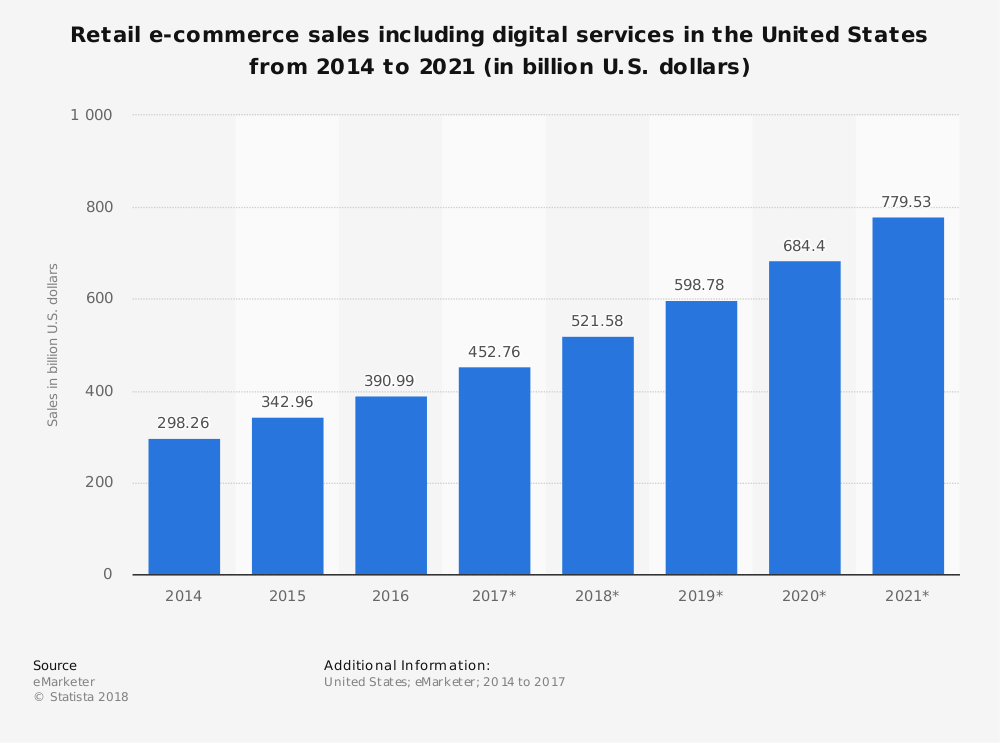
eCommerce shows no signs of slowing its growth. At least not anytime soon. According to data from Statista and eMarketer, eCommerce in the US will approach $521 billion in 2018, and more than $750 billion by 2021—and that’s just in the United States.

It’s that kind of growth in eCommerce that puts the same question into the heads of every store owner—will our store be ready for the holidays?
When asking this question, there are three parts to think about—the website itself, your payment processor, and the tools/processes you use for shipping products.
- Will our website handle the holiday traffic surge?
- Will our payment processor be able to handle our holiday traffic?
- Will our fulfillment processes buckle under the increased holiday traffic?
Today we’re going to dig into the first question and make sure you’re doing everything you can to make sure that your online store is ready for a large jump in traffic and transactions.
The Name of the Game is Performance
There are a lot of different statistics that help us understand customers who visit online stores.
When pages within the store take longer than 2 seconds to load, session lengths can drop by 50%. That’s one of my favorites. But we also know Google stops sending you traffic as your store takes longer and longer to load. Their magic number? 2.7 seconds.
But you don’t these statistics to think about your own experiences.
When you think back to the last time you were shopping, if you clicked on a link and it took more than one or two seconds, did you continue to wait? What if it happened a second time?
Most of us don’t need stats to know that when it comes to eCommerce sites, speed is the name of the game.
So here are five things to consider when it comes to optimizing your online store for performance.
Optimize Your Images
The single most important thing you can do to optimize performance of your store is to check out your images and their sizes. If you’re like most people, you didn’t take the photos yourself. But the files you got from your photographer may be larger than you need for your site.
Did you get images larger than you needed?
When you look at a lot of eCommerce themes, the average image size is something like 300 pixels wide. But if you look at the image your photographer sent you, it could be 6,000 pixels across. That’s 20 times bigger than you need.
Don’t get me wrong, you might want it to be 600 pixels wide for greater resolution and Retina screens. But we can all agree that carrying the rest of the pixels will not add more to your customer’s experience except for the slow-down it causes.
Not everyone has tools to resize or compress their images
If you’re thinking to yourself that you don’t have the software to resize or compress images, don’t worry. The good news is that there are a bunch of solutions to help you get the right sized images on your site.
In fact, in some cases you don’t have to do anything at all. Some of the following solutions integrate directly with your site so that any image that’s uploaded is automatically compressed and resized.
Check out these solutions to optimize your images
The fastest way to speed up your site is to shrink the “weight” of your pages. That’s where these image compression tools come in.
- Jetpack Image CDN (formerly Photon) – free
- TinyPNG – Free for the first 500 compressions a month
- Kraken.io – $5/month for up to 500 MB of images
- Imagify – $4.99/month for up to 1GB (10,000) compressed images
Speed up your site with a CDN
If you’ve already done the work of compressing your images, it’s time to look at the rest of the files that make up your site. We’ve talked about page weight already, and while images are the worst offender, JavaScript and other files (uploaded PDFs, etc) can also create a load that slows pages down.
That’s where a CDN comes in. Think of a CDN as a network of servers across the globe, located as close to store visitors as they can be, with a copy of all your site’s files.
The result is that every time someone makes a request, the servers closest to them can get them files quickly. This takes the burden away from your main server because the CDN does some of the work it would normally do. That’s the nature of a distributed cache.
You can get started for free with CloudFlare simply by signing up. You’ll get three page rules that will allow you to turn off their caching for your cart, checkout and my-account pages. And if you want more, you can jump to their Pro plan.
Many stores can get 80-90% of their pages cached, which means you’ll get greater capacity to scale from the infrastructure you already have.
The next step is harder—ruthless selectivity
The first two steps aren’t super hard to do. Yes, there’s work—you’ll have to get an image optimization solution in place, but after that, it takes care of itself. The same is true for CDNs after you get them configured.
Step three is harder because it’s a judgement game. This is a problem you know well.
You’ve lived through this dilemma before
Imagine you want to buy a car. Or a house. You have some dollar figure in your head—in terms of what you’re willing to spend. Now you see a car that has everything you want. But also a few more features. And it’s 20% more expensive. Or a house that has some extra rooms you love but hadn’t needed. And it’s 15% more expensive.
The question you ask in your head sounds like this: “I really, really like that. And it could be so useful. And I love it. I’ve always wanted it. But is it worth the extra cost?”
The question is almost never, “Can I afford it?” but instead is almost always, “Is it worth it?”
Ruthless selectivity is a choice that requires testing
And that’s what this step is all about. Every cool feature you have on your site increases the cost of performance in some way. Maybe it’s a great feature. Maybe it looks great. Maybe it makes you proud.
But the question is, does it deliver enough value to warrant its cost?
Unfortunately, the only way to know is to test it. Test your store with it, and without it.
There are load testing tools like Load Impact that can simulate multiple users hitting your site concurrently. They tell you how your site will perform under that load. And your job now is to run those tests while turning on and off features and/or designs.
- How many queries does that pop-up plugin take?
- How much slower is the site when you add that banner announcement?
- How much larger is the page when you add those sliders?
- How much slower is your checkout page when it has those dynamic coupons added?
As you gather this information, you have to determine if the feature is worth the performance impact. Without that information, you’re only judging things by how well they look or how well they make you feel.
There are some plugins that can also help
Additionally, this is when you start looking for tools that will help you optimize performance even more.
One premium plugin I recommend is perfmatters. You pay for the features, but it helps you optimize your site and even does some advanced work, in terms of pre-fetching and pre-connecting. You can read more about it in this KeyCDN article.
If you don’t want to purchase that plugin for optimization, you can take a look at a free plugin that can do some similar things: WP Disable.
Not all optimizations happen on the server
One of the most common mistakes made by store owners is to only focus on the things which they control directly. Clearly you should optimize your images, use a CDN, turn off features you don’t need, and more. But all of that is focused on your server and your code.
What about what happens after people have left your store, particularly without buying anything?
A Monetate study last year on eCommerce and retention discovered that the magic number was seven. That’s the length of time that can pass where you can expect a customer to come back to your site unassisted. After seven days, you’ll never see them again.
That’s if you don’t do anything about it.
Cart Abandonment & Life Cycle Emails are Critical
That’s why cart abandonment (and other life cycle) emails are critical and worth optimizing, even if it happens away from your store.
Seventy percent of your prospects will visit the store and leave something in a cart. That’s revenue that’s recoverable if you know what to do. But if you do nothing, you can count it as lost revenue, and no one likes that.
I regularly recommend a SaaS called Jilt—which integrates with the most common eCommerce platforms out there—to help you with this.
Personalization is the key to connecting and building trust and that’s what Jilt helps with. You can use their SaaS for onboarding, post-purchase surveys, coupon delivery, and, of course, abandoned cart emails.
Final Step: Don’t forget Search
Everyone who has made an online purchase has likely done it at Amazon.com. That’s just the nature of the beast. And all those interactions have done is pre-train your customers to do the same.
I’m guessing, however, that you haven’t spent the time or money to create the extensive feature set and performance that people have enjoyed at Amazon.com.
So what do you do?
Check out Algolia: a modern solution for search
Check out the solution from Algolia. This is another SaaS solution that takes work off your server and does it remotely on theirs. After the configuration, your entire content and products will be indexed.
The best part for your customers is that they’ll get quick type-ahead features which will make your site feel lightning fast to them.
The best part for you is that you’ll get deep insights into what they were searching for.
You can also check out FacetWP
If you’re not looking for a new monthly expense or SaaS like Algolia, you could also take a look at FacetWP—a solution for eCommerce sites that gives you that attribute-based filtering that everyone uses at Amazon.com.
Either solution will help you get closer to what people expect, and what they want. Because unless your store sells one or two items, they’re bound to use your search or filters and they have been trained to expect speed and performance.
As you can see, there’s no silver bullet
Preparing for a holiday rush is no small matter. The time to do it is now, not weeks from now when you’re rushed and have to make trade-offs based on your schedule. These five tips can help you get focused on the critical areas to improve for customers who visit.
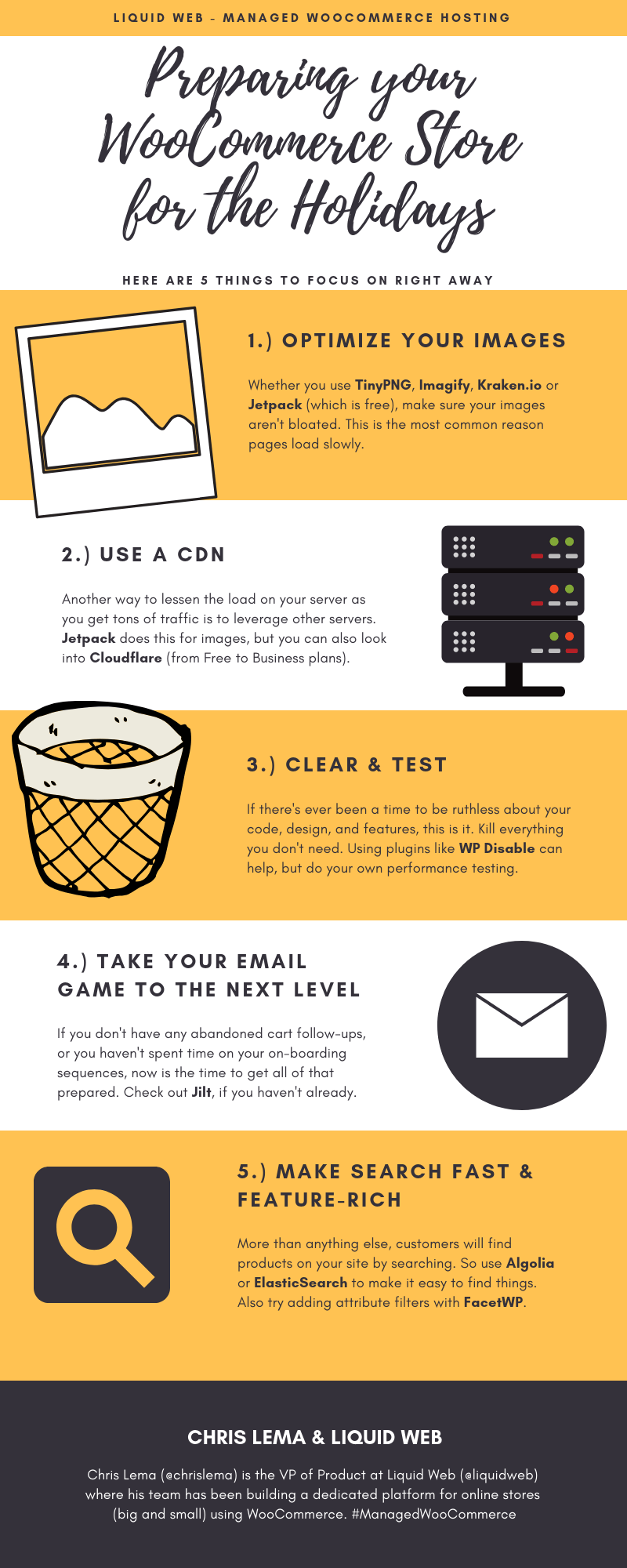
Here’s a quick visual summary of the five things to focus on when it comes to preparing your online store for the holiday rush.

About the Author
 Who better to talk to you about your eCommerce store than the Vice President of Product at Liquid Web? Chris Lema is a product strategist, public speaker, blogger, and a devoted member of the WordPress community. Read his blog at ChrisLema.com and follow him on Twitter @chrislema. You can also follow Liquid Web on Twitter @liquidweb.
Who better to talk to you about your eCommerce store than the Vice President of Product at Liquid Web? Chris Lema is a product strategist, public speaker, blogger, and a devoted member of the WordPress community. Read his blog at ChrisLema.com and follow him on Twitter @chrislema. You can also follow Liquid Web on Twitter @liquidweb.