In 2016, the inevitable happened, and mobile overtook desktop as the primary device used to access websites. This didn’t come as a huge surprise because, as far back as 2015, Google reported that more searches were conducted on mobile than on any other device category.
In many industries, this may be conservative and, at the agency I head up in the UK, Bowler Hat, our B2C clients are seeing up to 85 percent of all site sessions conducted on mobile devices.
Suffice it to say, mobile has well and truly arrived. Yet, while responsive design has been around for a while now and is fairly well-established, the majority of sites tend to fall down on usability. That is, the majority of sites are still built for desktop and then dialed back for mobile. That form-fill that was mildly annoying on desktop is an absolute pig on mobile. Even if it is responsive.
This is not good enough in the mobile-first world we are racing toward in 2017.
In this article, I am going to look at how you can ensure you are truly optimizing for mobile users. We will look at the fundamentals of responsive design and page speed, but we will also look beyond this at user experience tailored to mobile devices. We will then wrap this up with a mobile optimization checklist that you can use to identify optimization opportunities.
Our goal here is to go the extra distance to create fully mobile-focused websites; to delight our users and drive conversions; to use mobile optimization to develop a strategic advantage over the competition. And, of course, Google wants to delight mobile users so we can improve engagement and on-page ranking factors and also benefit from improved SEO. Better for users. Better for search engines. Win-win.
What Google wants
At this time of year, many SEOs are looking forward, and, referring to an SEO best practices post for 2017, Google’s Gary Illyes complimented those who suggested mobile is the big drive for 2017.
Those of you who said “mobile”, you were spot on! https://t.co/CtuCW4xV15
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) 13 December 2016
The following are three key stats that I have lifted from Google’s promotional materials that clearly illustrate the importance of mobile optimization:
- Today, more people search on mobile phones than computers.
- People are five times more likely to leave a site if it isn’t mobile-friendly.
- Over half of mobile users will leave a website if it takes longer than three seconds to load.
Because more people search on mobile than on computers, mobile generates more page views. If your site is not mobile-friendly, users are less likely to stick around. And if your site is slow, they may not even wait for the page to load.
Add in the unreliability of mobile data networks here and your site has to be a mean, lean mobile-friendly machine, or you may not even get a shot at that customer.
The mobile-first index
The absolute nail in the coffin for a desktop-first approach to websites and search is the mobile-first index. Adopting this philosophy makes sense as more searches happen on mobile than desktop. Yet, at the moment, ranking is still primarily based on the desktop version of a site.
When this happens, the content and links of your mobile site, along with any other factors — speed, user experience and so on — will be the key drivers of your search engine visibility. Desktop will likely still be a factor, but it will be in a secondary capacity. Mobile first.
The writing’s on the wall here, folks — mobile has been important for a good while now, but 2017 is the year that it will become the key factor in your quest for improved rankings and conversion rates from site visitors.
The good news is that this represents a chance for those who really put in the work to develop an advantage over their competition. It will take work, but climbing over this obstacle is the way forward, and doing so before your rivals will put your site in better stead.
Mobile-friendly approach
Our first focus in gaining this advantage is to look at just how we deliver mobile-friendly content. There are three possible approaches::
- Responsive web design
- Dynamic content
- Separate URLs (mobile site)
Responsive website design is Google’s recommended way to tackle mobile-friendly sites and, as such, is the approach you should take unless you have very strong reasons not to.
Responsive design has been around for a while, so this is not a new concept. However, we still see sites that are technically responsive while not providing a strong experience for mobile users.
Ultimately, responsive design is just a small part of creating truly mobile-friendly websites.
Mobile optimization
Google has a number of tools for testing for mobile usability and, beyond that, Search Console has a mobile usability report that details problems on a page-by-page level.
You should utilize these tools while developing your new site and use Search Console to keep tabs on problems throughout the life of the site.
Search Console looks at the following mobile usability issues:
- Flash usage — Most mobile browsers do not render Flash and, as such, you will want to use more modern technologies.
- Viewport not configured — The viewport metatag aids browsers in scaling a page to suit a specific device.
- Fixed-width viewport — This problem attempts to circumvent mobile design with fixed width pages and is best shelved when a responsive design is adopted.
- Content not sized to viewport — Here the page content does not fit the window, and a user has to scroll. This can be fixed with relative rather than fixed widths.
- Small font size — This is a scaling issue and requires users to pinch the screen to zoom in.
- Touch elements too close — This is a common usability issue where it is too hard to tap a given element without also hitting the neighboring element.
- Interstitial usage — A full-screen pop-up often represents poor user experience on a mobile device and is something that Google is looking to crack down on in 2017.
These are the key technical elements that Google is looking for and reporting on to webmasters.
Optimizing your site to remove these issues may have positive effects on how the usability of your site is graded by Google and certainly has positive implications for users. Again, win-win.
Mobile optimization resources:
- Mobile-Friendly Websites — https://developers.google.com/webmasters/mobile-sites/
- Mobile-Friendly Test — https://search.google.com/search-console/mobile-friendly
- Mobile Usability Report — https://support.google.com/webmasters/answer/6101188?hl=en
Page speed
Page speed is important on all devices, but it can be critically important on mobile when users are out and about looking for quick answers. A page that may load relatively quickly on a WiFi network may not be quite so snappy on a mobile data network. 4G has delivered some great speed improvements, but coverage (in the UK, at least) is not something that can be relied upon.
There are, however, a range of best practices for improving page speed and, once again, Google has come to our aid with the PageSpeed insights tool. This enables us to easily assess how fast our pages load and get some pointers on what we can do to improve.
Page speed insights is now built into the Mobile-Friendly test:
https://search.google.com/search-console/mobile-friendly
https://testmysite.withgoogle.com/ — the more attractive front end
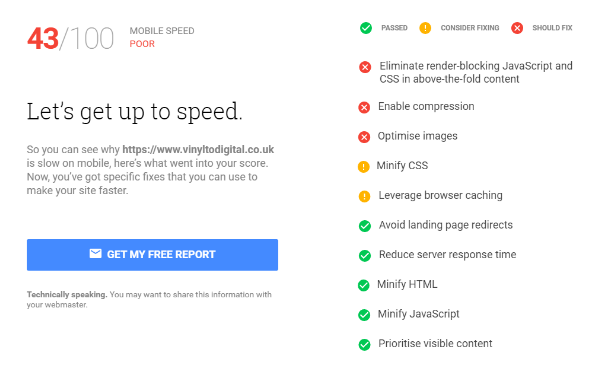
To show how this works, I’ll share details below for a small local B2C business called Vinyl to Digital, which agreed for me to use them as a case study.
Here is the output from Google’s testmysite.withgoogle.com tool:
We can see some obvious recommendations for technical improvements here:
- Eliminate render-blocking JavaScript and CSS in above-the-fold content.
- Enable compression.
- Optimize images.
- Minify CSS.
- Leverage browser caching.
This is a WordPress site and, as such, most of these are fairly simple tasks. There exist plugins that will tackle the majority of this without any costly development time.
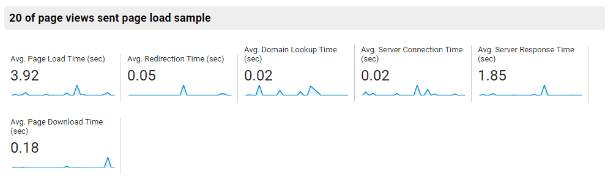
We can also see an overview of page loading times within Google Analytics in the Behavior > Site Speed report.
Here we can see that average page load is almost four seconds, which is above the ideal two- to three-second loading time. We can also see that almost half of that is attributed to the average server response time.
Making the basic improvements from the PageSpeed insights tool and finding a faster hosting partner could likely get the loading time down to around two seconds.
The main takeaway here is that you can get accurate metrics on loading time and clear insights on what you can do to improve things. You will have to customize this to your own CMS or approach, but you can often get 80 percent of the results with only 20 percent of the effort.
We also can’t talk about mobile page speed without considering Accelerated Mobile Pages (AMP). AMP has been designed to enable the often slow, clunky and frustrating mobile web to load instantly anywhere.
Be fast. It makes your users and search engines happy.
Page speed resources:
Mobile user experience
Mobile-friendly design and page speed are the fundamental components of a mobile-optimized website. However, these two elements by themselves don’t always add up to a perfectly optimized website.
I first wrote about responsive design in 2012, and yet, despite the semi-maturity of the approach, many sites implementing responsive are still not truly optimized for the wants and needs of mobile users.
The raw technical implementation of a responsive layout isn’t enough to solve this problem. Instead, the designer must put himself or herself into the user’s shoes and take into account what people will do and want to accomplish on a mobile phone.
Fortunately, the good folks at Google and AnswerLab conducted a research study to determine how users interact with a wide range of mobile sites. The goal of this report is to establish a set of best practices for mobile site design.
I have not seen much noise regarding this report yet, which is unfortunate, as it provides the best overview I have yet seen regarding how to go beyond the basic mobile-friendly and page speed optimizations detailed above.
The results of the study were distilled down into 25 mobile site design principles across five primary categories:
- Homepage & Site Navigation
- Site Search
- Commerce & Conversions
- Form Entry
- Usability & Form Factor
The key takeaway from the report was that mobile users are goal-oriented. They expect to be able to achieve their goal quickly and easily with a minimum of fuss. No pinching to zoom. No confusing navigation or touch elements too close together to really use.
Success comes from focusing on the mobile experience. Give users what they need and on their own terms. Make it easy for them to achieve their goal.
It is also worth noting that, while these tools are useful, you can’t beat good old-fashioned user testing. Determine the goals a site user has while on your site, and then have multiple users within your demographic test across a range of devices. The insights you may achieve here are valuable and allow you to understand the real-world implications of how a user interacts with your site.
I am also a big fan of tools that record how a user interacts with your site. At Bowler Hat, we use inspectlet. This provides us with videos of user sessions, along with heat maps, scroll maps and a bunch of other features. With a tool like this recording user sessions, you are always conducting usability testing (so long as you watch the videos).
The tool offers a strong set of filtering options so you can easily identify patterns and review real users as they use (or attempt to use) your site. Combining this tool with information from Google Analytics can be insightful. Say GA is telling you that 50 percent of mobile users drop off at the second page of your checkout. Now you can see exactly what those users are doing and why they are having problems.
When it comes down to it, the essential elements to performing mobile optimization are a combination of tools and real user testing.
Mobile usability resources:
- Design and UI — https://developers.google.com/web/fundamentals/design-and-ui/
- Mobile usability testing — http://usabilitygeek.com/usability-testing-mobile-applications/
- Google and AnswerLab optimizing for multiple screens — http://static.googleusercontent.com/media/www.google.com/en//intl/ALL_ALL/think/multiscreen/pdf/multi-screen-moblie-whitepaper_research-studies.pdf
- Inspectlet — http://www.inspectlet.com/
Mobile optimization checklist
So we have three fundamental components of building mobile sites that your users will love (or that will delight your users and drive conversions in Google’s vernacular).
- Responsive design
- Page loading speed
- Mobile design and usability
The following is a checklist based on the the three key areas reviewed in this article. We use this approach to review sites to determine areas that can be improved for mobile users.
We have reviewed many sites and have yet to find any that provide a perfect mobile experience. In most cases, the sites have a wide range of potential optimization opportunities.
Review this list point by point and refer back to the designing for multiple screens whitepaper for any required clarifications.
Basic mobile optimization
- Responsive design
- Page speed
- Hosting speed
Home page and site navigation
- Keep calls to action front and center.
- Keep menus short and sweet.
- Make it easy to get back to the home page.
- Don’t let promotions steal the show.
Site search
- Make site search visible.
- Ensure site search results are relevant.
- Implement filters to improve site search usability.
- Guide users to better search results.
Commerce and conversions
- Let users explore before they commit.
- Let users purchase as a guest.
- Use existing information to maximize convenience.
- Use click-to-call buttons for complex tasks.
- Make it easy to finish converting on another device.
Form entry
- Streamline form entry.
- Choose the simplest input method for each task.
- Provide a visual calendar for selecting dates.
- Minimize form errors with labeling and real-time validation.
- Design efficient forms.
Usability and form factor
- Optimize your entire site for mobile.
- Don’t make users pinch to zoom.
- Make product images expandable.
- Tell users which screen orientation works best.
- Keep your user in a single browser window.
- Avoid “full site” labeling.
- Be clear why you need a user’s location.
Download this list as a PDF for printing or sharing.
Mobile optimization as a competitive advantage
By working through this list, we go beyond the basic and obvious. We create a mobile user interface that aims to make the experience of goal-driven mobile users truly delightful. Certainly, in my day-to-day experience of the web, I rarely find this to be the case. If I put my SEO and UX hat on, then even some of sites of the titans of the online world could do much to improve.
So we focus on each of these areas to create a site that is blisteringly fast and a pleasure to use on a mobile device. We help our users achieve their goals and, in return, we get better results from our marketing. From improved visibility in organic search to boosted conversion rates from all other inbound channels — focusing on mobile users allows us to develop a strategic competitive edge over our competitors.
Competitive advantages are not easy to forge. There is a clear opportunity here for the fast and the brave. In 2017, focus on your mobile users and leave your competitors in your digital dust.
I would love to hear from any of you optimizing for mobile, and you can get me on Twitter.
Opinions expressed in this article are those of the guest author and not necessarily Search Engine Land. Staff authors are listed here.