- By
- Last updated:
Beaver Builder has been a member of the original big three of the page builder space ever since the very beginning. It’s about time we do it justice in this Beaver Builder review!
We’ll be looking into the things that make Beaver Builder a viable solution, its pros and cons, pricing, ease of use, the quality of the designs it brings to the table, plus how good of a page builder it is overall.
Table of contents:
Let’s get moving!
🥜 Beaver Builder review: in a nutshell
Beaver Builder is a feature-rich drag-and-drop page builder plugin that makes creating great-looking content in WordPress as hassle-free as possible.
With Beaver Builder:
- you can build custom posts and pages by dragging and dropping elements onto a canvas,
- you don’t need to code anything by hand, and HTML knowledge isn’t required,
- you can keep using your current WordPress theme,
- you get to see the results of your work right away.
With all of the above, Beaver Builder should come in handy for the vast majority of users, site owners, and WordPress developers. The main selling point is that it makes working with website content (and even creating websites from scratch) much faster and more efficient.
Beaver Builder actually tackles one of the main issues with WordPress as a platform; the fact that it’s not overly friendly towards users who have no experience with websites – especially those who want to create great-looking content on their own.
Okay, let’s kick off this Beaver Builder review by having a deeper look into the individual features that Beaver Builder has to offer.
🧰 Features and benefits
Note; what we’re reviewing today is the main Beaver Builder plugin – not Beaver Builder Theme (a theme optimized to work with the main builder) and not Beaver Themer (a Beaver Builder extension). While you might get the other two when buying your Beaver Builder license, they are not the same product.
The full list of the features that Beaver Builder brings to the table would be too long to mention here. Instead, let’s focus on the essential things:
- There’s full drag-and-drop support – you can arrange text and images on your pages freely.
- There’s full front-end editing, which means that you’re effectively working on the final version of the page that your visitors see.
- No need for coding or HTML and CSS knowledge.
- It works with any theme.
- It allows you to work with posts, pages, and custom post types.
- There are over 50 ready-made page templates available (for landing pages and various content pages).
- There are over 30 content elements/modules to choose from when building your pages (headings, buttons, galleries, etc.).
- The output is mobile-responsive and SEO-friendly.
- It’s compatible with WooCommerce, and includes WooCommerce content elements.
- There are import/export features, which means that you can reuse your and/or other people’s designs.
Simply speaking, everything that should be here is here. You get to build whatever layout you wish, and you can use all the typical content elements such as headings, paragraphs, images, videos, columns, forms, and more.
At the same time, if you don’t want to get your hands dirty with all that, you can use one of the available pre-made templates covering various types of pages and purposes (e.g., landing pages, contact pages, about pages).
“Great, but what does it all cost?” – asks you.
💰 Beaver Builder pricing
Let’s get the elephant out of the room; Beaver Builder isn’t cheap.
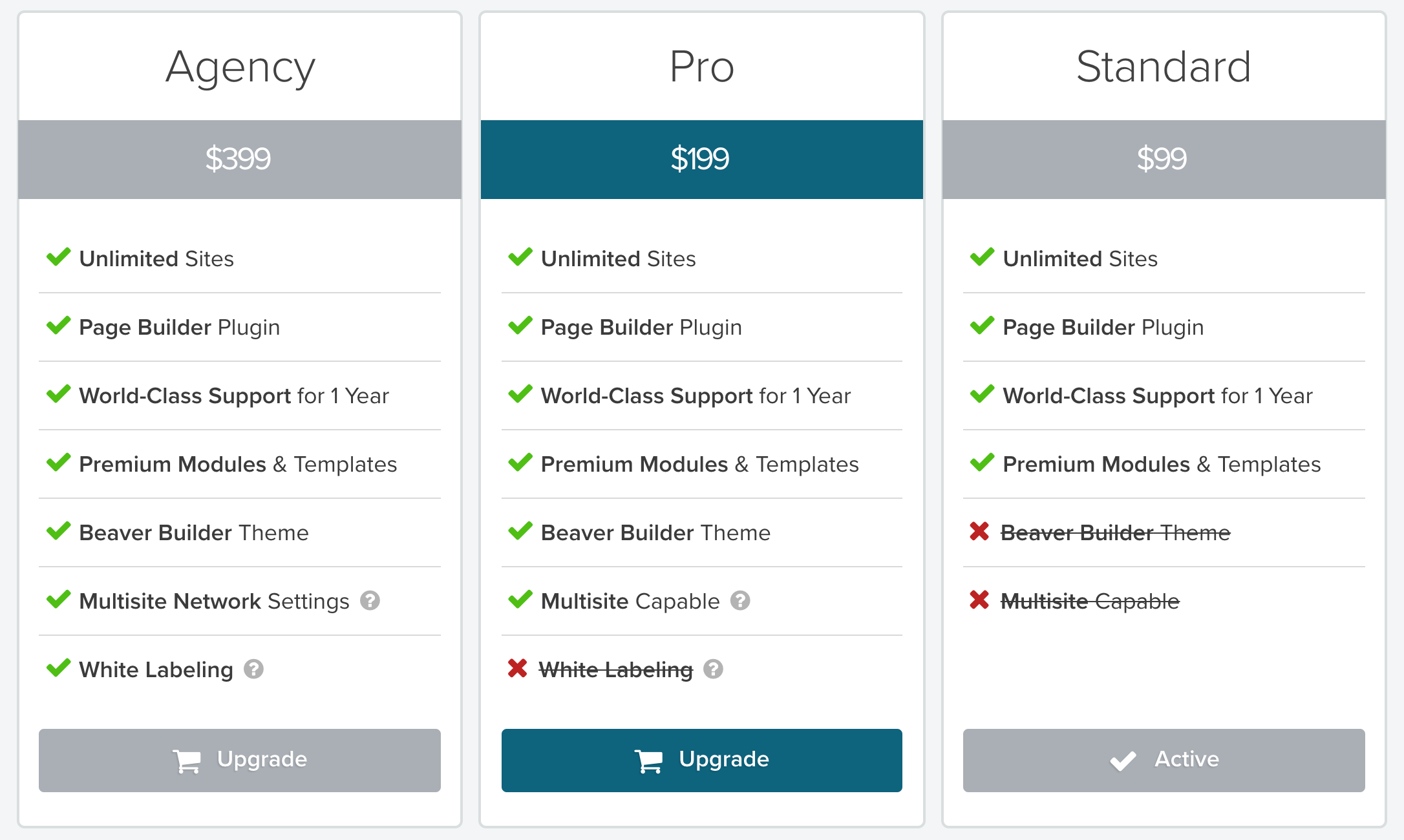
Here’s the official pricing table:

Beaver Builder is more expensive than its two main competitors: Elementor and Divi Builder. Plus, if you, for example, want to match the features of Elementor Pro, you’d also need to get Beaver Themer, which is sold separately for $147.
On a more positive note, the key advantage that Beaver Builder has is that you can use it on an unlimited number of sites, regardless of the plan you choose.
In my honest opinion, the license option that makes the most sense here is either Standard or Pro. The Agency plan seems to only give you additional white labeling features, which I don’t see all that valuable in most cases.
The main selling point of the Pro plan is Beaver Builder Theme. This can be useful if you’re planning to use Beaver Builder as the base for client sites you’re building from the ground up. However, for existing sites – or your own site – which already use a good theme, Standard is really going to be enough.
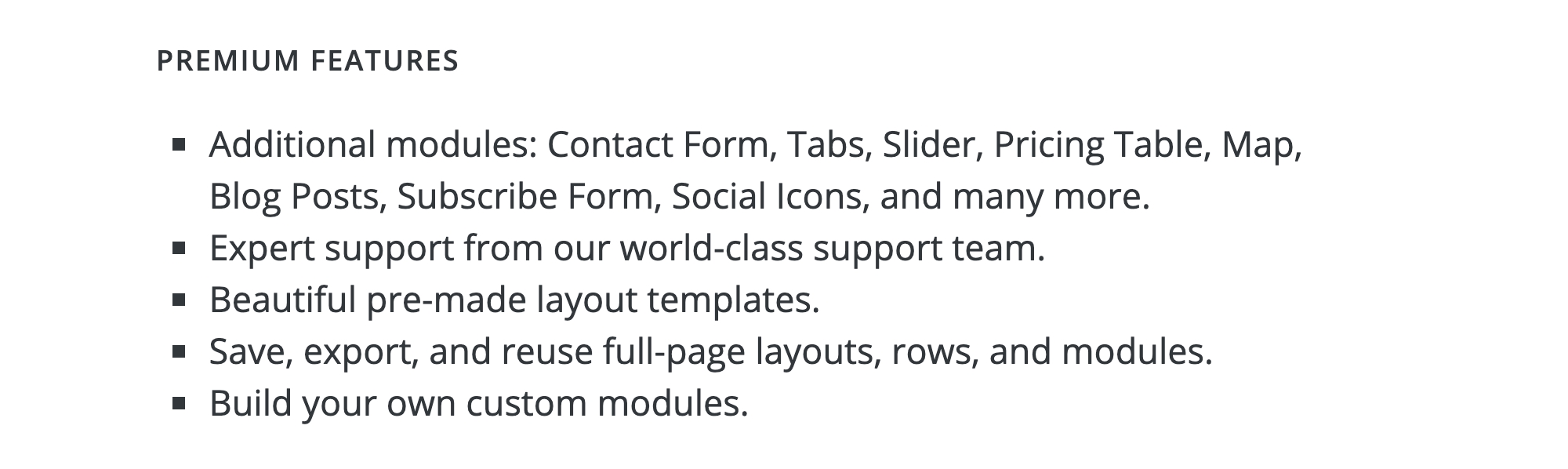
Unfortunately, there isn’t a free trial, but Beaver Builder does provide a nice demo, available here. Plus, there’s also a Lite version of the plugin available over at WordPress.org. In comparison with the premium plans, it doesn’t include these features:

Also, keep in mind that even with the premium plans, you only get support for one year (which can be extended later on).
Let’s move on to the next section in our Beaver Builder review:
🔧 Using Beaver Builder
How easy is it to set up a handsome page with Beaver Builder?
Getting started with Beaver Builder is pretty intuitive. The builder is integrated quite nicely into the WordPress UI.
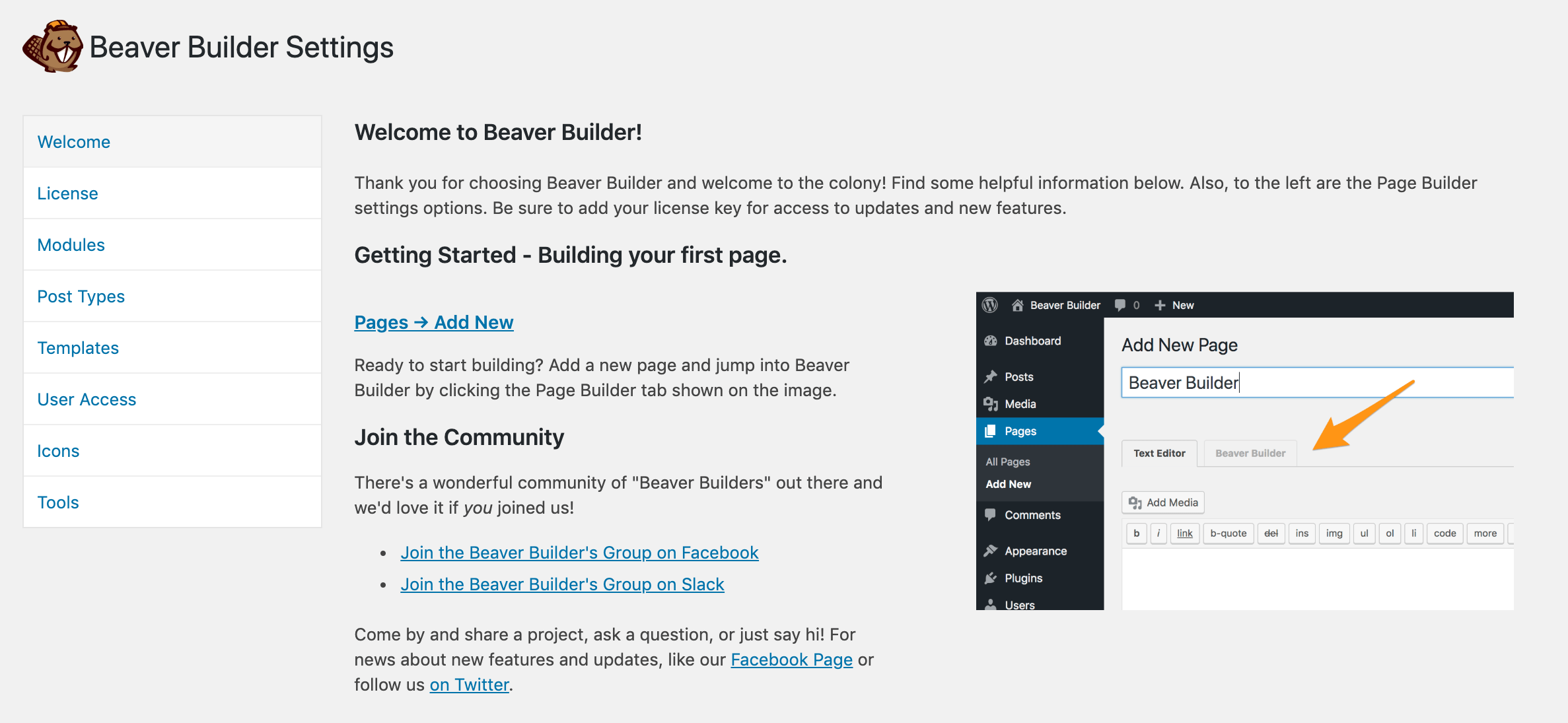
As soon as you activate Beaver Builder, you’ll see a welcome page that allows you to adjust some basic settings. The cool thing is that all those settings are optional, and you don’t have to go through them if you don’t want to.

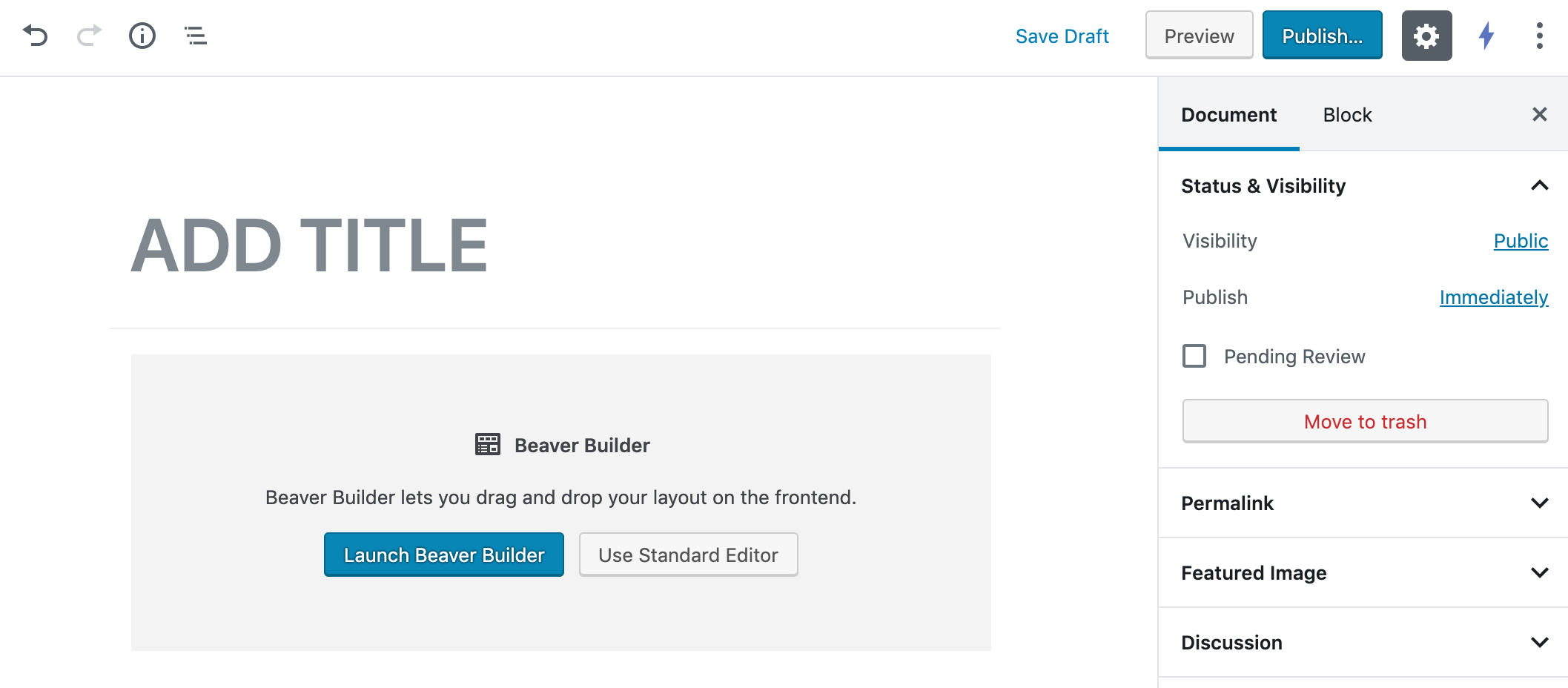
To get started, just proceed to create a new page like you normally would. Right away, you’ll see an invitation to build your page with Beaver Builder.

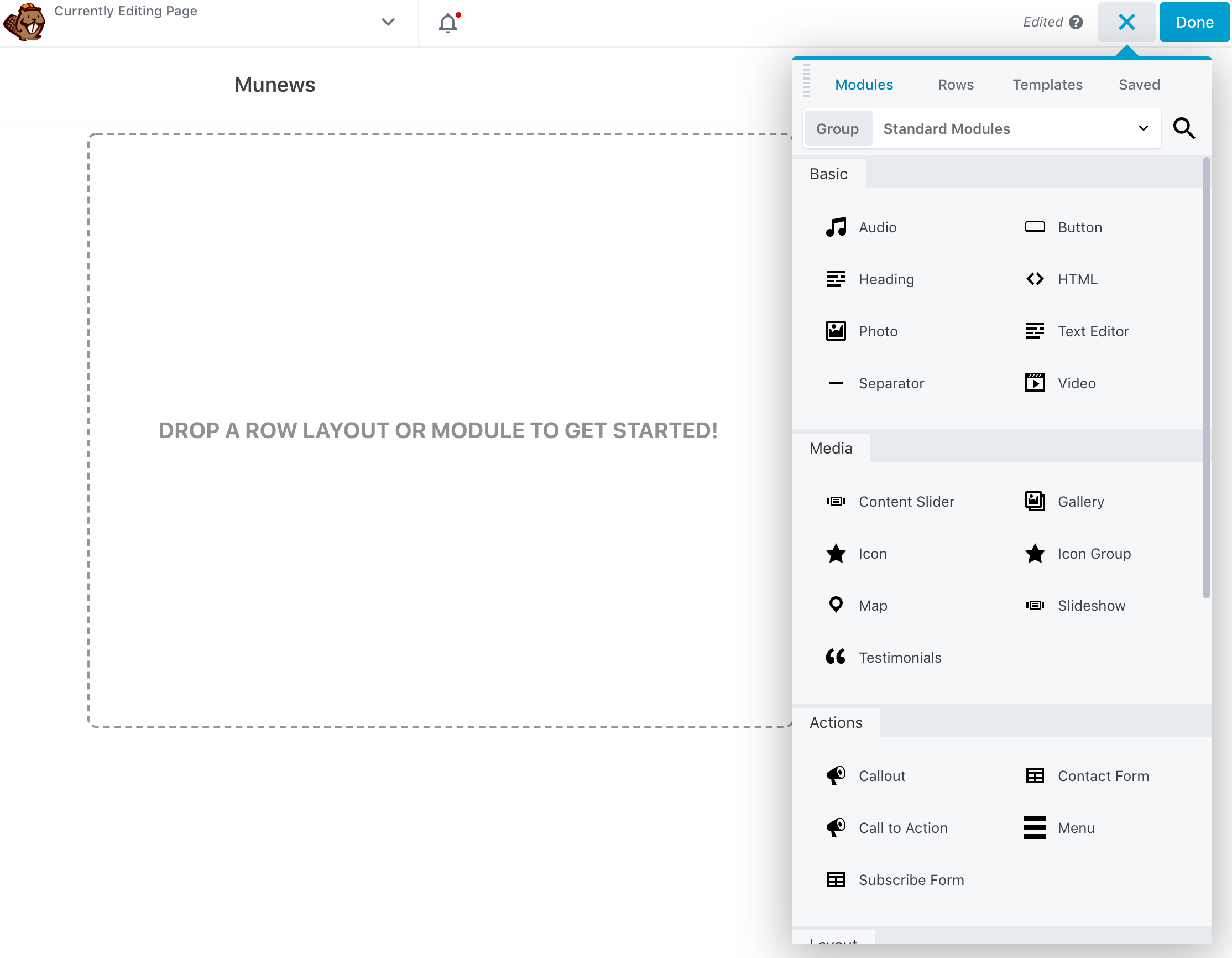
Clicking on the blue button will load the main interface of the builder.

What you get here is the main canvas in the center and a sidebar to the right. The way you work with Beaver Builder is by grabbing stuff from the sidebar and dragging it onto the canvas. Simple enough!
At the top of the sidebar, you can see four sections, labeled, Modules, Rows, Templates, and Saved.
The first two are:
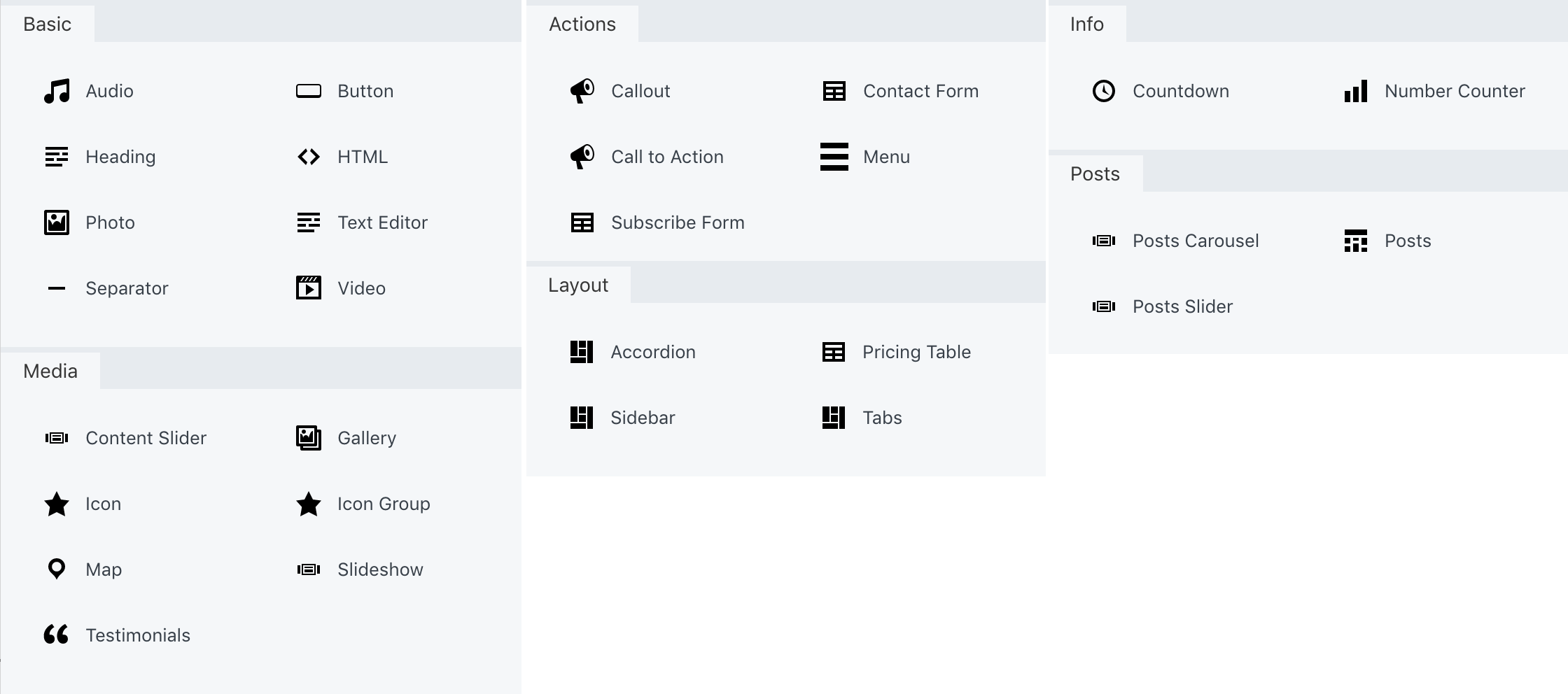
- Modules – this is where you can select individual content elements such as texts, buttons, images, etc., and add them to the page
- Rows – this is where you can choose different row structures (with one or more columns), as well as pre-made row designs (for things like content blocks, lead generation, pricing tables, and more)
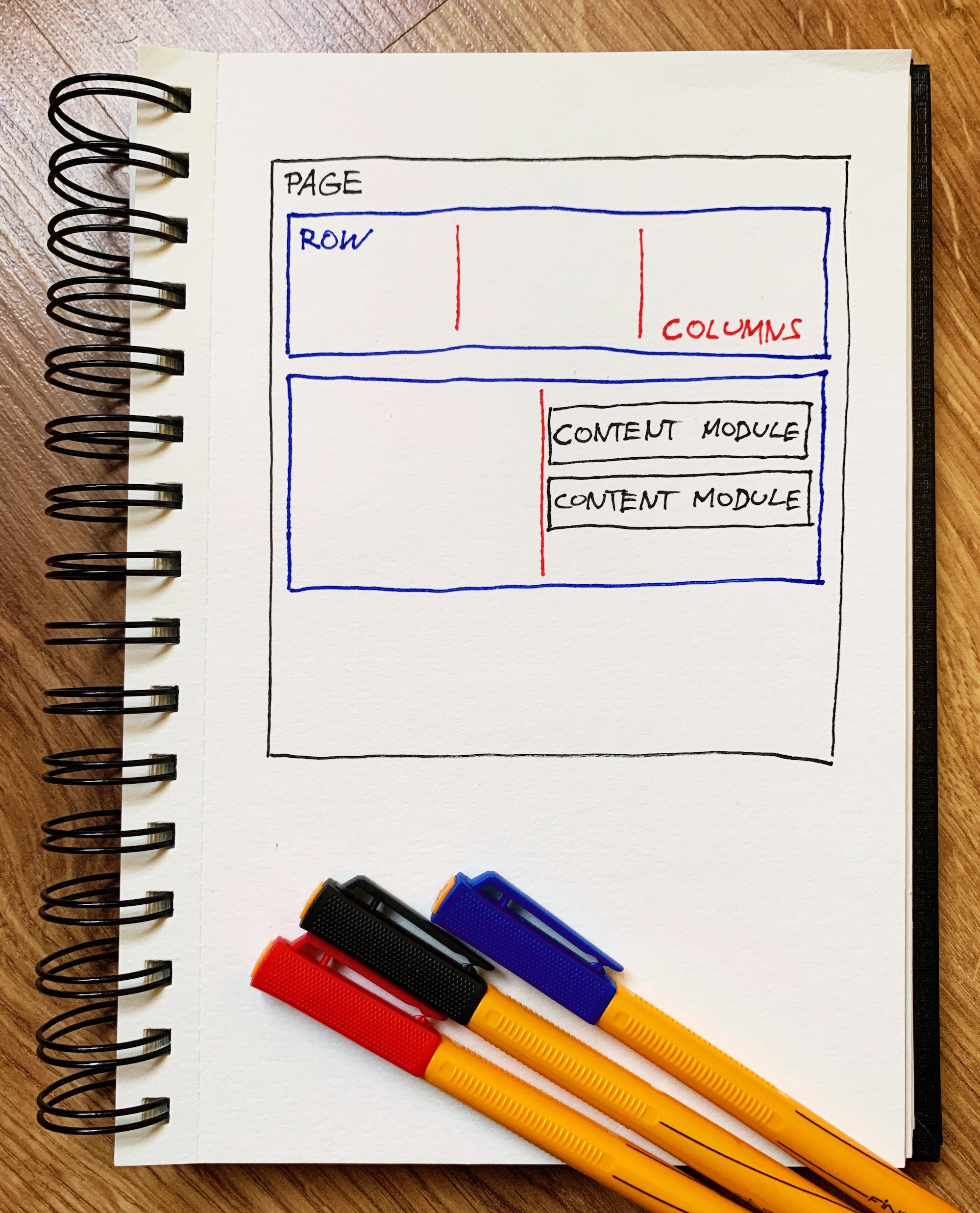
The best way to build your page is first to select a row structure and then put some content modules inside of it.
More or less, your content organization on the page is going to look something like this:

Additionally:
- You can have any number of rows on each page.
- Each row can be divided into any number of columns.
- Each column can have any number of individual content blocks.
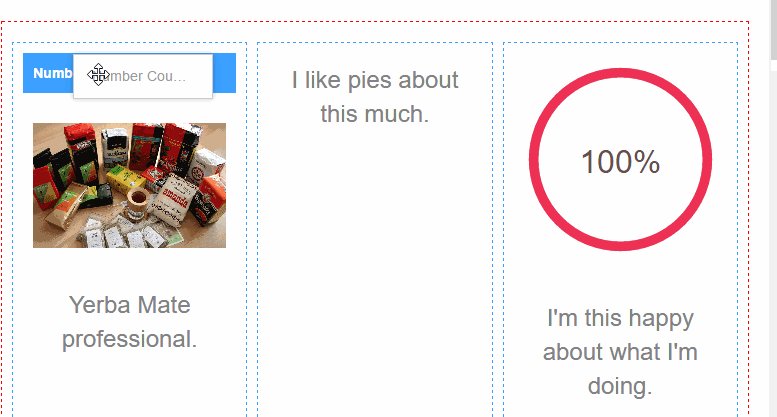
- Each content block presents a single instance of content – for example, an image, a block of text, or a custom chart even, like these:

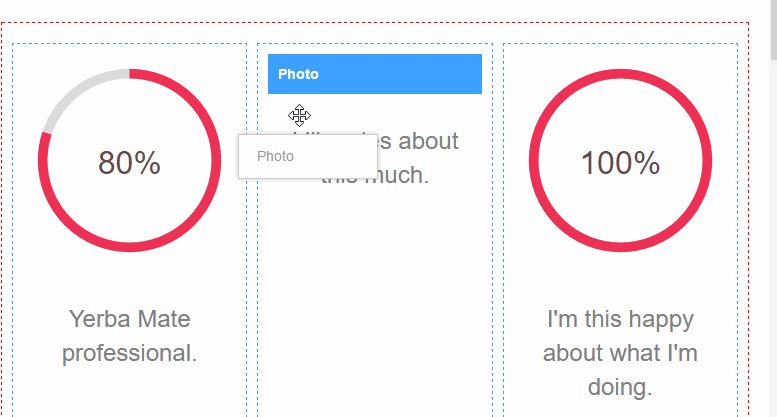
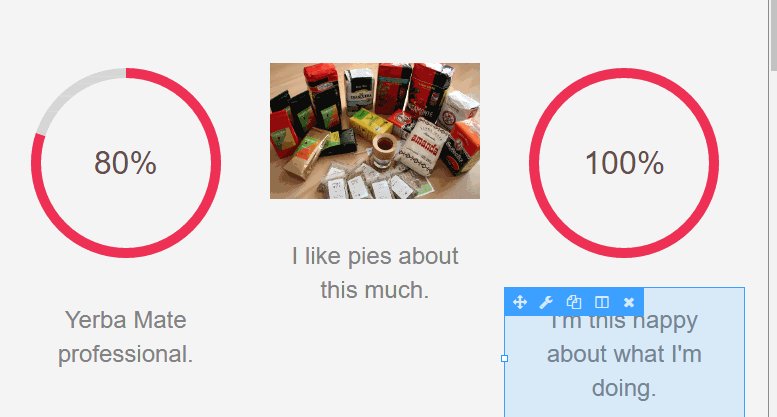
The best news when building a page is that rows and content modules are drag-and-drop supported. You can take any row or individual content module and realign it somewhere else, like so:

If you want to build a page from scratch, going from row to row and content module to content module is basically how you do it.
Speaking of content modules, Beaver Builder gives you access to everything you’d expect. You get photo modules, icons, images, galleries, buttons, videos, and more. Plus, you can also add any of your regular WordPress widgets.

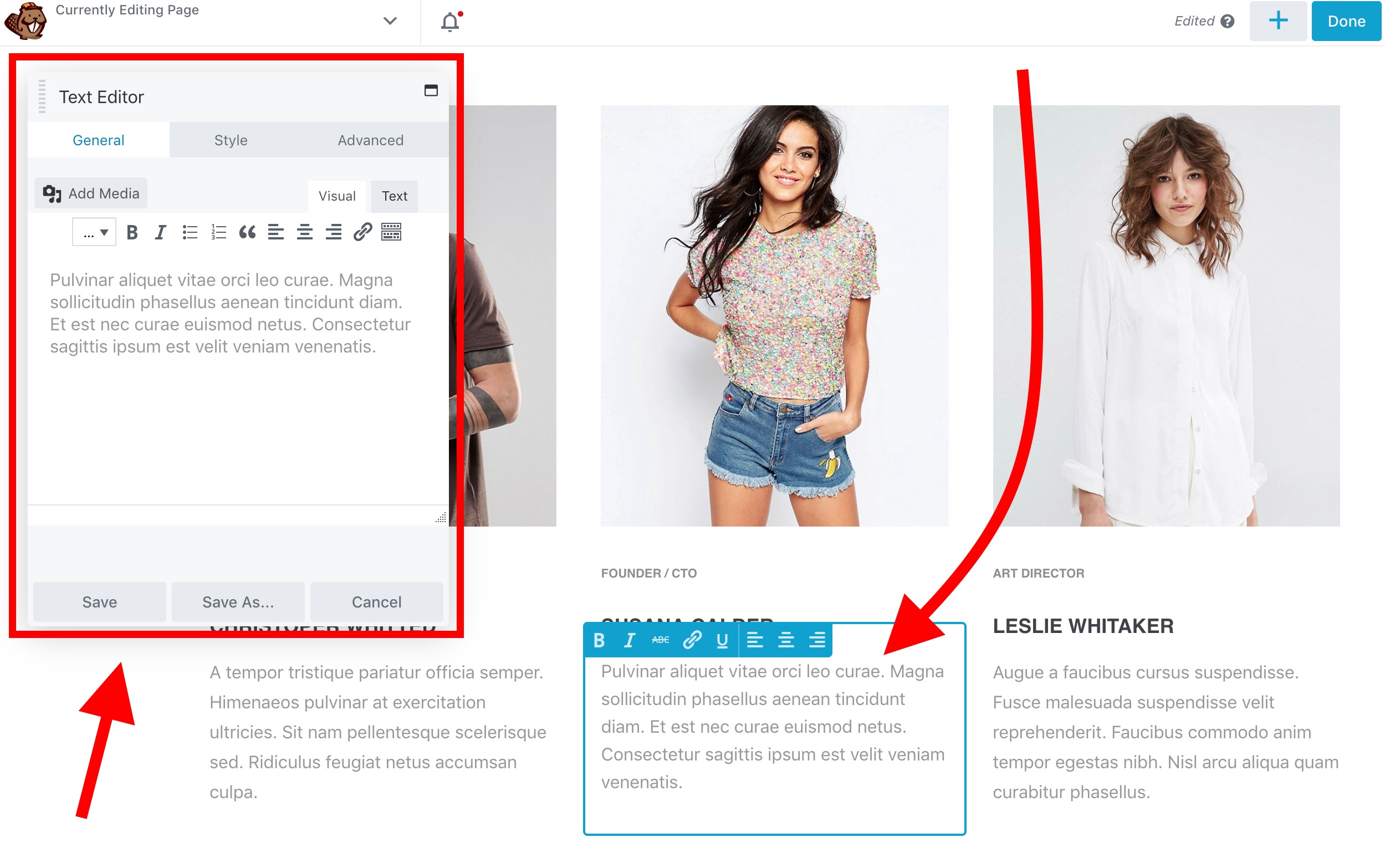
Editing what’s in a content module is intuitive. Just click on a module that’s already on the canvas, and a small box will pop up with all the options.

Overall, interacting with the builder is quite fun, and you can easily get results that would otherwise cost you some big money if you were to hire a designer.
🎨 Pre-made templates
If you don’t want to work on your pages from scratch, you can speed up the entire process by using some of Beaver Builder’s pre-made page templates.
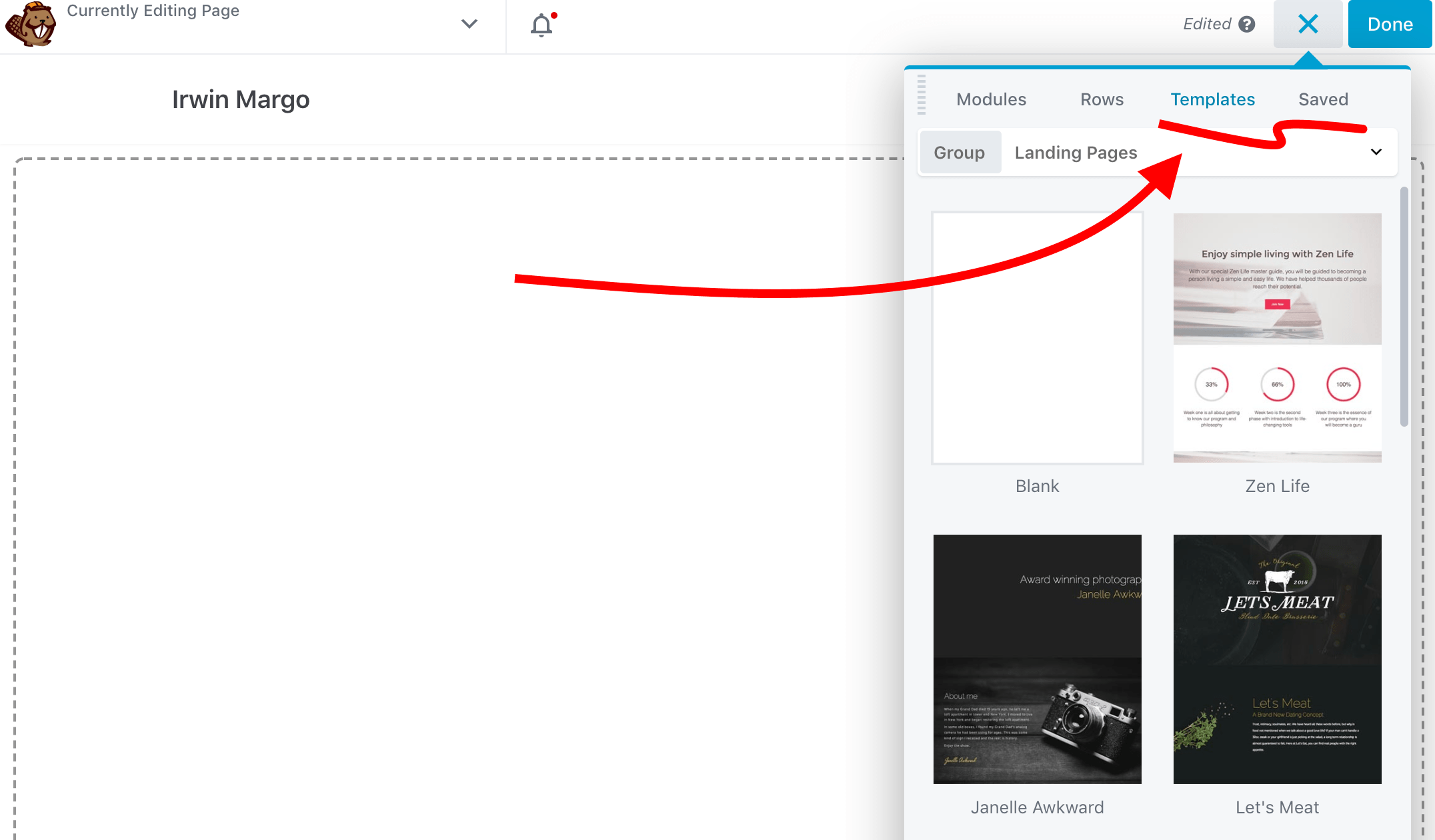
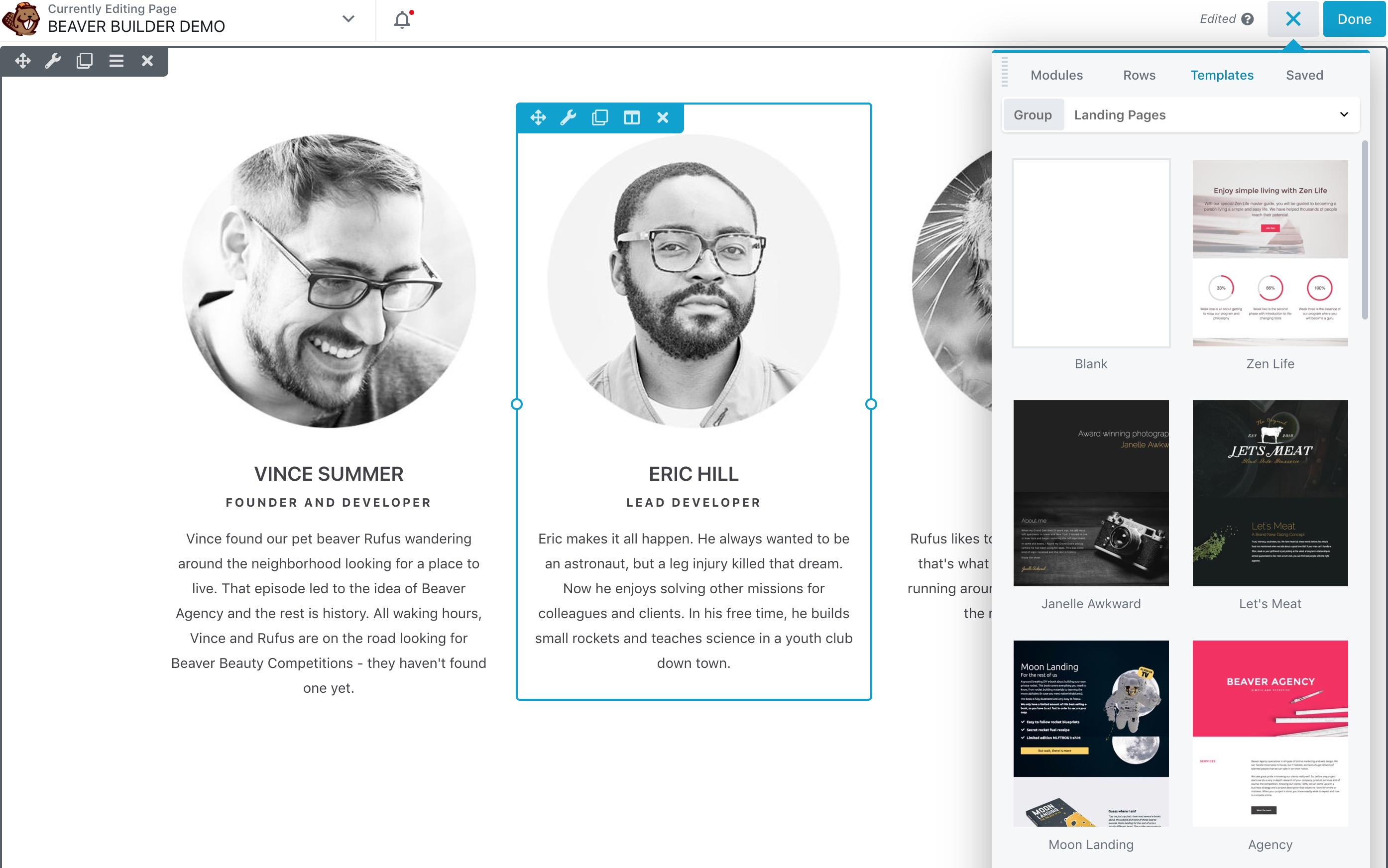
Let’s come back to the top of the sidebar for a second. Right next to Modules and Rows, there are two more tabs labeled Templates and Saved.

- Saved – is where you can store your own saved rows, columns, and content modules – useful once you’ve been working with Beaver Builder for a while and have your personal library of favorite designs
- Templates – is where you can find more than 50 pre-made page designs that you can import with one click
Those templates are quite good-looking and can come in handy whenever you need to build a landing page quickly. That being said, you should treat them more like a starting point rather than the final design that you’re going to use.
As I mentioned, importing these templates is really easy, and it only takes one click. Then, you can customize the design you’ve selected in the Beaver Builder interface.

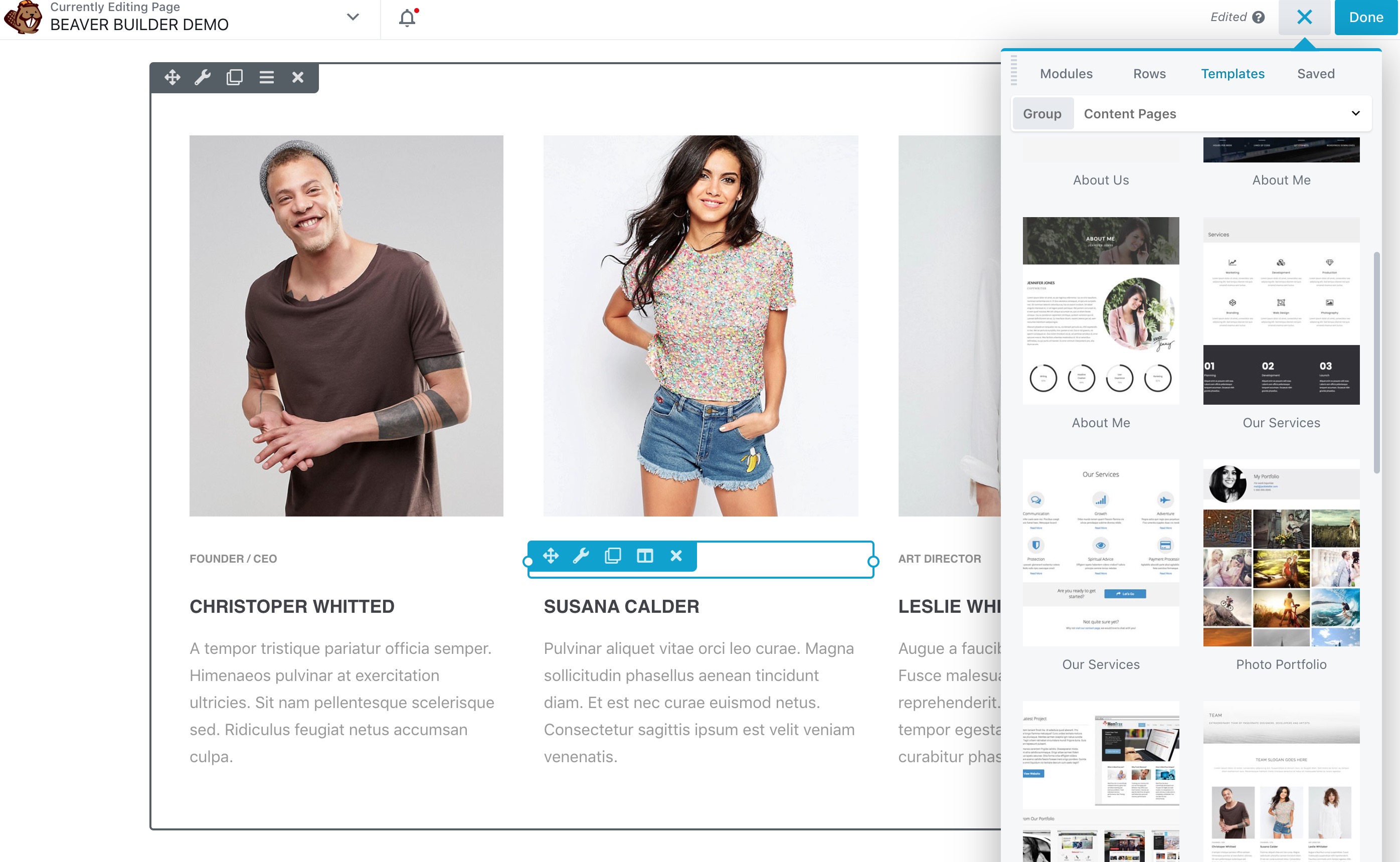
Apart from landing pages, Beaver Builder also offers templates for content pages, such as about pages, contact, services, portfolio, team, and so on.

Those can be particularly useful since you don’t necessarily have to be too original when working on, say, an about page. You just want a design that works, and Beaver Builder gives you precisely that.
An important thing I want to point out in this Beaver Builder review is that if you’re using Beaver Builder with your current theme (not Beaver Builder Theme), then there are slight limitations as to what Beaver Builder can and cannot do.
🤔 Who is Beaver Builder best suited for?
The content editing experience has evolved in WordPress over the last couple of years. We now have a functional block-based editor that already gives us basic drag-and-drop functionality, along with a selection of different content modules/blocks built-in from the start.
So the question is, why would you pay for something that seems rather similar in the form of Beaver Builder?
That’s a good question, and the answer is this:
The native block editor in WordPress can only take you so far in terms of page customization. While it does offer a basic set of content blocks and page structures, it’s far from the scope that you’ll find in Beaver Builder.
Beaver Builder is just more functional in a real use case scenario where you want to build a good-looking page that won’t glitch. What you pay for is quality and reliability.
That being said, the two groups of users who will benefit from Beaver Builder the most would probably be:
- people who manage their own sites, and want to be able to create great-looking content all on their own,
- designers and developers building sites for clients.
One of Beaver Builder’s strongest points is its ease of use, and this makes it really beginner-friendly.
Chances are, even if you know nothing about building or managing websites, you’re still going to be able to create awesome content with Beaver Builder’s drag-and-drop features.
On top of that, the way Beaver Builder interacts with the user is really intuitive. It offers true front-end editing, which means that working on your content pages or landing pages goes much like working from a Word document – what you see is what you get.
Then, we have the second group of users – designers and developers working on client projects. Here, the Beaver Builder Pro package can be the most useful. With Beaver Builder Theme and the Beaver Builder plugin together, you can craft new original websites really quickly.
In a nutshell, get Beaver Builder if you:
- want to be able to create great-looking content without any coding knowledge,
- want something with no learning curve,
- want a set of prebuilt templates,
- (optionally) want to build client sites quickly.
🏁 Beaver Builder review conclusion
Is Beaver Builder the best drag-and-drop builder around?
That’s a tough question. The market is saturated, and there are cool solutions at all price points.
- For instance, if you’re looking for something free, you should probably get Elementor or Brizy. They deliver more features than the free version of Beaver Builder in a similarly easy-to-use package.
- If you have some budget to work with, then you’ll get quite the bang for your buck if you get Divi. For the price of $89, you get not only the main Divi theme and Divi Builder but also a set of other premium plugins.
This all comes down to your personal preference in terms of user interface and how you like interacting with your page builder. Ultimately, nothing is stopping you from testing all the leading builders and picking your favorite. Beaver Builder surely is right up there on top of the page building game.
👍 Pros of Beaver Builder:
- Lets you create pages in a visually stunning way.
- Really easy to use. No learning curve at all.
- Full drag-and-drop support and front-end editing.
- The default typography looks really good – useful if you don’t have a feel for adjusting those things on your own.
- You can use WordPress widgets inside Beaver Builder’s content blocks.
- Offers great page templates to make building your landing pages and content pages quicker.
👎 Cons of Beaver Builder:
- It’s expensive. The cheapest plan is $99. Unless the lite version is enough for you, in which case it’s $0.
- No undo on Ctrl+Z / CMD+Z.
- Beaver Builder can’t overcome the limitations of your theme. For example, if the theme doesn’t support full-width pages, you won’t be able to build full-width pages.
- You can’t add custom CSS code to content modules.
So what’s it going to be? Beaver or not? Also, is there anything we missed in our Beaver Builder review?
Ultimately, of course, the choice is yours!
By the way: if you’re interested in looking through some examples of real-life websites actually using Beaver Builder, here’s an impressive showcase.
Your Thoughts?
Used/using Beaver Builder? What do you think of it?

