In September 2010, the Department of Justice released the Americans with Disabilities Act Standards for Accessible Design. This became the standard for accessibility of goods and services offered on the web by entities. Website owners who did not comply positioned themselves to not have great user experience for people with disabilities. Some have even faced lawsuits as a result of not complying with the ADA standards.
Recently, Domino’s Pizza was hit with a lawsuit from a blind man who alleged that the company’s website and mobile app were not accessible to people with disabilities. Specifically, the man cited that the site did not have alt text for the images required and was unable to place an order because his reading software was not able to communicate the information to him. Domino’s appealed but the Supreme Court rejected the appeal, allowing the lawsuit to proceed.
Now, it behooves site owners to abide by ADA standards, not just because of the risk of lawsuits, but most importantly to be more accessible to people with disabilities. If you’re actively managing your website SEO, then you are in good shape from an ADA compliance standpoint as many elements of SEO overlap with ADA standards. By following SEO best practices, you are also optimizing your site’s and mobile app’s accessibility.
SEO tactics that support ADA compliance
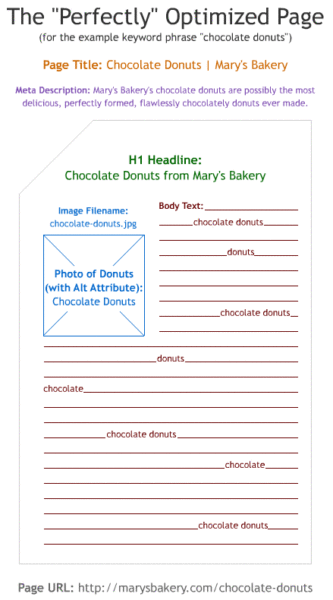
Image Alt Tags and Captions. As highlighted above with the Domino’s Pizza lawsuit, images on the page should have clear descriptions of the content of the image. This way a screen reader can identify and read the image appropriately as well as give search bots an indicator about the image and if it’s being used to point to a link.

To check if images across your website have alt texts you can leverage a crawl tool such as Screaming Frog which allows you to see individual files and their respective alt text. You can bulk export reports on images that are missing alt text.

Video Transcription and Tags. For multimedia to be ADA approved, a readable transcript for audio-only media and video-only media is required. Taking the time to provide an accurate text transcript also ensures you are providing search engines with keyword-rich, descriptive text. You’ll also need to give your video a title, description, and keywords. Having text connected to your video will allow people that are searching for a video like yours, to be able to find it easier.

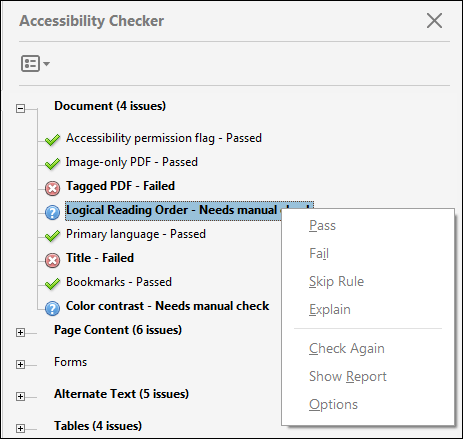
PDFs. Ensure that PDF content on your site is accessible. Adobe Acrobat provides a full guide on how to do this.

Title tags. Allow users to quickly and easily identify whether the information contained in the web page is relevant to their needs and identify content by its title. Title tags also provide context as to what the page is about when Google crawls it and how the page appears in the search result.

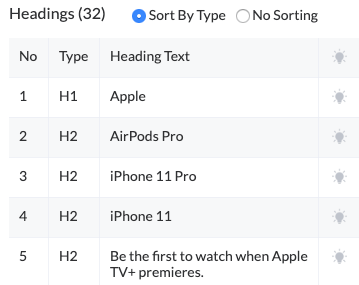
Heading tags. Assistive technologies use headings to quickly navigate a page. The headings clarify the structure of a page for screen readers.


Link anchor text. Link Anchor Texts on your site should be descriptive. Text or buttons that simply say “Click Here” are not ideal, as it does not communicate to the user what the result would be. It is recommended that you use a copy of the link to tell users and search engines what you are linking to.

On-site sitemaps, table of contents and breadcrumbs. A simple, outlined sitemap with links to all the major sections and pages of your website can provide a quick and easy solution for users to understand the contents of a website.

Content ordering. It is important for being able to easily tab through content with your keyboard in the correct order. Ideally, this looks something like this: main navigation, H1 heading, site sections and then footer. It also helps to have good semantic markup.

Size and color contrast of text. Don’t use text as an image and don’t rely solely on color to portray information, but rather maximize the contrast and readability of text.
In summary, your SEO, web developers and content teams should be collaborating on making your website and mobile app ADA compliant. Be sure to keep up with the newest standards as web technologies continue to evolve.
Opinions expressed in this article are those of the guest author and not necessarily Search Engine Land. Staff authors are listed here.

