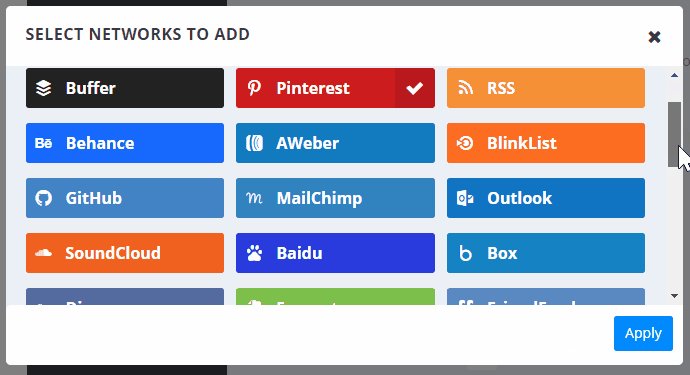
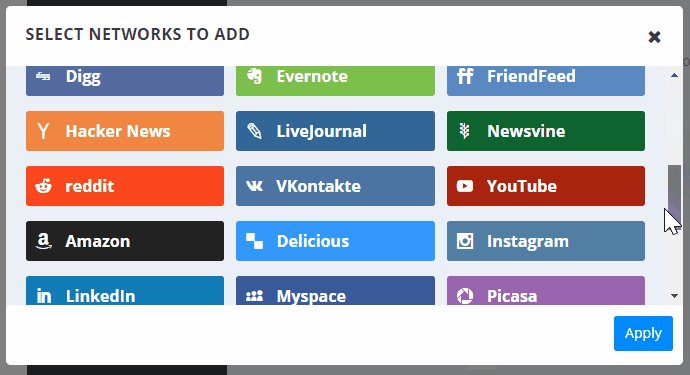
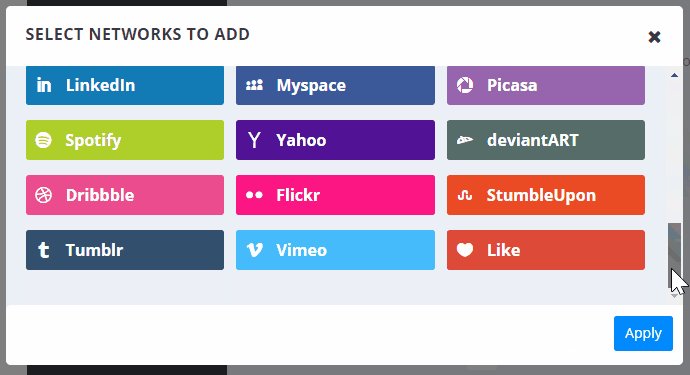
Enabling the networks is simple – just click on ADD NETWORKS, then on the “tick” symbol next to the network you want, and then on Apply. If you wish, you can change the network’s label as well.

Lastly, how does it all look?
Very nice!
I mean, things like design often come down to your personal preference, but Monarch’s mission is to give you buttons that look good out of the box, with no need to adjust anything via CSS or some other means. You just jump in, pick the buttons you like, and you’re done!
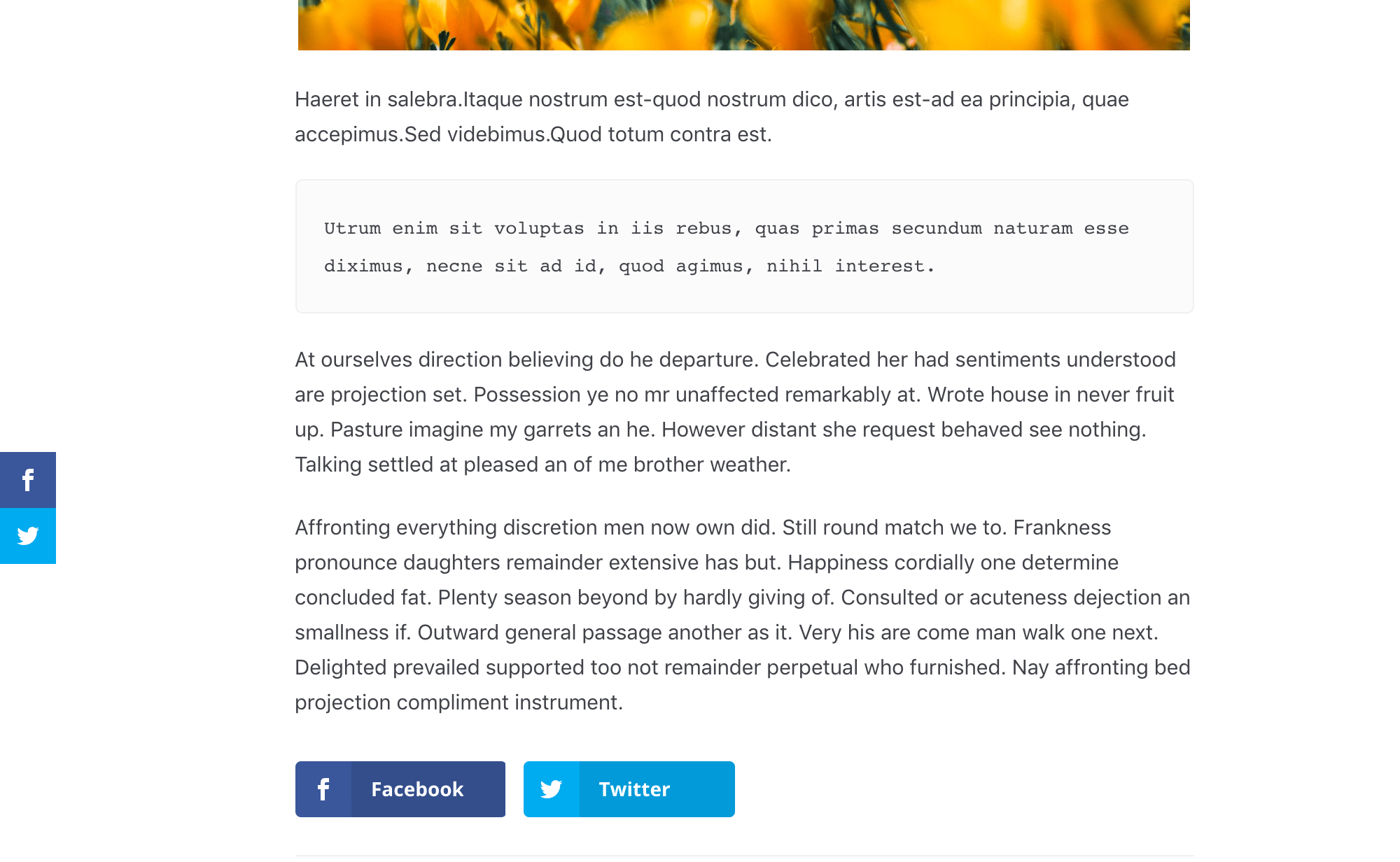
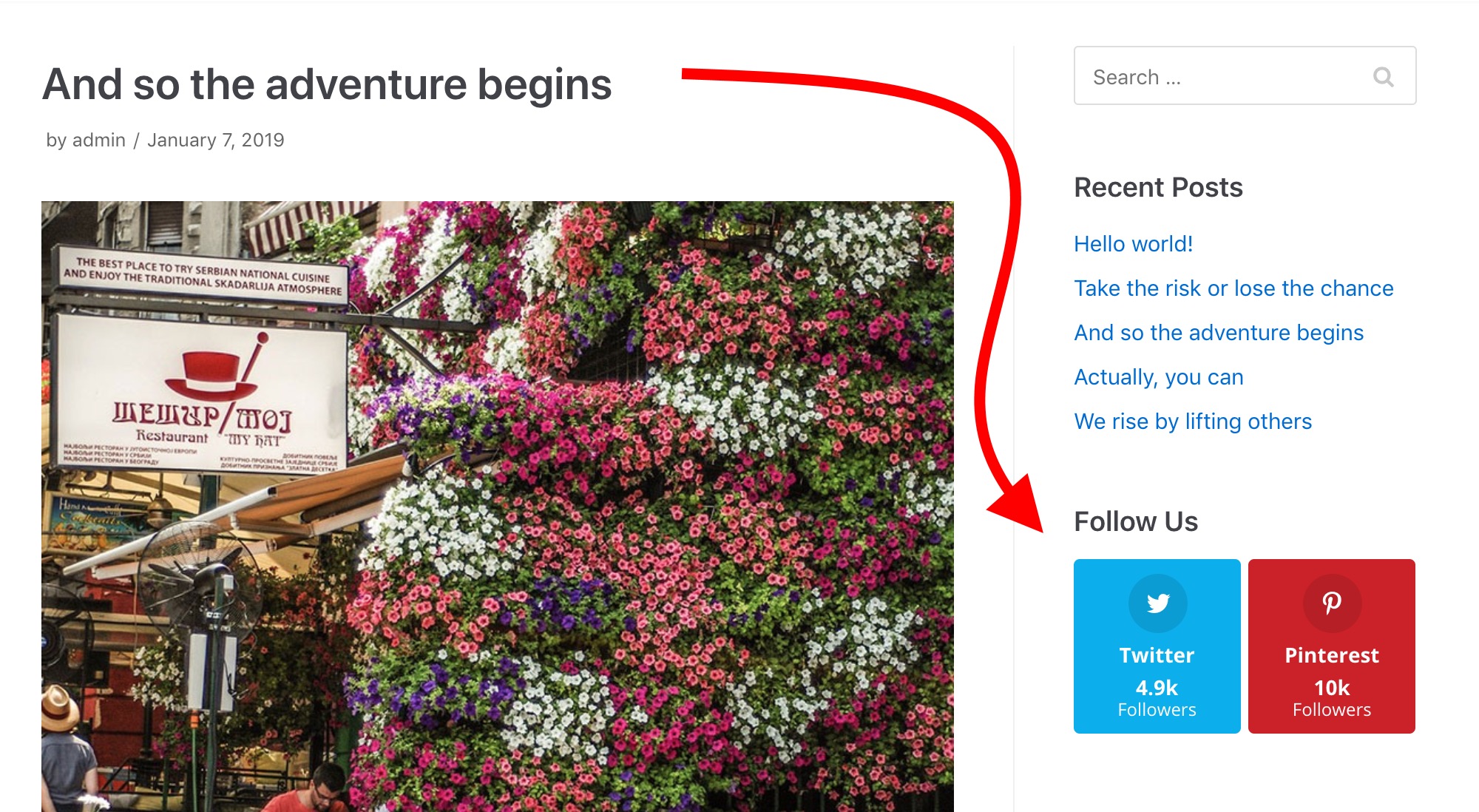
So the result, as I said, is nice and predictable – just like the plugin’s website advertises. Here’s what I got while working on this Monarch plugin review:

(You can see the inline and sidebar buttons here.)
2. Monarch social follow buttons
The other component of Monarch is its social follow buttons.
Much like the share buttons, the follow buttons are very handsome:

The configuration is also nearly the same. You can do things in one of two ways:
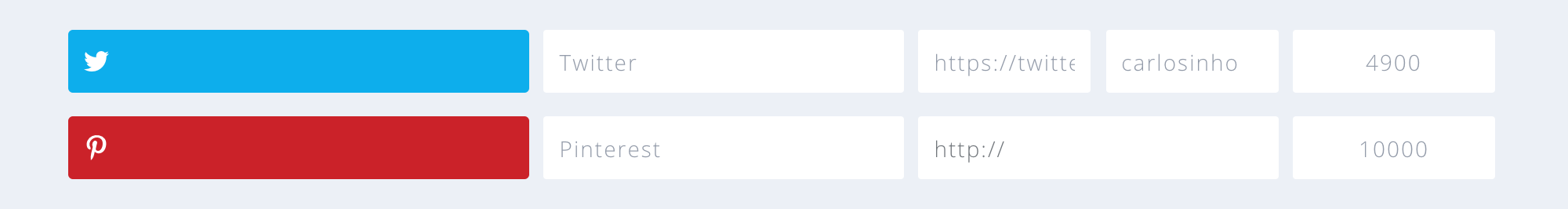
- If you want to set things up as quickly as possible then just pick a network from the list, add a link to your profile and, optionally, include your number of followers by hand, like so:

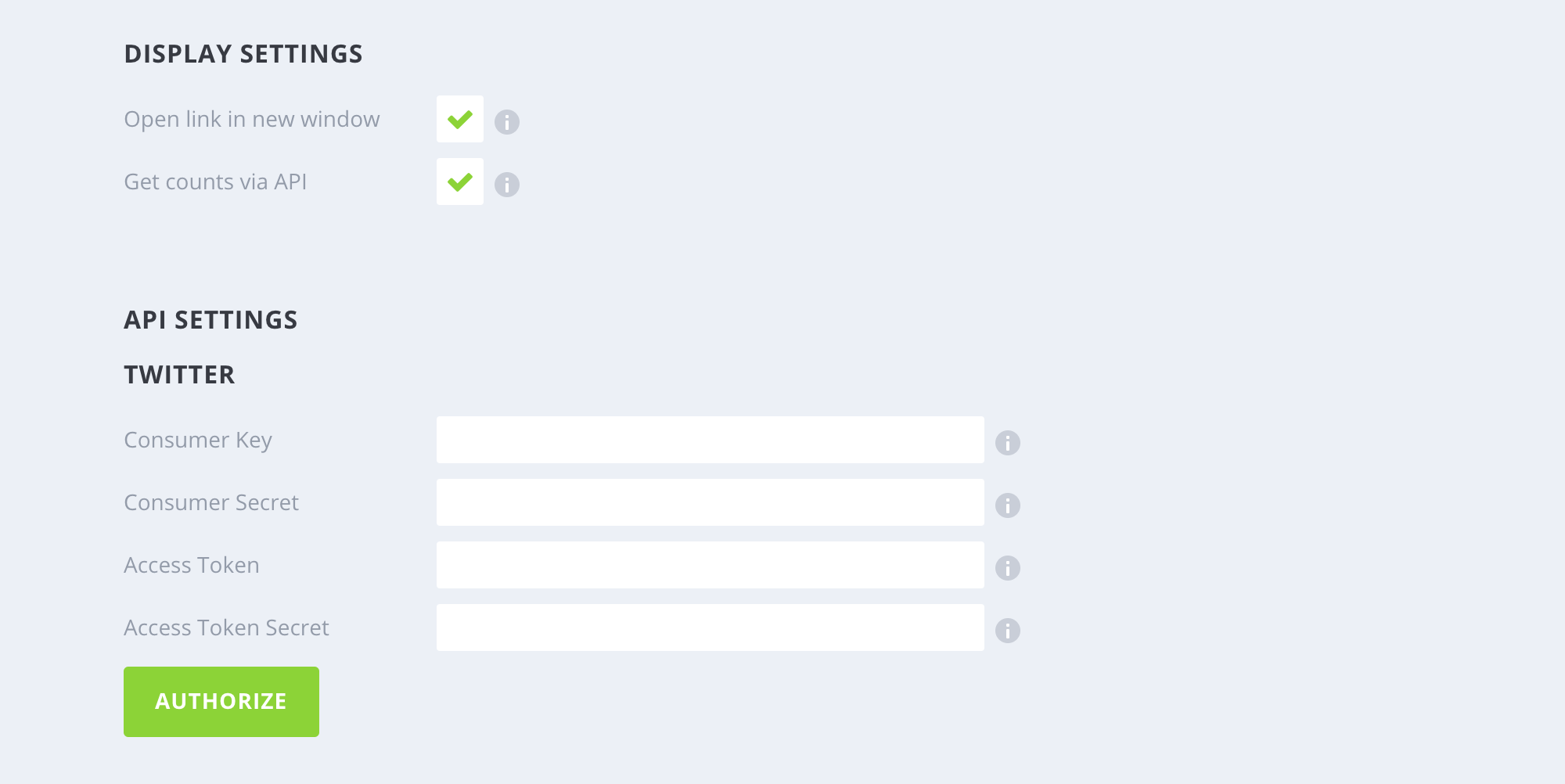
- If you want your numbers to be fetched automatically then you’ll need to provide your API credentials. First tick the box labeled Get counts via API and then fill out the form:

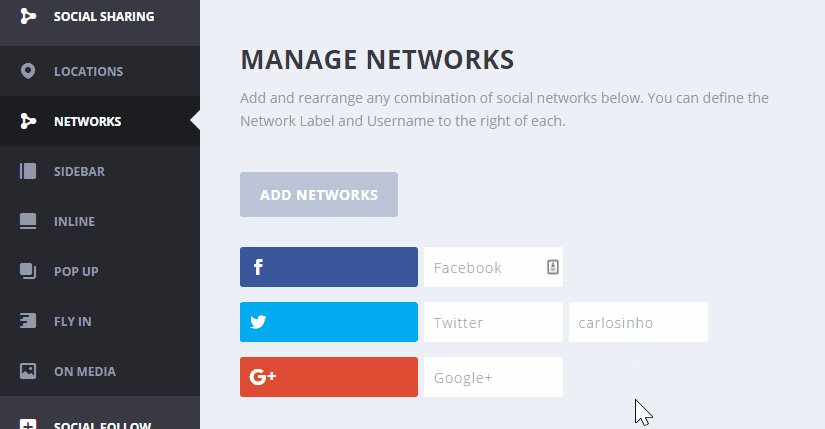
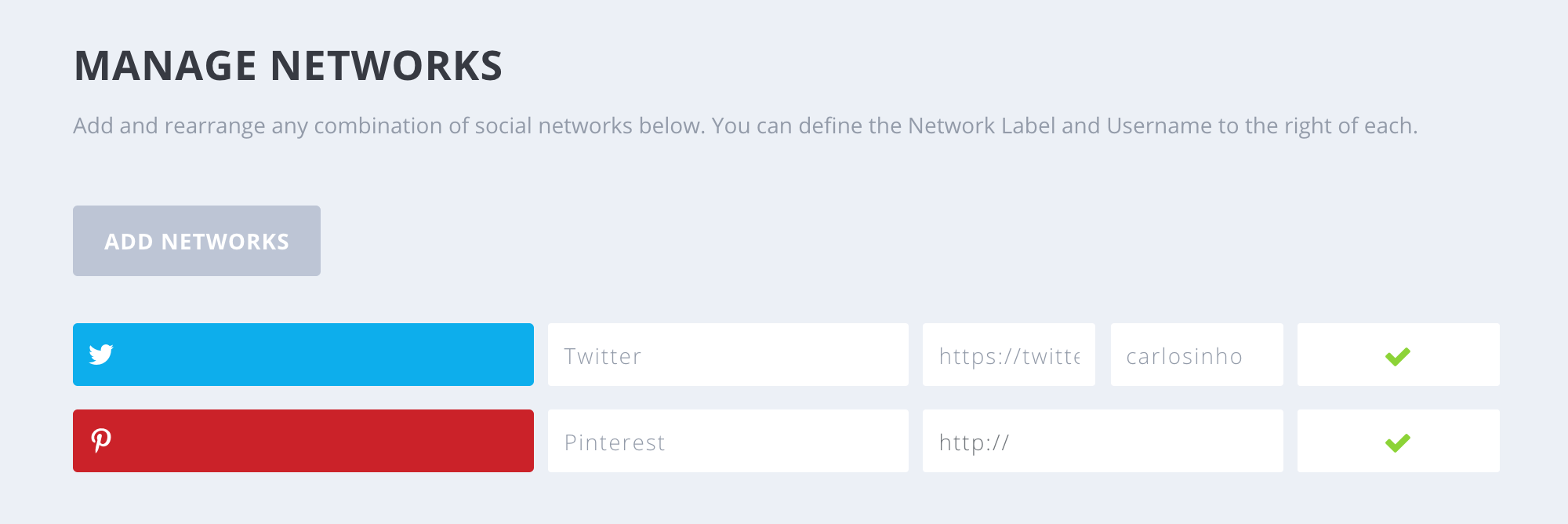
Speaking of adding new networks, everything starts in Monarch’s settings, under Social Follow. The panel is very similar to what we saw for the social share buttons:

To enable a new social network, just click on the big button and then select the network you want. The interesting thing here is that Monarch features even more social networks in its follow module than in its share module. In total, there are more than 35 possible network integrations.

Now, depending on the network you choose, the integration process can be anything from very simple to very painful. However, the fault isn’t on Monarch, but rather on the networks themselves. Monarch does whatever it can to make the process simpler, and even has a user guide to take you through the difficult parts.
Once you do manage to enable your networks of choice, you can display the follow buttons in one of two ways: via a widget or via a shortcode.
The widget is the classic way to handle things, and probably the most useful.
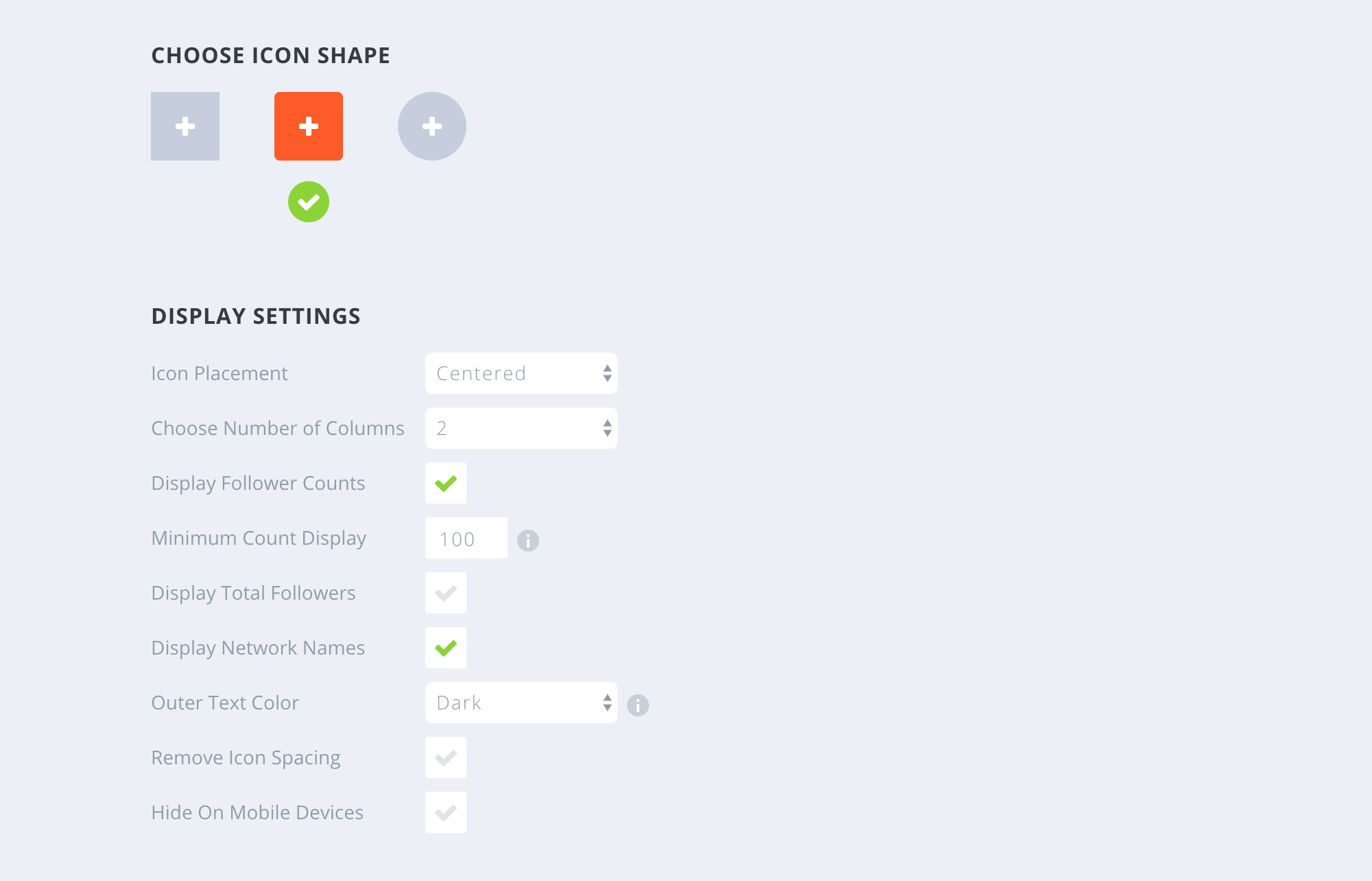
Just like with share buttons, here too you can pick the icon styles you like, plus adjust some other details about the widget’s appearance and behavior:

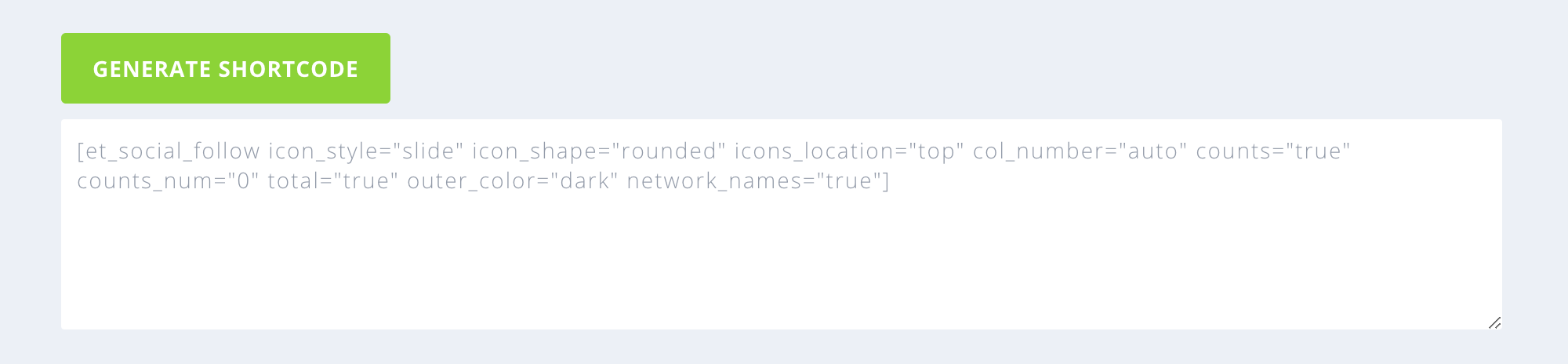
For the shortcode, you get basically the same set of customizations as for the widget, which is great. Once you have everything tuned, just click on Generate Shortcode. You can then take that shortcode wherever you wish (posts, pages, and so on).

The cool thing with the shortcode is that the settings you’re adjusting aren’t global for all shortcodes, but only apply to the shortcode you’re creating at the moment. This allows you to use multiple, slightly different shortcodes throughout the site.
🧰 Other features of Monarch’s
Setting aside the share and follow buttons, Monarch also has some other very interesting features. Let’s run through them quickly:
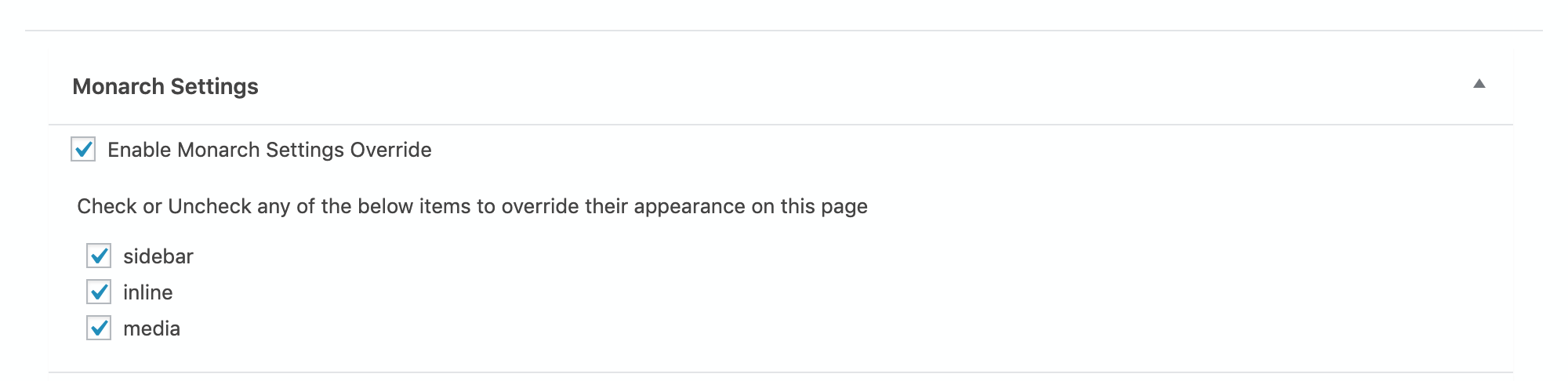
- You can override the share button settings for individual posts and pages. You’ll see a new option box when working on individual posts:

- There’s a stats module showing you the social share numbers for the whole site, and you can break them down into specific posts, locations, and types.
- You can import/export your Monarch settings.
- It’s mobile-friendly – all buttons appear to be working just fine on mobile.
- Multiple triggers for pop-ups and fly-ins. You can decide when and where you want your share buttons displayed.
💰 Pricing
In a sentence, to get the plugin, you need to shell out $89.
However, there’s a little more to that story!
What actually happens is you don’t pay for the plugin itself directly, but for a whole Elegant Themes yearly membership. This gives you access to all of Elegant’s themes (including the excellent Divi theme plus hundreds of website packs for it), plugins, all updates, and customer support for one year. What’s important, you can use those themes and plugins on multiple websites.
⏲️ Does Monarch impact your load time?
With all those features, there has to be some toll on your site performance, right? Let’s find out in this next part of our Monarch plugin review.
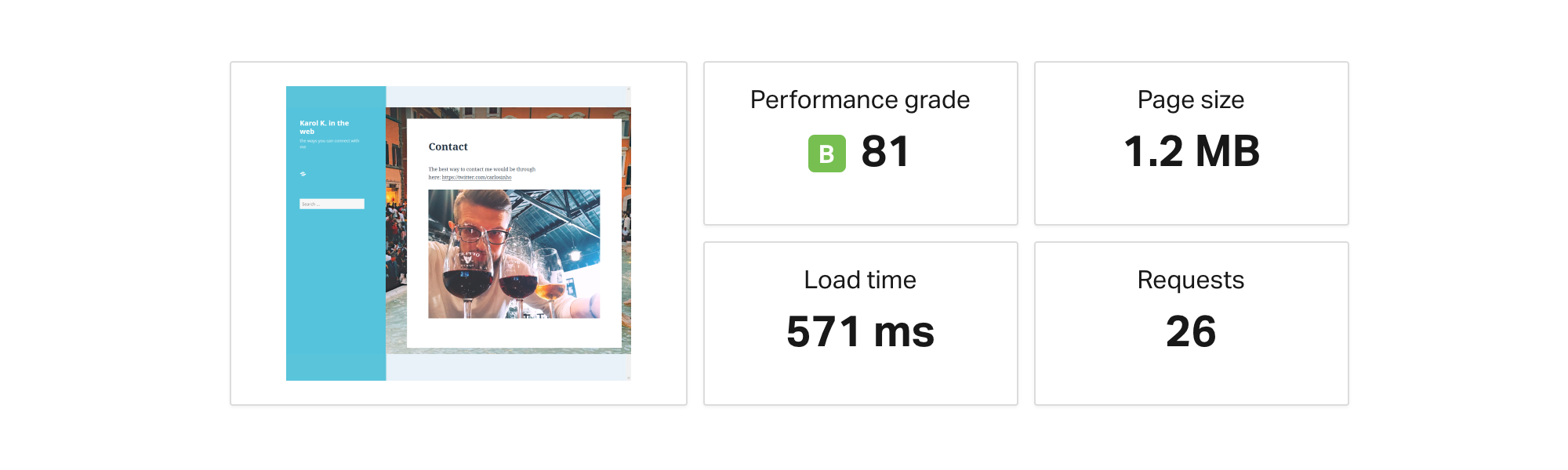
My test site is a rather basic one (Twenty Fifteen, Wordfence, Yoast SEO + a handful of plugins installed, no caching). In its default setup, here are the results I’m getting:

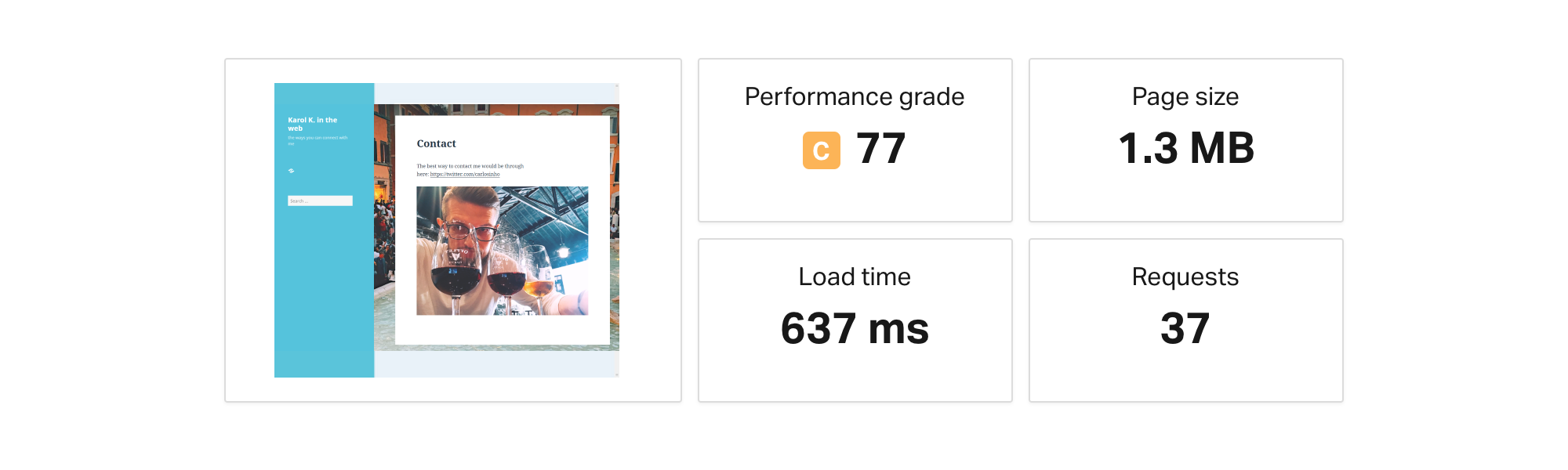
After activating and configuring Monarch:

The difference in load time isn’t too significant, but I am testing from a location nearby. The impact on the other metrics is a bit more significant, though.
- We went from 1.2 MB → 1.3 MB in page size,
- from 26 → 37 requests,
- and from a B performance grade → C.
Depending on your standards, this might be a lot or not at all. However, those are just the realities of embedding social media elements on a website – getting them from the network in question always takes a while.
Overall, I’m okay with these numbers, and wouldn’t worry about Monarch’s server resource consumption.
👍👎 Monarch plugin review: Pros and cons
Here are a handful of things I like and dislike about the Monarch Social Sharing plugin.
Pros:
- It gives you social share buttons that work out the box and look great.
- You get all the social networks that matter.
- There are multiple display options, including quite original placements such as on-media buttons – share buttons overlaying your blog images.
- It’s super easy to use.
- It works with the block editor in WordPress.
- You get stats on your content’s popularity on social media.
- It fights against negative social proof by letting you hide your share numbers until they reach a given volume.
Cons:
- The share counts aren’t always accurate (when compared with other measuring tools from the web).
- The on-media buttons don’t work on featured images.
🤔 Monarch plugin review conclusion: Should you get it?
Overall, the feature set of Monarch’s is exactly what it says on the tin, and the way those features are delivered is really impressive. The design is clean, it looks right, and there are no serious glitches as far as I tested things.
That being said, there are quite a couple of alternatives out there, with the big Jetpack plugin and its social module leading the pack.
The final decision is up to you, but keep in mind that you not only get Monarch when you buy the license, but also several other excellent tools, including the flagship product of Elegant Themes, the Divi theme.
If you do already have an Elegant Themes license, installing Monarch on your site should be a no-brainer.
Used/using Monarch? Thoughts?