For customers, site speed matters. For search engines, site speed impacts organic rankings. With its mobile Speed Update coming this month, Google will apply site speed to mobile search rankings for the first time.
And since higher rankings typically equate to more visits and revenue, time is money in the world of search engine optimization.

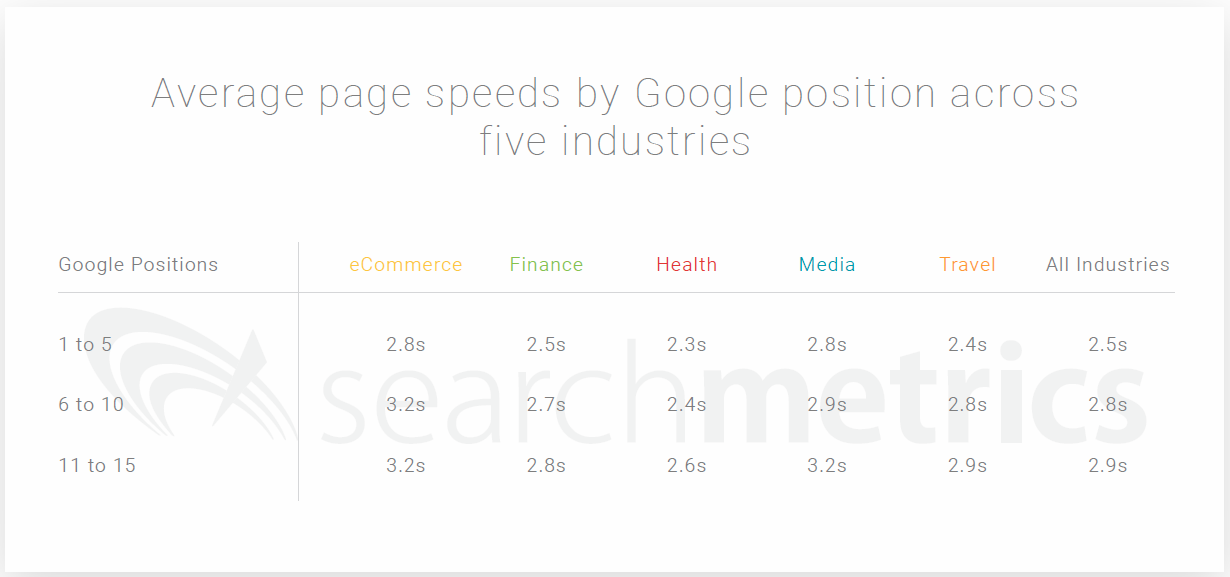
The fastest mobile sites rank the highest. Source: Searchmetrics 2018.
The sites that rank the highest are also the sites that load the fastest on average, according to a study of mobile rankings and load times done by enterprise search platform provider Searchmetrics this year.
The top-ranking mobile page loaded on average in two and two-tenths of a second, with the second-ranked page loading in an average of two and a half seconds. That’s the time at which the first visual element loaded, not when the complete page was fully loaded. From there the times climbed quickly to the three-second range.
The gap isn’t huge — only four-tenths of a second separate the sites that rank in positions one through five from those that rank in positions six through 15.
That loading time gap matters for more reasons than rankings. A study by content delivery network provider Akamai last year concluded that a mere 100-millisecond delay in load time brought conversion rates down seven percent. In addition, bounce rates increased 103 percent when page load time went up by two seconds.
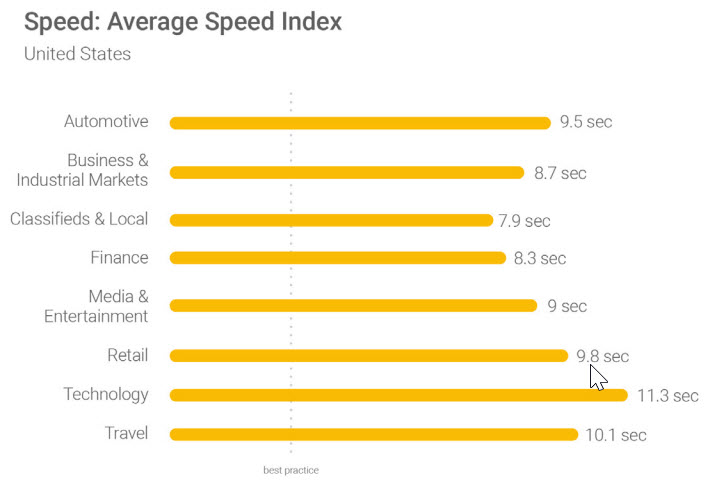
Unfortunately, many ecommerce sites lag behind best practices. The average retail site finished loading in 9.8 seconds, according to the results of a study by Google as shown below.

Average page load times in the U.S. by industry. Source: Think with Google, 2017.
For smartphones, which have less processing power than desktop devices, that time slows to an average of 15.3 seconds for sites globally over a 4G connection, according to a January 2018 Google study. The number extends to 19 seconds over a 3G connection.
Site Speed Tools and Resources
Most sites don’t rank in the top five. Therefore, most sites have an opportunity to improve page speed. It’s also worth noting, though, that a little performance increase isn’t likely to do the job.
So what are the next steps?

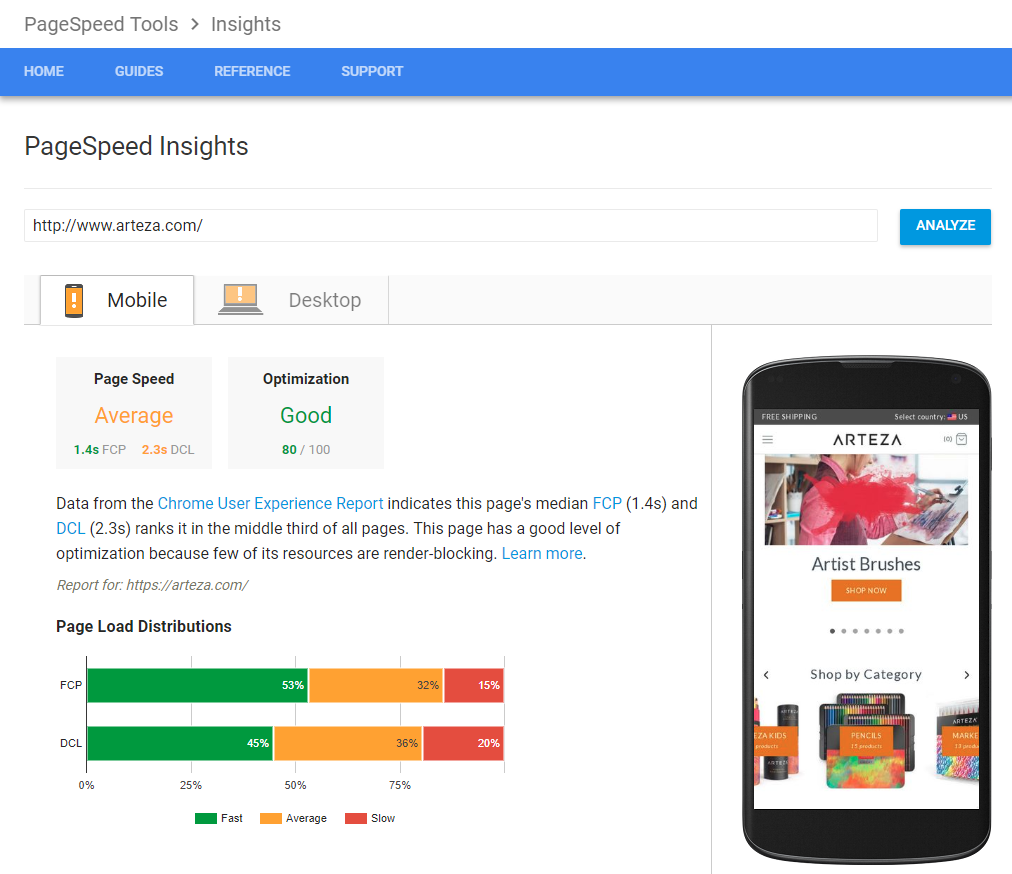
PageSpeed Insights provides a marketing-friendly view of site speed metrics and suggestions.
At this point, many search engine optimization professionals point to one of Google’s tools, such as PageSpeed Insights. It provides light metrics and some recommendations on ways to improve site speed. Lighthouse, a site auditing tool that Google created for developers, offers a less visually-stimulating report with even more technical recommendations.
Those are a good place to start, but your developer team almost certainly has already been tasked with speeding up site performance for reasons other than improving rankings. An SEO’s voice will just be one among many clamoring for the same thing.
If you can elevate the quality of your conversation to show an understanding of the vocabulary and potential options, you have a better chance of contributing to the solution.
If you’re more technically inclined, read through the documentation on the optimization suggestions that PageSpeed Insights provides.
Fellow contributor Hamlet Batista has also written an excellent post on “How to Quickly Drop Seconds from a Site’s Load Time,” focused on using waterfall charts in Chrome Developer to identify slow points in your site’s loading process.
If you’re an expert already on site speed and performance delays, skip straight to Google’s primer on measuring site performance for developers, and keep reading throughout the entire section for loading and rendering performance best practices.
But if you’re less technically inclined, there’s a path for you, too. Start with this comprehensive layman’s guide on site speed by DeepCrawl, a crawl analysis tool provider. It will cost you the submission of your contact information, which will probably be used for sales purposes, but the quality of the report is worth it.
In addition to explaining page speed jargon, the report includes different quotes from Google and industry experts to illustrate the importance to SEO. It also explains the 17 different stages of page loading, the technologies that slow performance, and practical tips for enhancing speed for each of the different types of issues.
Estimating the Value
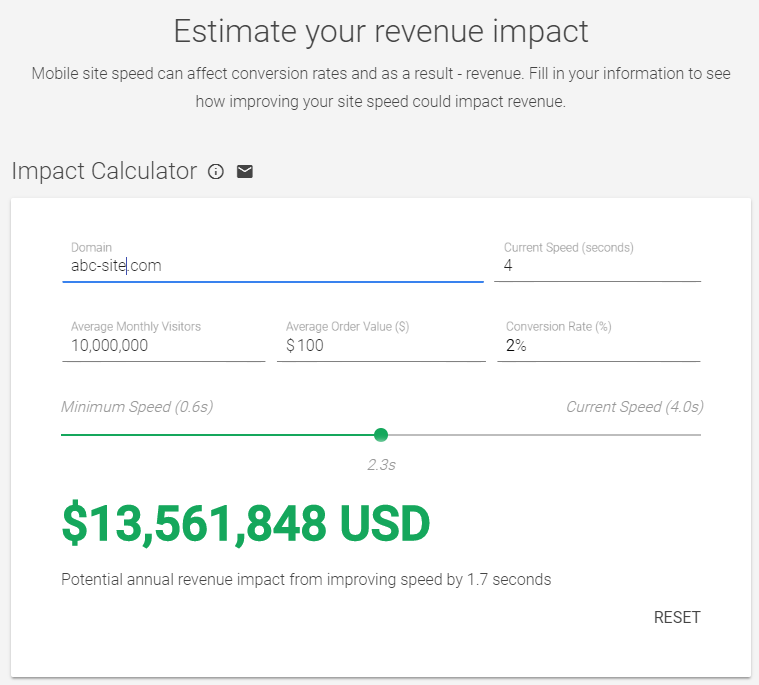
In ecommerce, the most important reason to improve site speed is revenue. But arriving at a number that represents the value of improving site speed is a difficult task. Google has taken the task on with a calculator for site speed revenue impact.

Google’s calculator matches analytics with site speed to estimate revenue potential.
Given your existing traffic, revenue, and conversion rate, in conjunction with your site speed, it calculates the improvement in conversion rate that can be expected if you improve your speed by a given number of seconds.
The calculator focuses on mobile site speed specifically, which makes sense given that the majority of Google’s users are on mobile devices. It also underscores the need for ecommerce sites to focus on mobile-first for the sake of their natural search performance
This doesn’t take into account the additional value of traffic you can expect to win via the natural search rankings boost for improving your site speed.
The benefit in user experience — which will be reflected in reduced bounce rates and improved conversion rates — and natural search performance are undeniable.