What Is AMP?
In short, AMP is an HTML Framework, which helps pages load faster and look better than standard HTML pages. The framework prevents developers from shooting themselves in the foot by having strict coding standards and by requiring all pages to be validated before they can be “Amplified.” If you want to learn more, check out a recent blog post, “AMP ⚡More Than Just Mobile Pages.”
Discovery and Scope
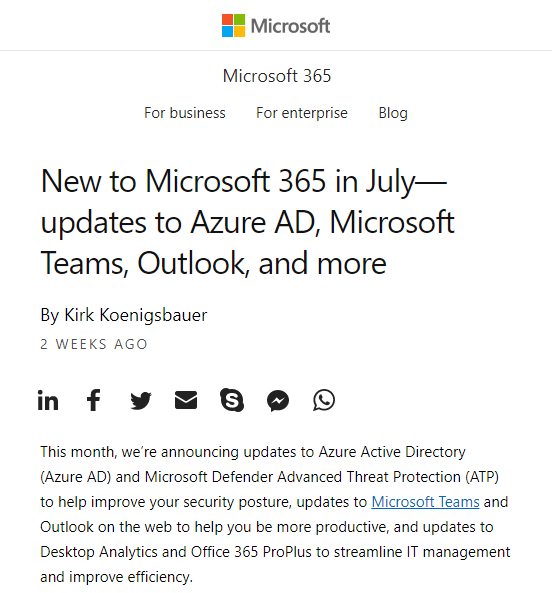
When our client, Microsoft, came to us last month, they had already rolled out AMP on another one of the web properties, Office Products, and were ready to get Microsoft 365 on AMP. The goal was to provide mobile users with a better experience when searching for Microsoft Office products.
We knew that we wanted to leverage the official AMP for WordPress plugin, and we’d need to customize templates to account for minor design adjustments on the blog post template. The stakeholders required custom pixel tracking, support for their custom videos, as well as a header and footer that closely matched their current design. Finally, this project would need to go live by mid-August.
Development
Knowing we only had two weeks of development and QA time, we got right to work. Looking at the options available in the AMP for WordPress plugin, we decided to leverage Reader Mode and customize the Classic Templates. It just so happened that we were busy writing blog posts about AMP and the AMP for WordPress plugin. Both Weston Ruter and Paul Bakaus from the Google AMP team had offered to peer review them and offered to point us in the right direction if we had questions about customizing templates.
Getting Started
The first thing we needed to do was customize the header and footer. While AMP for WordPress offers a hook for customizing the footer output, it doesn’t offer the same thing for the header—just a hook to inject things into the <head> of the page.
Our first run at this was through using the amp_post_template_file filter, which allows you to specify a different template file then what the plugin would use by default. While this worked, we soon pivoted to a much simpler and more streamlined solution: the /amp/ directory in our theme. Similar to other plugins which allow you to override and customize template files in your theme, AMP for WordPress gives you the ability to customize its various templates by adding template overrides to a top-level /amp/ directory in your theme.
So, instead of using filters to specify a brand new header and footer, we simply copied the header.php and footer.php files from the AMP for WordPress plugin into our theme’s /amp directory and customized them there.
The Single Post Template
Of course, a nice header and footer don’t mean much if you don’t also have a nice single post template. The out-of-the-box single template packaged with AMP for WordPress works really well and did most of the heavy lifting for us, but Microsoft 365 has some custom functionality that needed to be reworked to be AMP-compliant.
AddThis
Since we were using AddThis on the desktop version of the site, we needed to continue using AddThis on our AMP single post templates. Like a bunch of real sweethearts, the AMP team has made this an extremely easy process to undertake.
The first step, aside from having your AddThis widget ready, is to call the required JavaScript required for the service to work. It’s all spelled out super clearly in the AMP documentation, which tells you exactly which script is required. For us, we were also going to be using the `amp-audio` component (which we’ll look at in a bit), so our header script hook looks like this:
View the code on Gist.
Next, grab your publisher ID and widget ID from AddThis and drop this in place wherever you need to display it:
View the code on Gist.
Easy! We’ve now got fully functional and AMP-approved AddThis tools in place.
Audio Player
Aside from standard post content, we also needed to ensure that our post meta would transfer from the full version of the site to AMP. In this case, this comes in the form of an optional MP3 uploaded to each post. If the MP3 is present, then an audio player should display above the post content. In WordPress, this is fairly easy to do by using built-in shortcodes with our post meta passed in. In AMP, audio is just as easy—and even easier if you’ve already implemented something like AddThis.
Just like with AddThis, the AMP documentation has detailed information on how to implement the amp-audio component. You’ve already seen how we’re including scripts in the <head>, so we won’t cover that again. For implementation of the audio player itself, we simply needed to pass our post meta into the amp-audio component:
View the code on Gist.
This, combined with our header script, gives us a perfect audio player! You can see that we’ve got a fixed width of 840px on our player. This is because, at its largest, our content area is 840px wide. We’ve added some CSS to ensure this never expands past max-width: 100% so our player doesn’t break the viewport on mobile.
Analytics
You didn’t think we’d forget analytics, did you? AMP didn’t, either!
While there is a specific amp-analytics component, the specific analytics tool we’re using is embedded through a standard iframe. AMP is built to handle this, too. Using the documentation for amp-iframe, we were able to smoothly implement our analytics tracking… until we weren’t. More on that later on in the tricks and tips section of this post.
For the setup, you just need to include the required script as noted in the documentation. By this time, you’re an old pro having implemented AddThis and the Audio Player. You can include the script in the <head> like we saw in our previous examples, then include your amp-iframe with the necessary details in place:
View the code on Gist.
We included this snippet at the bottom of our /amp/footer.php file to ensure it was included on every post with a unique identifier (the post title) to meet the needs of the analytics tracker.
Tips and Tricks
amp-iframe
Earlier we talked about implementing amp-iframe into the site. This was a fairly painless process, but we did run into one speed bump along the way.
It turns out that when a post embeds a video or some other piece of content, which creates its own amp-iframe element, the AMP for WordPress plugin automatically includes the required amp-iframe script.
This created a problem for us on some posts but not all of them. Certain posts included video embeds in the content, and when this happened, our post would fail AMP validation. Why? Because, since we were already manually including the required amp-iframe script in our <head> and AMP for WordPress was requiring it again based on the existence of amp-iframe in the post content, the script was included twice and failing validation.
The solution came from one of AMP’s Head Developers, Mohammed Razzaq, on the AMP for WordPress plugin support forum.
To get around the issue, remove the manual call to the amp-iframe JavaScript in the <head>. Then, hook into the amp_post_template_data filter to check for the existence of the amp-iframe component script. If it hasn’t been loaded yet, tell AMP to load it. Otherwise, do nothing:
View the code on Gist.
Implementing this solved our duplicate script woes and helped all of our posts reach full AMP validation!
The /amp/ directory
This was mentioned earlier in the post when discussing the header and footer, but like many other plugins, AMP for WordPress makes it incredibly easy to modify default template parts.
While you can do this via hooks and filters, we prefer to use the directory method where you create a top-level /amp/ directory in your theme and modify the templates as you see fit. This helps keep everything compartmentalized in the /amp/ directory and keeps other theme files lean and trim.
To start modifying, simply copy the template you need from the AMP for WordPress /templates/ directory into your theme’s new /amp/ directory, and go wild. We wound up doing this for four template files: header.php, footer.php, meta-author.php, and single.php to make the necessary customizations for this project.
Yoast Integration

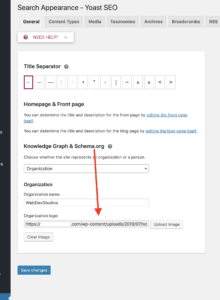
While validating the templates, we ran into a structured content error with the site logo. The structured data requirements are very strict and requires the logo to fit in a 60x600px rectangle and either be exactly 60px high (preferred) or exactly 600px wide. This led us on a wild goose chase.
At first, we swapped out our website logo in the WordPress Theme Customizer to match the 600x60px requirements and then tried to re-validate. When it failed, we scratched our heads a bit. We went through code bases for both the theme and the AMP for WordPress plugin and could not find any reason why this was happening. The AMP for WordPress plugin is supposed to pull in the logo used in the Theme Customizer.
Finally, we found a setting in Yoast, under Search Appearance, called Knowledge Graph and Schema.org. There’s an option to upload a logo, which ended up superseding the logo we used in the Theme Customizer. When we uploaded the 600x60px logo there, the structured content finally validated.
The Result
The AMP project for Microsoft Office 365 was deployed on August 13, 2019, and now we wait for Google, Bing, and Twitter to pick up the AMP versions of the page. Our clients were pleased with how quickly we were able to turn around gorgeous article templates, while ensuring their existing media worked and making sure they would continue to have accurate insight into key visitor metrics.
If you’re looking for a long-term partner to help you with your AMP strategy and delivery, WebDevStudios is your solution. Check out our other blog posts around AMP, and if you’re ready to chat, reach out via the Contact page. ⚡️
The post WDS and Microsoft 365 Partner Together to Create a Custom AMP Experience appeared first on WebDevStudios.