What is Storybook?
Storybook is a user interface (UI) development environment and playground for UI components. The tool enables developers to create components independently and showcase components interactively in an isolated development environment.
Storybook supports many different frontend view layers. React, Vue, Angular, Mithril, Marko, HTML, Svelte, Meteor, Ember, Riot and Preact are currently supported.
Why Is It Useful?
As developers, our goal is usually to build software incrementally, with the goal of new features being written in a modular manner. To ensure that our code operates correctly, we usually capture its behavior in a set of unit tests. These tests exercise our code in an isolated way. However, when we later go to manually test our components, it’s typically done within the context of the full website.
Storybook allows you to see and interact with your components in an isolated way, similar to how unit tests scope the testing of your component code.
The most important aspect of it is that Storybook gives us a great way to visually test our application during construction. The ‘stories’ will help ensure we don’t break our task visually, as we continue to develop the app.
Key Benefits
- Isolation
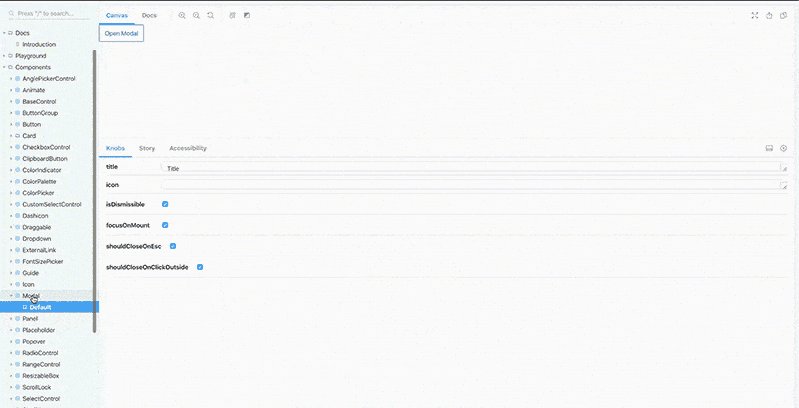
- Props mocking
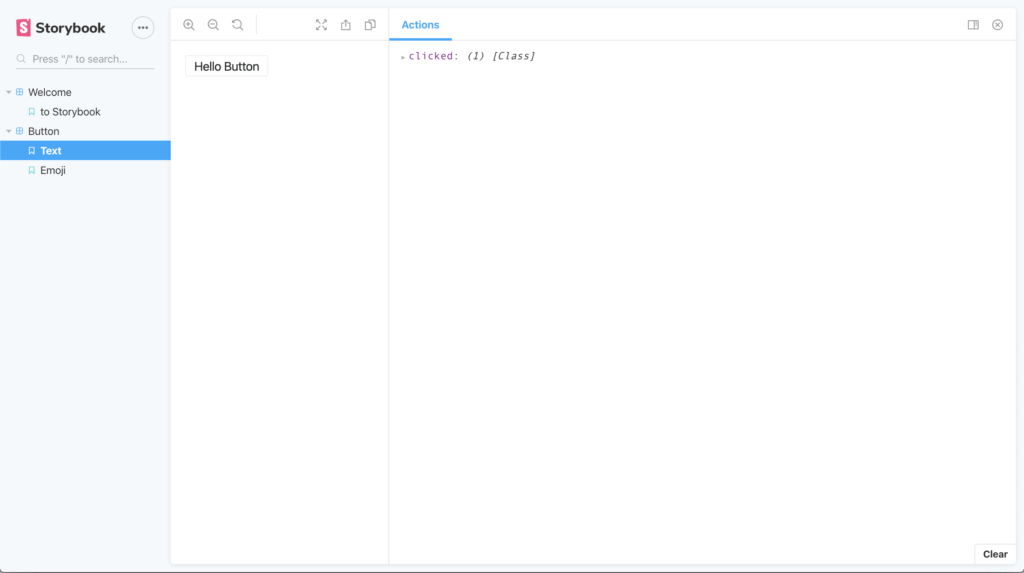
- Action logger
- Hot reloading
- Runs anywhere
- Showcase your components
Who Uses Storybook
Over 30,000 projects use Storybook. It powers frontend development for teams at Airbnb, Lyft, Slack, Twitter, and thousands of more companies. It’s used to build top design systems like Shopify Polaris, IBM Carbon, Salesforce Lightning, and the WordPress Gutenberg project.

Quick Guide to Get Up and Running
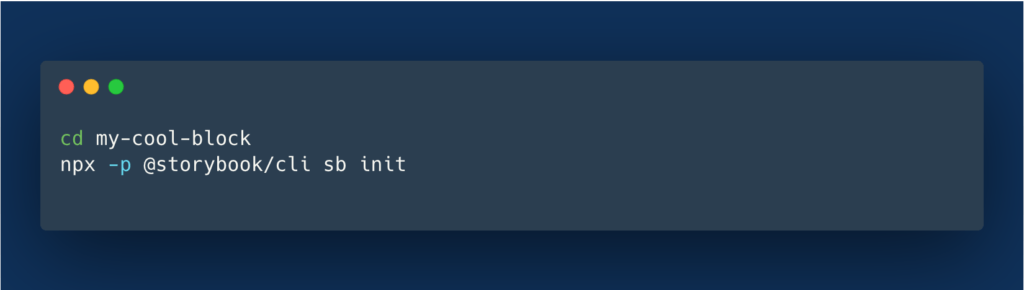
The easiest way to get started with Storybook is to use the automated command-line tool, a CLI that scans your app and will make the changes required to get storybook working. The tool inspects your package.json to determine which view layer you’re using.

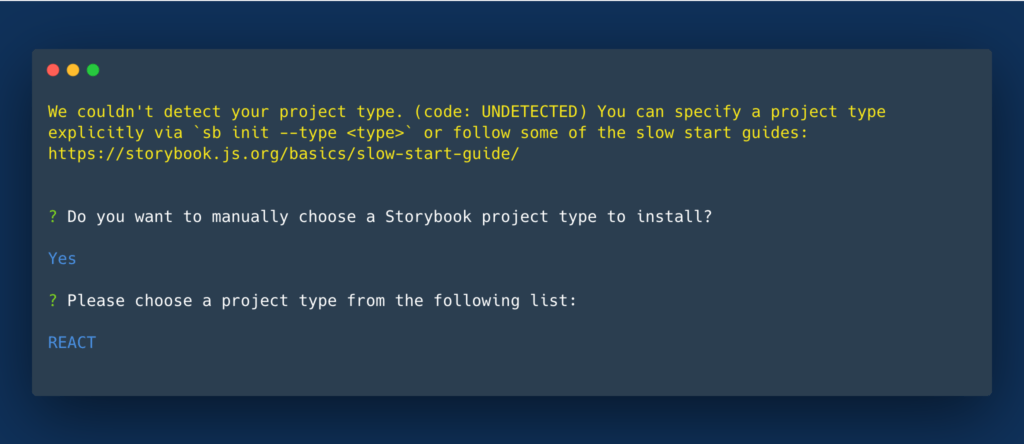
If the CLI doesn’t detect your project type, it will prompt you to choose manually your project type.

Start Storybook with:


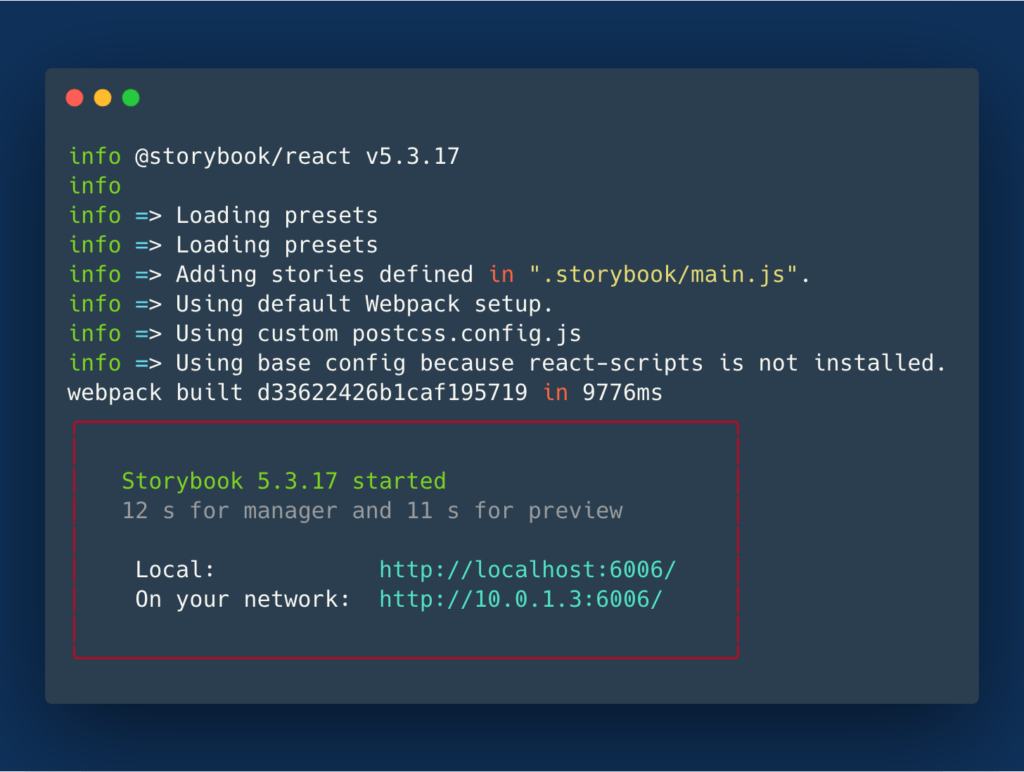
Visit http://localhost:6006/ and check your newly created Storybook.

That’s all you need to set up and run your storybook dashboard. A folder called storybook/ was created in your root project. That folder contains all the setup generated by the Storybook CLI.
What’s Next?
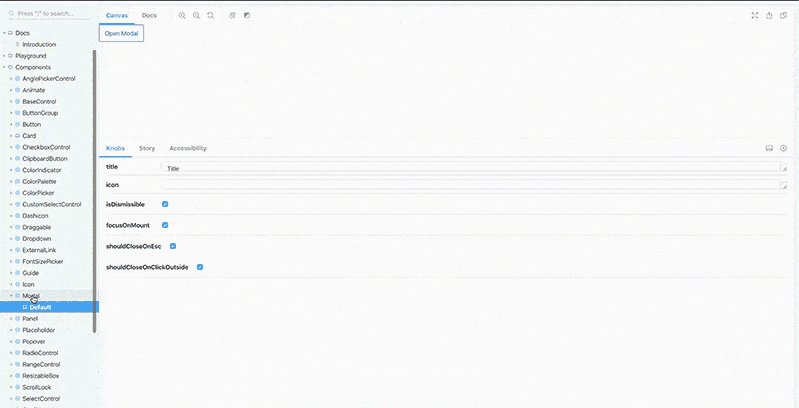
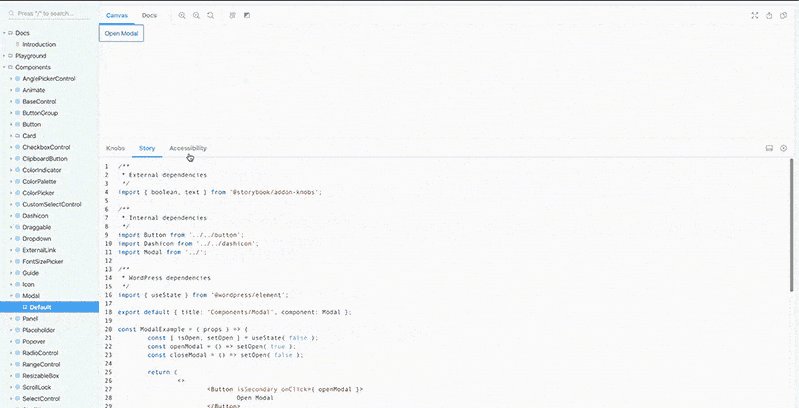
Now that we have our Storybook ready, it’s time to add stories. We have to remember that a Storybook is a collection of stories; one story for each of our components. The official docs refer to each story as a function that returns something that can be rendered to screen.
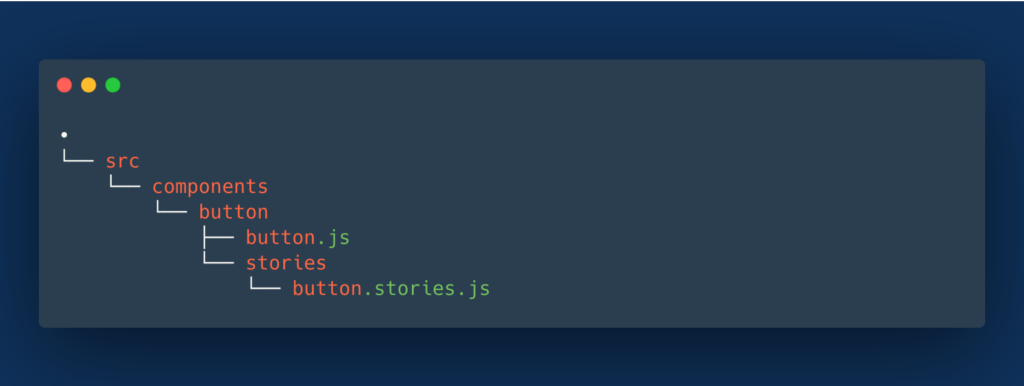
You will find on your local installation that you also have a new directory named stories/ . There are many ways to name and place the scheme. Storybook recommends placing it alongside the component.

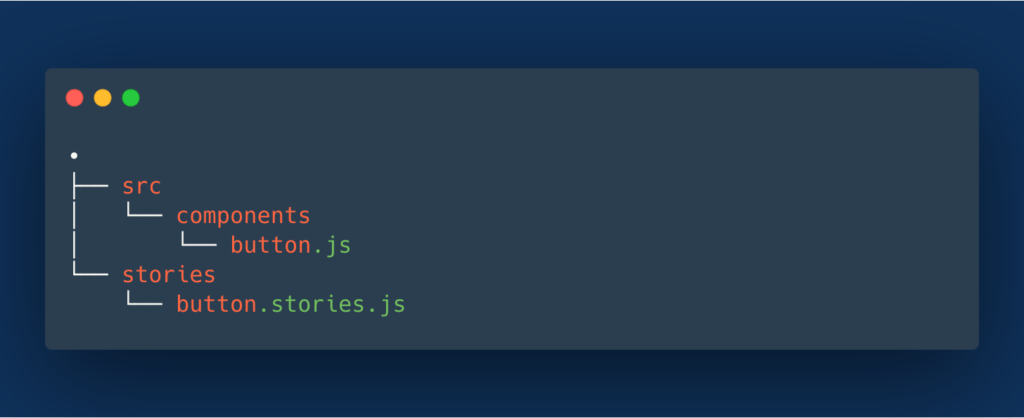
I like to keep it outside src/ directory, keeping main project files separated (and by default, when running the CLI, you will get a stories directory).

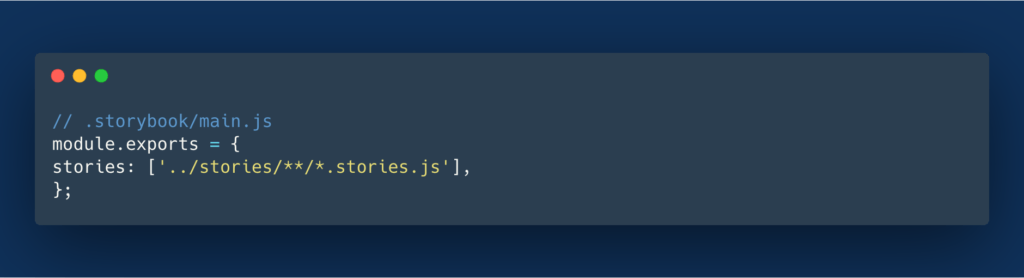
The most convenient way to load stories is by filename. Your stories files are located in the stories/ directory. You can use the following snippet in the storybook/main.js:

So for example, if you have a Buttonnamed Button.js, you would name your story Button.stories.js.
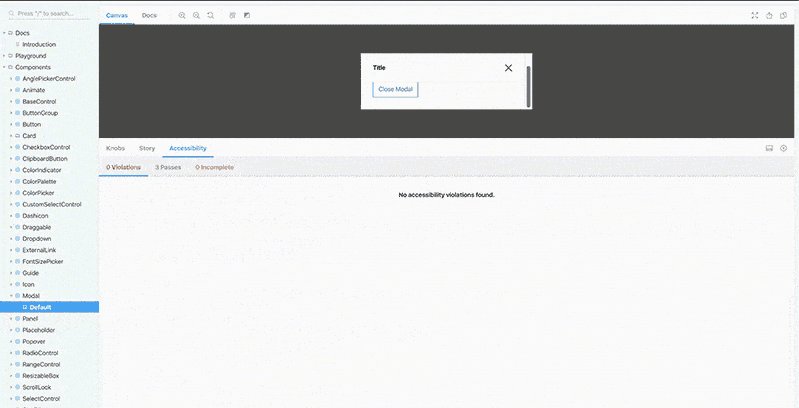
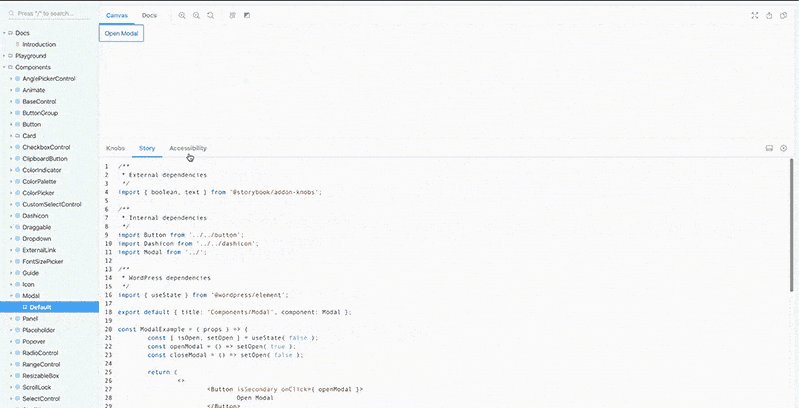
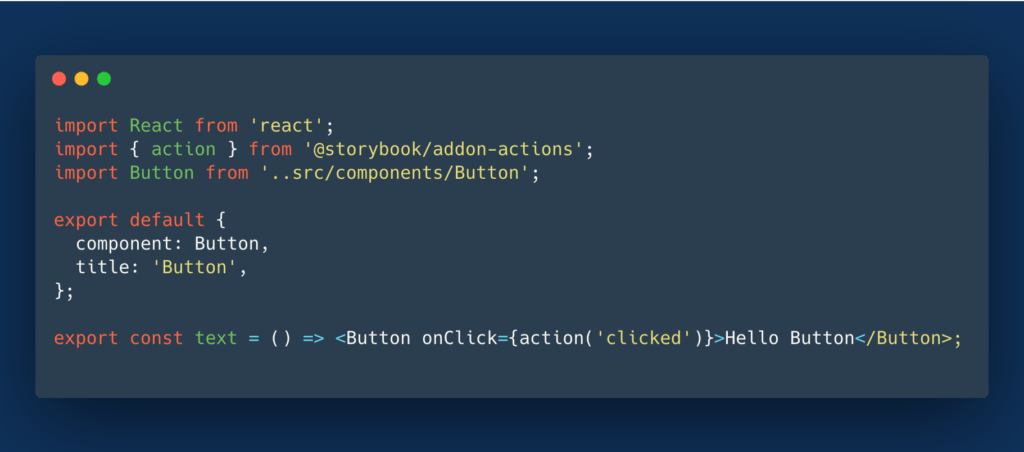
This is the basic example of stories for a Button component:

Now that you have set up your Storybook, it is time to create your own.
Why Should You Be Using It?
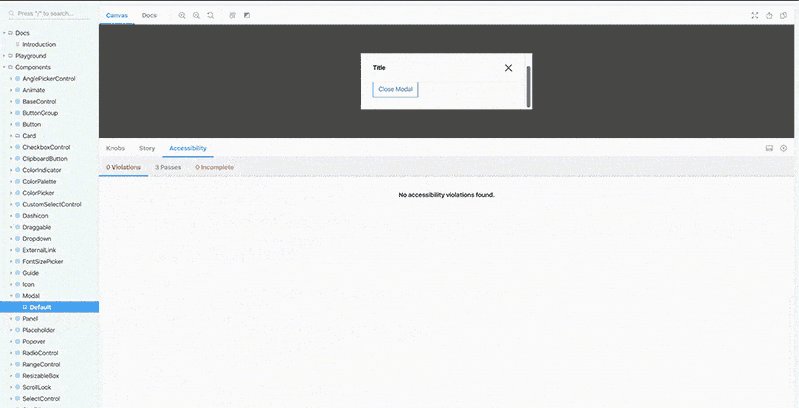
Alright, let’s say you are starting your project. You enter in your src folder and create a new file called Modal.js. After that, you call this component inside your index.js file and open your browser to check the component. You’ll repeat it every time you create a new one!
Okay, maybe that process isn’t an issue, if you are working on a small project. But what if it is a big project, or you are working with a remote team? If one of your team members needs to use your component, this person will need to open your Modal.js file, check the properties, styles, actions, etc. Eventually, you’ll learn that it’s a long process that takes time. However, Storybook helps you and your team to easily manage components with a single source of truth.
Now, you’ll be able to use Storybook to quickly prototype, more easily communicate with your team, and envision how Storybook can be extended to fill other gaps in your process. The official docs and LearnStorybook.com are great resources.
Use this living design system that updates with production to optimize your development process.
The post StorybookJS and Why You Should Use It appeared first on WebDevStudios.