Including image and video content in an XML sitemap may help Google discover that content to potentially include in image and video search results.
XML sitemaps are a convenient way to share page information with search engines such as Google. While submitting a sitemap will not guarantee that a page will be indexed, it will not hurt rankings. As a result, it is a search engine optimization practice to submit an XML sitemap.
A typical XML sitemap includes the URL and other information about the specific pages you want Google, Bing, and other search engines to index. Collectively, the standard XML tags used for sitemaps can be described as a schema and are used by all of the major search engines.

Google extends the XML sitemap schema to include tags for images and videos. These media tags can be added to any URL tag on an XML sitemap.
Google extends the standard XML schema for sitemaps, making it possible to submit not just a page URL, but also important images and videos directly to the search engine.
Employing these tags may help Google discover and index your company’s images or videos, which could make it more likely that they will appear in a Google image or video search.
Extend the XML
To use a video or image, first include the appropriate XML namespace in the urlset tag. Essentially, this tells Google which schemas your sitemap uses to communicate page information.
In the example below, the first schema is the standard XML sitemap declaration. The next two lines include the Google-specific image and video schemas.
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns="http://www.google.com/schemas/sitemap-image/1.1" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> … </urlset>
Images
Imagine that your online store has a product category page for men’s hats. In addition to product information and links to subcategories, the page also includes a compelling image. It is so good you believe it will help your brand if it showed up in Google’s image search results.
Like all XML sitemaps, you would begin with the urlset tag and the aforementioned namespace declarations. Then comes the URL tag, which contains the URL and last modification date for, in this case, the men’s hats category page. Below that you can list images.
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns="http://www.google.com/schemas/sitemap-image/1.1" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://example.com/mens-hats</loc> <lastmod>2018-10-12</lastmod> <image:image> … </image:image> </url> </urlset>
Each image is wrapped in an image:image tag. A single page (URL tag) may have multiple images.
There are several child tags, if you will, for the image:image tag.
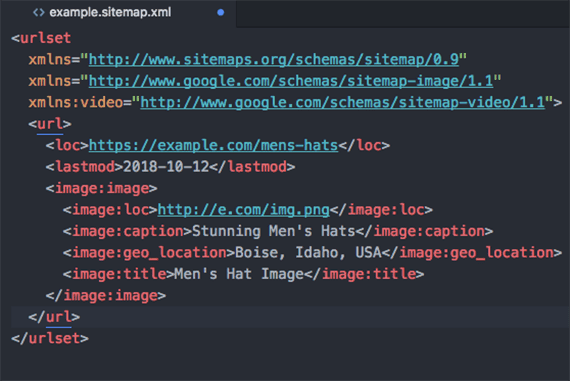
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns="http://www.google.com/schemas/sitemap-image/1.1" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://example.com/mens-hats</loc> <lastmod>2018-10-12</lastmod> <image:image> <image:loc>http://e.com/img.png</image:loc> <image:caption>Stunning Men's Hats</image:caption> <image:geo_location>Boise, Idaho, USA</image:geo_location> <image:title>Men's Hat Image</image:title> </image:image> </url> </urlset>
The image:loc tag passes the URL for the image file. If your site uses a content delivery network or hosts images on a separate server, verify that domain in the Google Search Console before using it in a sitemap.
The image:caption tag is optional, but it can be used to pass a description of what is seen in the image. The image:title tag is, not surprisingly, a name for the picture.
The image:geo_location tag allows you to note whether or not the image depicts a specific location.
Again, you would simply repeat an image:image tag for each image you wish to include.
Videos
The video and image schemas follow a similar pattern. You simply place video-specific tags inside each page’s URL tag.
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns="http://www.google.com/schemas/sitemap-image/1.1" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://example.com/mens-hats</loc> <lastmod>2018-10-12</lastmod> <video:video> … </video:video> </url> </urlset>
Each video is surrounded in a video:video tag. Compared to the image schema, videos have significantly more tag options. There are 19 video tags, including the following four that each video must include.
- <video:thumbnail> should include the URL to a thumbnail image in JPG or PNG format. The image should be a 16-by-9 aspect ratio and fall between 160-by-90 pixels and 1920-by-1080 pixels.
- <video:title> is the video’s title. If you choose to include HTML it should either be escaped (meaning special characters are written as entities) or wrapped in a CDATA block.
- <video:description> surrounds the video’s description. It has a maximum of 2,048 characters. The same escape or wrap rule applies for HTML.
- <video:content_loc> or <video:player_loc> is your choice of either pointing to the video media or pointing to a specific player.
Submit as Usual
Since video and image tags are children of the regular sitemap URL tag, you can submit your sitemap to Google as normal, with the image or video tags included. This means that the sitemap URL may be added to your site’s robots.txt file, submitted with the Google Search Console, or send via an HTTP GET request, which is sometimes called a ping.