Web design isn’t just about aesthetics; it’s about how a site is put together under the hood. Design choices can have a big impact – positive or negative – on a site’s SEO. In turn, this can affect the site’s performance over its entire lifetime.
If you’re a professional web designer (or if you’re creating your own site from scratch), it’s important to know a few SEO basics – a little knowledge goes a long way to building sites that reach their intended audience. Understanding these 10 aspects of SEO will help you design sites that work well, in addition to looking great.
1. Site structure
Every site should be designed with a clear, logical structure in mind. The homepage should state the big picture purpose of the site – its reason for existing – and details should be broken down into subpages.
For example, if you’re designing a website for recipes, the home page could lead to separate category pages for dinners, soups, and desserts. Each of those subpages could then lead to individual recipe subpages of their own.
It’s fine to have several ‘layers’ of subpages on your site, but don’t go too deep or Google might have trouble crawling all of them. In general, try to keep your site’s depth to three or four layers. Here’s a visual from Moz of what a well-structured site looks like:
A site’s homepage should lead to its subpages, which lead to their own subpages, and so on.
2. URL structure
URLs affect a site’s SEO, so it’s important to choose good ones right from the start. Here are a few best practices to follow for URLs:
- Shorter is better, since shorter URLs are more memorable than longer ones
- A URL should describe the content of the page as clearly as possible. Use plain English instead of abbreviations or strings of letters and numbers
- For subpages, use hyphens to break up words for readability. For example, use https://example.com/build-a-birdhouse instead of https://example.com/buildabirdhouse.
- Include keywords in URLs whenever it seems natural to do so (but avoid keyword stuffing).
3. Site navigation
In addition to being well-structured, your sites should be easy for visitors (and Google) to navigate. A site menu should be located prominently at the top of the page or along the sidebar. Every page on the site should be findable. Avoid creating ‘orphaned pages’ that aren’t linked from any other pages on the site. If visitors can’t find a page by following links, search engines won’t know that page exists either.
4. Mobile-friendly design
The age of mobile is here, and responsive web design isn’t optional anymore. For a site to provide good UX and rank well, it needs to adjust for comfortable viewing on a small screen. If you haven’t already, make responsive design your default design mode. You can easily test the mobile-friendliness of your sites using this simple tool from Google.
5. Site speed
Along with mobile-friendliness, site speed is another UX consideration that affects SEO. Google penalizes slow sites in their rankings, and visitors are less likely to stick around if a page takes a few seconds to load. Google’s PageSpeed Insights tool can tell you how fast your sites are and what you can adjust to make them faster.
6. Titles, headers and meta descriptions
Titles, headers and meta descriptions are important aspects of on-page SEO. Every page on a site should have unique content in its <title> tag – in other words, don’t copy and paste the same title across your whole site. Each page’s title should include at least one keyword that’s relevant to the content on the page. Likewise, include keywords in the header tags on each page, especially the <h1> tag.
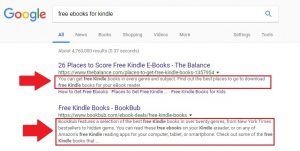
Meta descriptions – the blurbs that appear under links in SERPs – are a little different. They don’t directly affect SEO, but they do impact how many people click on your site in SERPs. They’re basically free advertising space, so put some thought into them, and include your main keywords to catch searchers’ eyes.
A couple examples of meta descriptions in Google.
7. Image optimization
Search engines cannot ‘read’ and understand images (yet), but you can tell them what your images are and what they refer to. Here are a few things you can do to optimize your images for SEO:
- Name your images accurately. For example, it’s better to call an image something like png than img238.png
- Use alt tags with your images. This is a good idea for accessibility purposes, but also tells search engines what your images depict
- Don’t use bigger images than necessary as this can slow your site’s loading time.
8. Use of Flash
In general, steer clear of Flash unless it is absolutely essential. Search engines can’t see or process Flash content, so for SEO purposes it doesn’t exist. It’s especially important not to use Flash for important parts of your site, such as the navigation bar and the main text on your pages.
9. Structured data
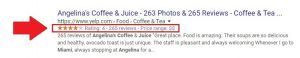
The jury is still out on whether structured data, such as schema markup, gives sites a boost in search engines. However, it can help to bring more high-quality traffic by providing valuable information to human searchers. Over time, this traffic boost can improve your rankings.
An example of how structured data shows up in Google’s results.
10. Site interface
Good SEO isn’t just about technical details; it’s also about helping people and providing great UX. While it’s important to pay attention to everything on this list as you work on a site, don’t let great design itself fall by the wayside – especially if you’re creating your own website with a free website builder. An attractive, easy-to-use interface will encourage visitors to stay on your site and make it easier for them to find what they need. This helps to keep your bounce rate down. An attractive site is great for a brand’s image, too.
Wrapping up
SEO isn’t the niche specialty it used to be. Search engines are playing an increasingly important role in the future of the internet, and it’s important for people in other tech fields – such as web design – to be able to keep up. If you design your site with these crucial aspects of SEO in mind, the finished product will be both beautiful and functional.
Want to add something to this list? Share your SEO tips for web designers in the comments below.