This entry is a guest post by Vaibhav Kakkar, Co-founder & Chief Growth Officer at RankWatch and NotifyFox.
[av_hr class=’short’ height=’50’ shadow=’no-shadow’ position=’center’ custom_border=’av-border-thin’ custom_width=’50px’ custom_border_color=” custom_margin_top=’30px’ custom_margin_bottom=’10px’ icon_select=’yes’ custom_icon_color=” icon=’ue808′ font=’entypo-fontello’]
Let’s take up an example of Iron Man to understand the entire buzz around Voice Search Optimization. Now, where does Iron Man come in an article about Voice recognition? The answer lies in the process of communication that happened between the super hero and his trusted lieutenant J.A.R.V.I.S.
Every question of Tony Stark was preceded with “Why” “How” “What” “Who” followed with a precise information query. The answer was prompt and to the point without any unwanted results or suggestions.
This is what was started by Iphone 4S with Siri in 2011 and in present times is replicated by “Ok Google”, “Microsoft Cortana” and “Amazon Echo”.
Today, people just ask specific questions instead of typing relevant keywords in search engines. This does not mean that keywords have lost all of their relevance. It is just that with time they probably will.
Needless to say e-commerce business owners who want to survive and thrive on online platforms need to cash in on this new phenomenon.
According to the findings of a survey conducted by Mindmeld, it probably is the same craze to replicate a superhero that intelligent voice assistant became a craze in 2015 as:
“61% of users had adopted intelligent voice assistants in the 12 months prior to October 2015, 44% of users had adopted them in the 12 months prior to January 2016”.
The rise in voice search can be attributed to the fact that:
- It is more convenient than typing and looking for information on search engine.
- You are directed to precise information in less amount of time
- It takes multitasking to altogether new levels.
- Conversational search enquiry where in user gets reply with precise voice results makes it a tad bit more interesting.
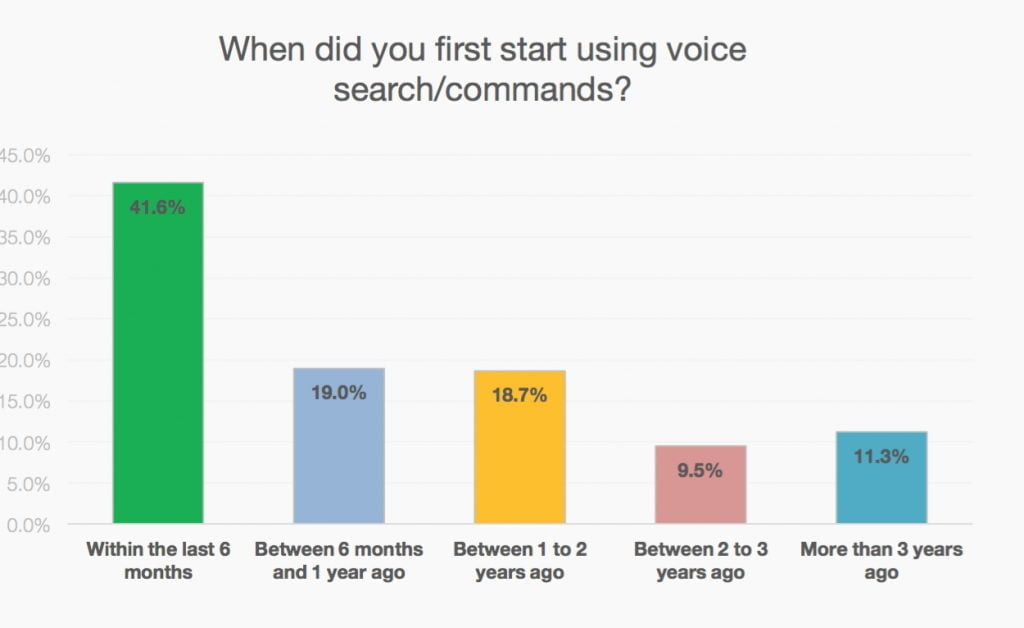
If you are still unsure about the impact and future scope of voice search engine vis-à- vis online audience check out the graph below which highlights the continuous rise in voice search optimization.
[av_hr class=’short’ height=’50’ shadow=’no-shadow’ position=’center’ custom_border=’av-border-thin’ custom_width=’50px’ custom_border_color=” custom_margin_top=’30px’ custom_margin_bottom=’30px’ icon_select=’yes’ custom_icon_color=” icon=’ue808′ font=’entypo-fontello’]
Well, the task is simple. The idea is to see how an online user searches for information with voice search. The transition is mainly in the way information is accessed. In present times, with voice search the whole process is to the point. Here is how you can optimize your website for voice SEO:
1. Use Long Tail Keywords for Refined Results
Optimize your website with long tail keywords. Voice search diminishes the role of keywords which is generally a word or two long.
With voice search the approach is more natural and more of a conversation style where in a user asks “how to make black coffee” rather than just search for “black coffee” in search engine.
The voice search engine responds to the particular set of information asked by the user and provides with precise set of instructions to make black coffee.
What are long tail keywords?
Long tail keywords are phrases or a sentence which direct an online user to precise information they are looking for.
Long tail keywords take the concept of user friendly search engine to next level.
The results provided by long tail keywords are refined. E-commerce business owners can connect with their market audience with much effectiveness compared to keywords.
How to optimize with long tail keywords?
Say, if you are into clothing business and sell Musician/band t-shirts. With present trend you have to optimize your website content with “band t-shirt” “buy t-shirt” and so forth.
Now, when a user uses voice search engine to get hold of Pink Floyd t-shirt they are going to take a more natural approach of asking voice search engine “From where can I buy pink Floyd t-shirt”?
The difference in both the approaches is quite visible and long tail keyword here in “buy pink Floyd t-shirt” will assist voice search engine to provide with appropriate results without any co-related search results.
You can find long tail keywords pertaining to your e-commerce website with the help of Rank Watch keyword suggestions.
You can use Rank Watch which provides with all the relevant long tail keywords by its get keywords ideas search.
If you happen to search long tail keywords for “hire plumber” this is what you can expect:
Just add the keyword which you need suggestions for as shown in the screenshot below:
The examples for long tail keywords for reference are given below:
2. Research the Language/Questions Your Customers Use
As is the case with keywords on search engines same applies to long tail keywords on voice search engine.
You have to understand voice search engine user’s style and language. On voice search engines the query is preceded with precise set of instructions i.e. “Why” “How” “What” “Who”.
For productive and in sync to voice search engine web content you have to:
- Update your website content with a more of natural conversational approach.
- Avoid keywords that cannot be explained.
- Use question phrases in the content and provide with answers.
Websites today carry a separate FAQ page on their web platform. Those set of questions can be included in website content as a separate page in appropriate context.
For example: if you search for “what are AMP pages all about?” you are directed to AMP project website which carries a separate FAQ page to answer every question related to AMP pages.
3. Employ Localized Optimization for Better Results
As mentioned earlier voice search engine query is precise. When a person looks for services they adopt precise language to be directed to the most relevant results.
Case of point being that a person looking for plumber service in New Jersey will ask “Where can I get professional plumber services in New Jersey?”
To cash in on voice search optimization you have to make sure that your services have been optimized for local search.
How to optimize website for local SEO?
Optimization for local SEO is divided into three steps:
1- Set up Google My Business Page
First to be highlighted in the local search engine results add your website to the Google My Business Pages.
Once you have set up your Google My Business page make sure to include following:
- Proper unique description which is correctly formatted and also includes links
- Select appropriate categories to define your business
- Include a local number to your listings
- Upload as many photos as possible
- Your business address that is in sync to your website and local directories.
2- NAP (Name, Address, Place)
Be consistent and use your full NAP details across all the pages of your website. For citation on other websites use the same NAP details.
You can place your respective NAP details in the footer of your website by adapting the set of code given below in your source code file:
To add your NAP details in footer of the website just replace the bold content with your respective details.
3- Local Reviews
Add reviews of your local customers on your website and optimize your page accordingly.
It creates trust factor among local customers to avail services. Make use of local directory pages such as Yelp to optimize your website in local search results
A localized search for “website design new York” on Google yields localized results on top of search engine results.
You can see in the screenshot below how effectively the companies have optimized their website for local searches with appropriate NAP and local reviews.
So, now when a user asks for specific services in local region you can be rest assured that your website optimized with local SEO will feature in the voice search results.
4. Design a Responsive Website
Voice Search optimization can be attributed as a byproduct of smart phone technology. You have to have multiple platform compatible website.
Responsive Website design is the process where in your website adapts to the requirements of your user’s device.
Not only does a responsive website layout get preference by Search engine algorithm but is a necessity in present times to keep level with your competitors.
Responsive Web design uses Fluid, proportion based grids, Flexible images, Varying CSS style rules to cater to the different audience while maintaining same HTML and URL structure.
Voice search engine tools like “ok Google” or “Siri” give preference to websites with responsive web pages as they get ranked higher on search engine results.
The advantages of Responsive website can be summed up as:
- Highly flexible
- Excellent user experience
- Recommended by Google
- Easy to maintain
So, next time a user searches for services with voice search engine you have to be ready with a Responsive website layout to get hold of that potential client.
5. Create Separate AMP HTML Pages
The sole aim of Accelerated Mobile Page project is to provide a perfect user friendly atmosphere for mobile audience. Accelerated Mobile Pages is just what your e-commerce business needs to appeal to the voice search audience.
Voice search along with AMP can amplify customer satisfaction by reasonable margins.
Once you design Amp pages for your website a user can access the information in quick time as there are no ads, unnecessary images only concise set of information relevant to user query.
AMP for effective implementation has been divided into three actionable parts:
- AMP HTML: It is basically a redundant form of HTML along with some extensions to develop rich content.
- AMP JS: AMP JS ensures that AMP HTML pages are accessed within instant.
- Google AMP Cache: The cached AMP HTM pages are accessed with this.
How to create AMP HTML Page?
To create an AMP HTML page the document must:
- Start with the doctype <!doctype html>.
- Contain a top-level <html ⚡> tag (<html amp> is accepted as well).
- Contain <head> and <body> tags (They are optional in HTML).
- Contain a <link rel=”canonical” href=”$SOME_URL” /> tag inside their head that points to the regular HTML version of the AMP HTML document or to itself if no such HTML version exists.
- Contain a <meta charset=”utf-8″> tag as the first child of their head tag.
- Contain a <meta name=”viewport” content=”width=device-width,minimum-scale=1″> tag inside their head tag. It’s also recommended to include initial-scale=1.
- Contain a <script async src=”https://cdn.ampproject.org/v0.js”></script> tag as the last element in their head (this includes and loads the AMP JS library).
Contain the following in their <head> tag:
Copy the below code to a file and save it with “.html” extension to get started with your first AMP page.
The above code sample uses “schema.org” definition in the head which can get your content highlighted on various platforms such as Google Search news carousel demo. You can perform and add several features on AMP pages such as:
- Images
- Custom AMP elements.
- Style your page and work out a responsive layout
It all boils down to how efficient your website is to adapt to the requirements of voice search engine. AMP pages are vital for any e-commerce business to take advantage of micro moments so as to better their rivals.
The micro moments in the buying process of a customer are essential to cash in on any voice search engine enquiry.
6. Add Schema Mark Up for Content Optimization
Your chances of getting noticed by voice search engine enhance significantly with Schema mark up. Schema mark up code is basically semantic vocabulary which helps search engine provide its users with informative results.
Schema mark-up defines the associated information pertaining to a keyword. If Website content say “example” has been optimized using schema markup it will help search engine identify:
- Relevance of “example” to voice search engine query
- Role of “example” to the voice search engine query
“example” no longer remains a vague keyword rather becomes more impressive for search engine to rank it on the result pages.
How to use schema mark up on your web page:
- You will find the list of data to select your choice of options. For this article let’s choose “Articles”.
- Add the desired page or article URL which you want to mark-up. In case of HTML pages you can directly paste that and then click on “Start Tagging”.
- You will be directed to “tag Data” page for tagging items. The page you add for mark-up will be displayed in the left pane and on the right pane the data items are displayed.
- Since the mark-up here is an article we are going to highlight the name of the title and add “Name” markup which you can see on the top of the list. It gets added to the “data Items” in the right panel.
- You can use the other mentioned data items for reference to add it up in your mark –up. Choose the most relevant as you won’t be able to add all the ones on the list.
- After you are done adding relevant mark ups it is time to create HTML. Click on the option of “Create HTML”.
- Next is to add highlighted snippets in the appropriate spots. Schema marks up are highlighted in the source code file or CMS with yellow markers on right side pointed out by the red arrows as shown in the screenshot below:
The other simple alternative to add schema mark up on the web page is to download the automatically generated HTML file and then copy/paste in your CMS or source code.
- Click on Finish option which you can find on the right side of “Download” option.
The sole aim of optimizing your content with Schema mark up is to let the voice search engine direct the users to their precise query.
Voice search engine has got futuristic appeal to it and with time will only get more advanced. It integrates the concept of user friendly interface with the advancements in technology with comparative ease.
The ideal approach for conversions with voice search would be follow step by step instructions as mentioned in the article above.
Be it long tail keywords, schema markup or designing a responsive website for Omni channel presence, voice search optimization makes it easy for users to look for information and with above mentioned steps you just have to make sure you are there to act on their voice search query.