- By
If you’re using WordPress version 5.0 or later, you might be wondering about “blocks” – especially if you’re now using the new ‘Gutenberg’ editor (note: learn more about Gutenberg). So what are WordPress blocks? What do they do? And how do you use them?
In short:
👉 Blocks are the new way in which WordPress organizes content inside your blog posts and/or pages.

If you go to your WordPress dashboard (provided you’re on WordPress 5.0), and proceed to create a new post, you’ll see an entirely new content editing panel that’s block-based instead of what was previously there – a single large content field with standard controls for text formatting.
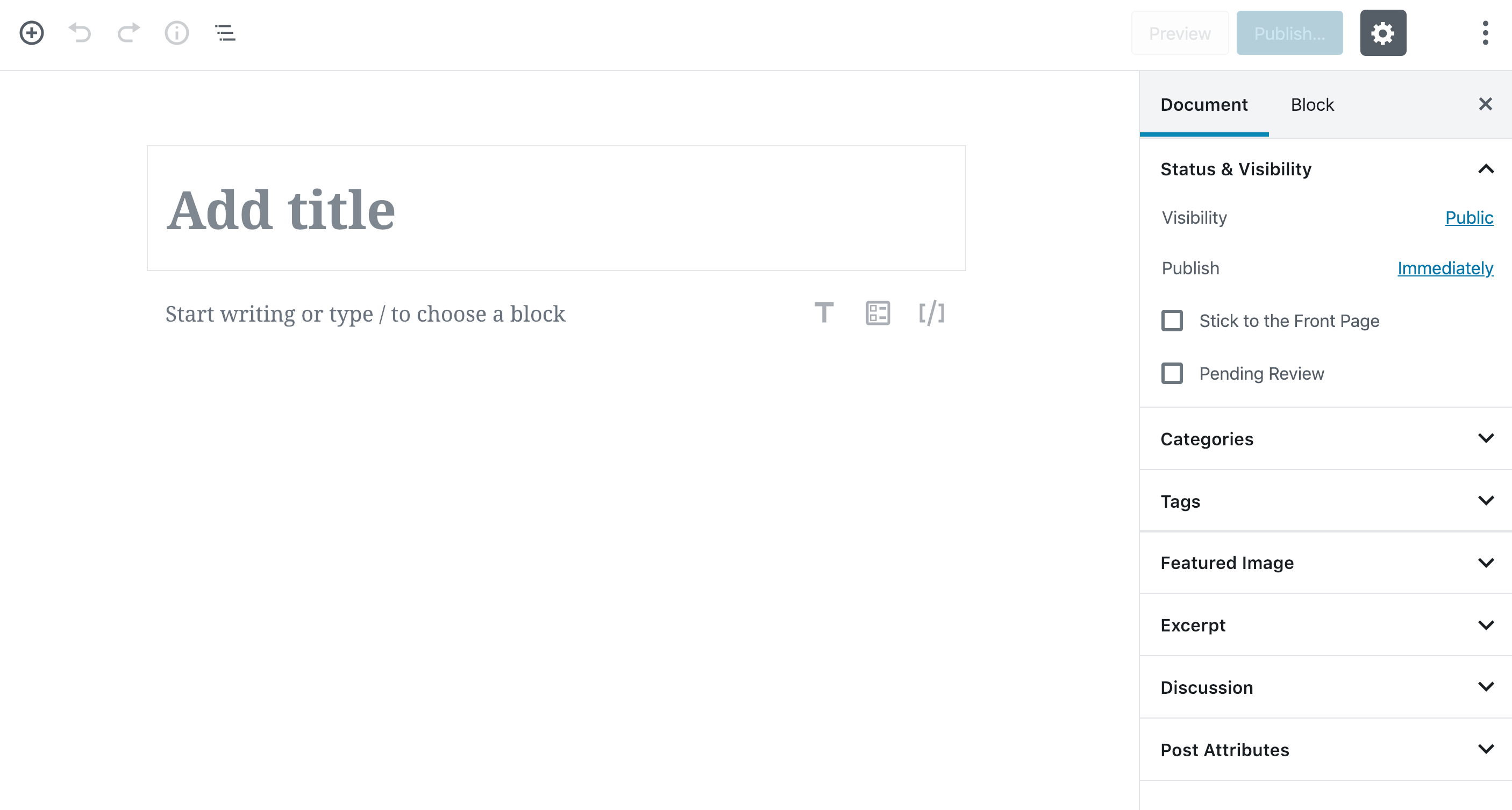
Exhibit (a) – the new editor:

Compared to the previous look of the content editor, that’s a huge upgrade.
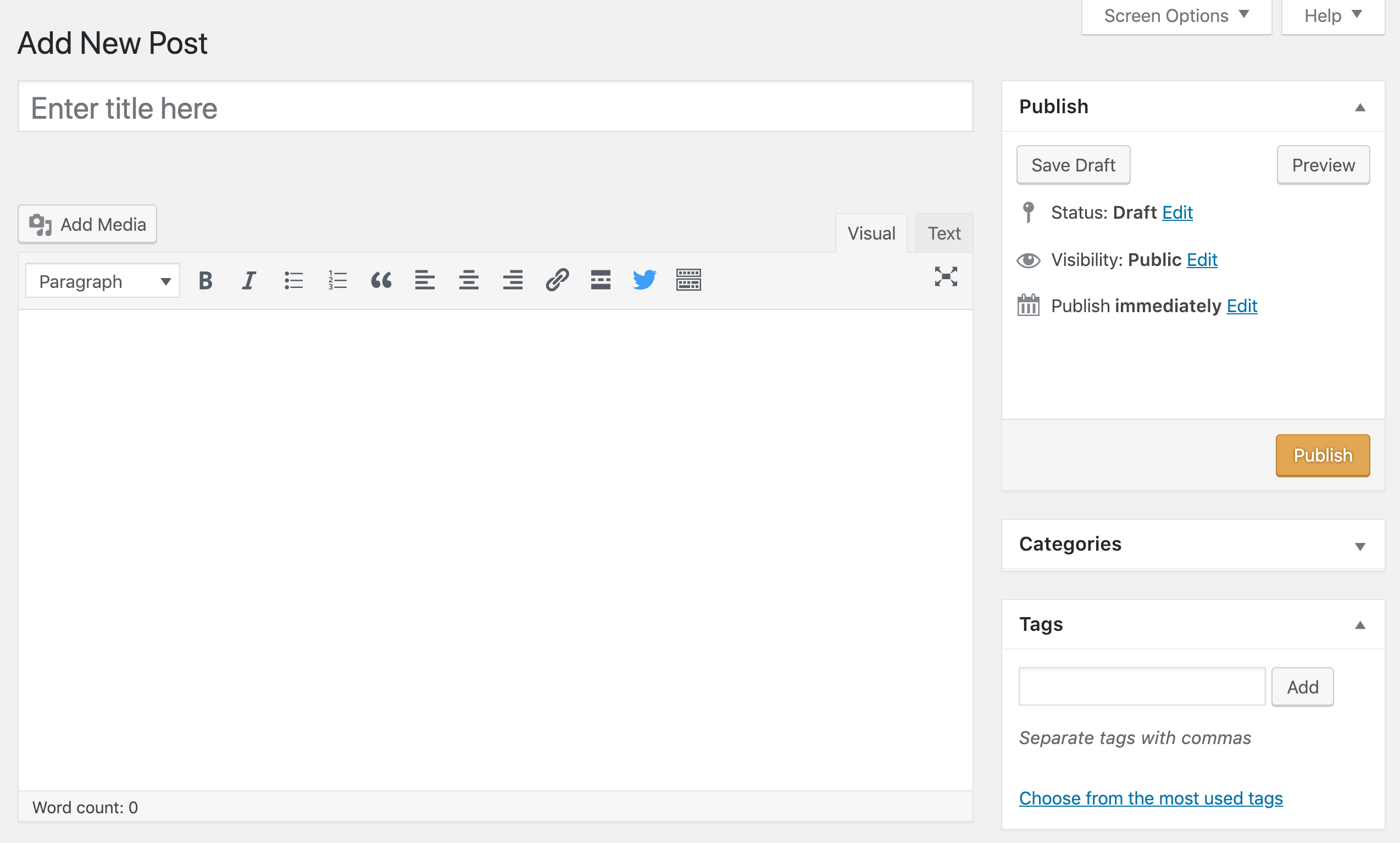
Exhibit (b) – the previous editor:

With the new block-based editor, the editing experience is much more streamlined and distraction-free. This is because you only see the main canvas and no other unnecessary elements.
How to use blocks
When you begin working on a new blog post or page, each piece of content that you want to include – such as a paragraph of text or an image – will be converted into a block.
Think of a block as a neat wrapper around any given piece of content on the page. However, the fact that it is indeed a block doesn’t change anything concerning the content itself. A paragraph of text is still a paragraph of text.
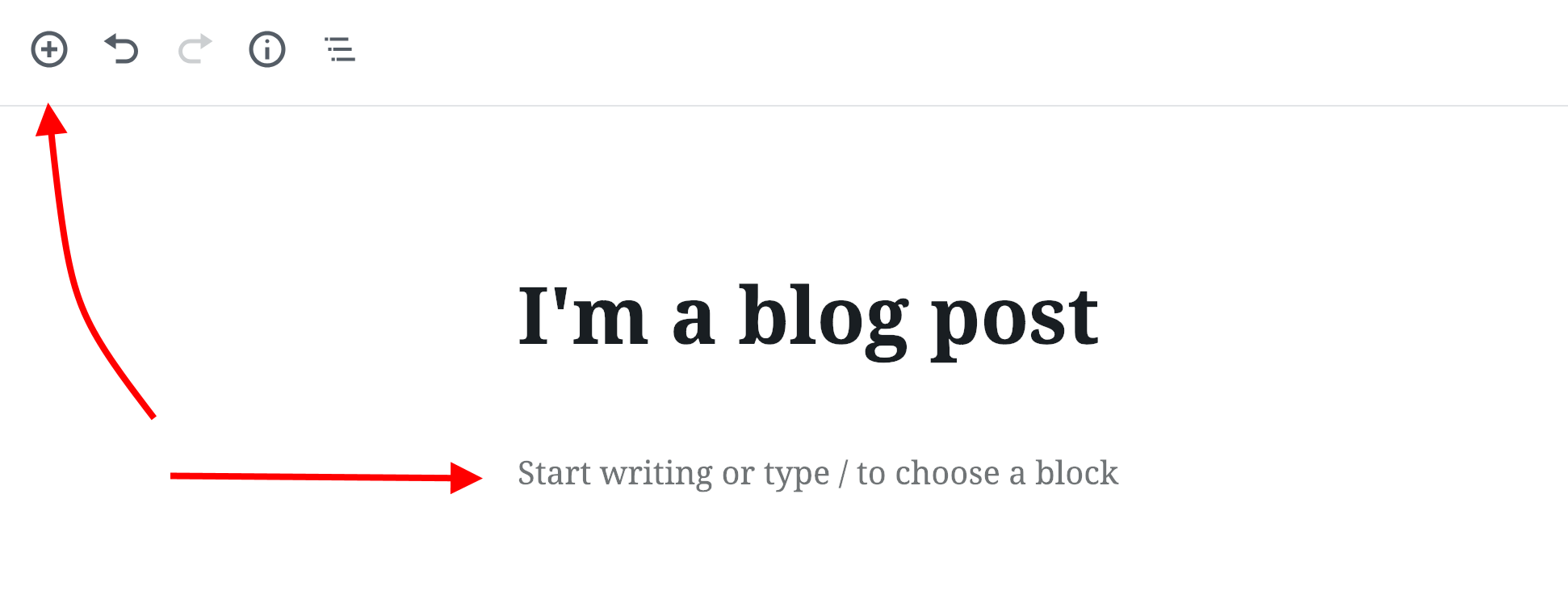
Using blocks is very intuitive. As soon as you begin working on a new post or page, WordPress will invite you to start writing text or choose a block type.

When you’re done typing a paragraph, just press enter on your keyboard and WordPress will transition you to the next block. And so on.
To add a block other than a paragraph of text, click on the “+” icon that you’ll find in the upper left corner of the block editor (see the screenshot above).
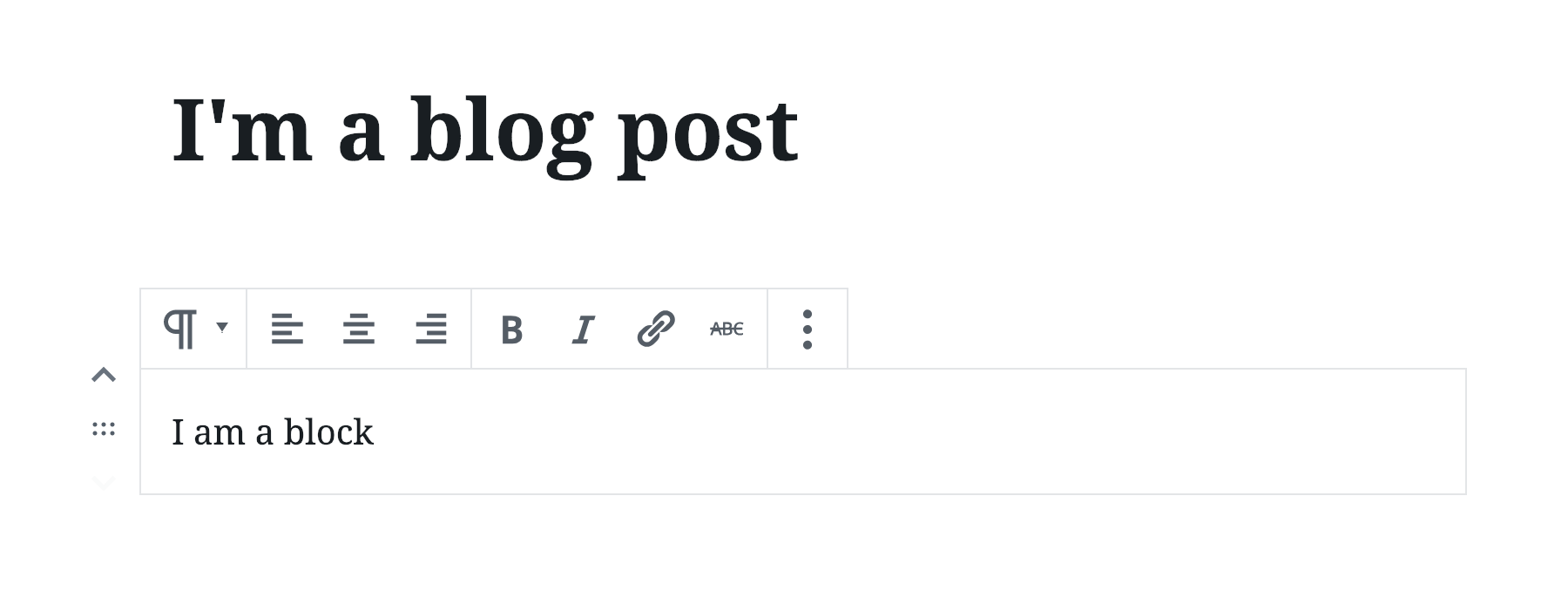
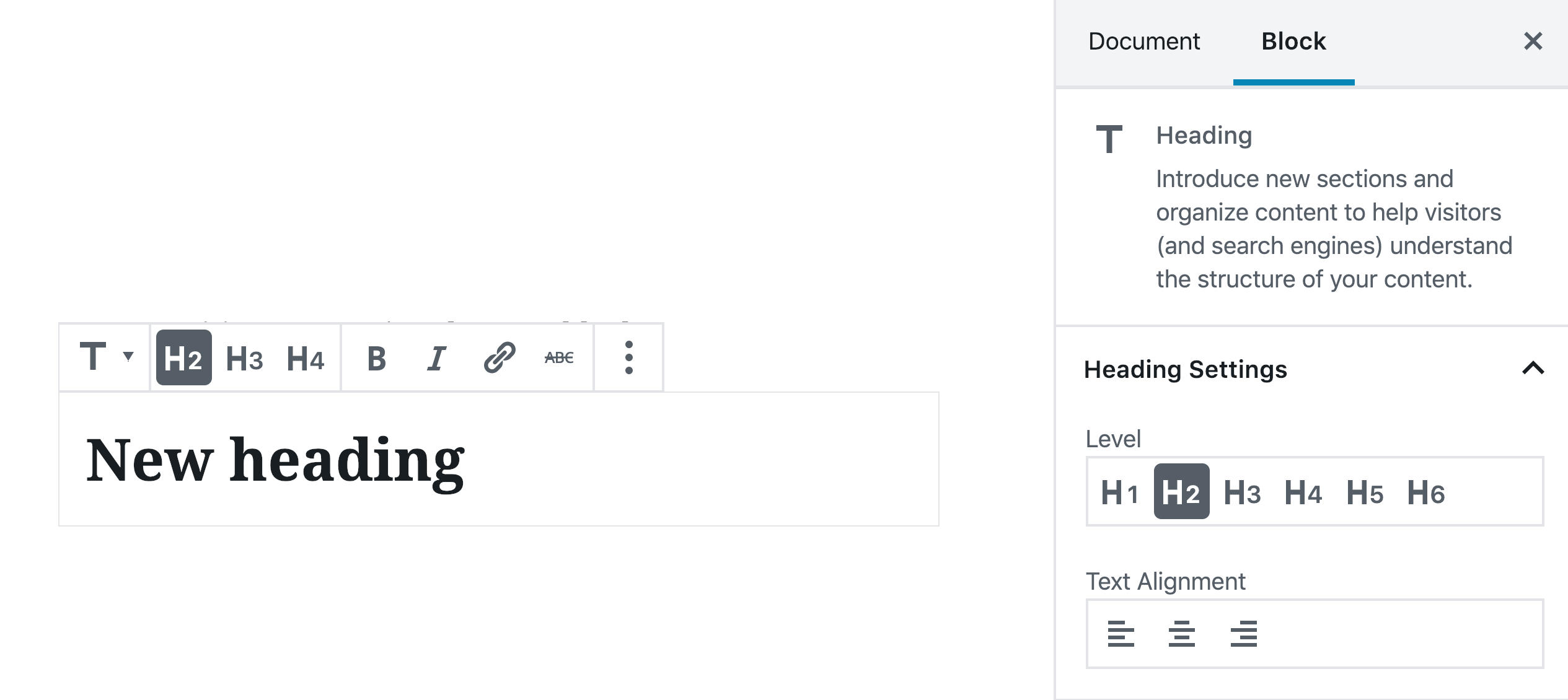
Depending on the type of block you choose, you’ll be able to perform a range of customizations to that block – all to make it look exactly like you want it. Here’s what you can do with the heading block, for example:

Introducing this block wrapper has a range of benefits. Chief of them is that you can rearrange blocks much more easily than it was possible in the previous editor.
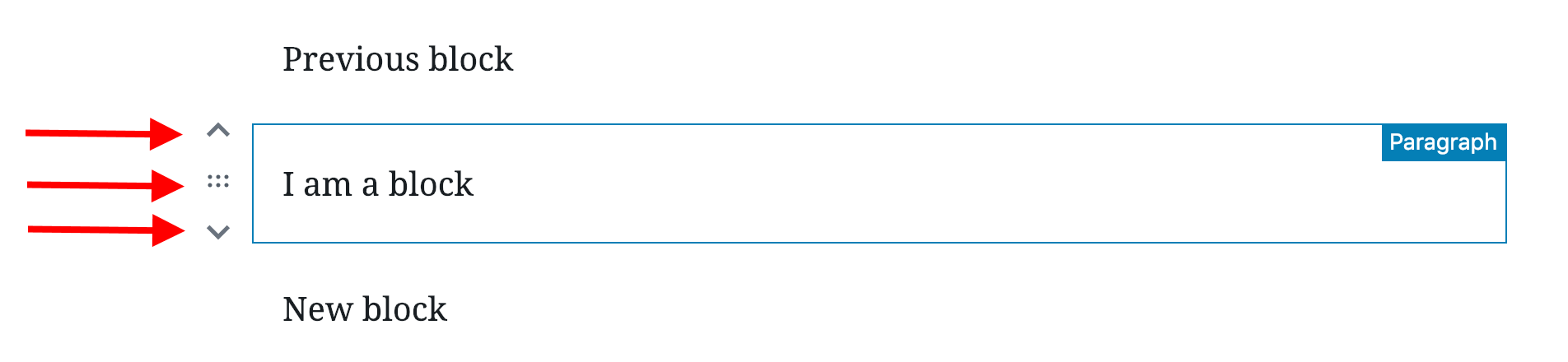
Each block has controls for moving it one spot up or down, and also supports drag-and-drop when you click and hold onto the icon in the middle of those two arrows; see here:

Previously, to move content around within a blog post, you needed to cut-and-paste it in place. This often resulted in various formatting issues (depending on the text editor you were using), or whole sections of content getting lost whenever you erased your clipboard by accident. The new blocks don’t suffer from those issues and are much more maneuverable.
“Do blocks change the way readers see content on my site?”
No. The sole fact of blocks being there doesn’t impact the way in which your visitors see the content that’s in your posts or pages.
Blocks are invisible to your visitors. They’re only a tool for you – you get to use them when working on posts or pages inside the WordPress dashboard. On the front-end of your site, blocks are completely transparent.
What WordPress blocks are available?
Apart from paragraphs of text, you can also use a range of other blocks.
Here are the blocks included in WordPress 5.0 out the box:
|
|
Additionally, we’re already seeing quite a number of third-party WordPress plugins that come with their own custom blocks which extend the standard capabilities of the editor. The blocks you can find in those plugins include things like testimonials, pricing tables, WooCommerce products, social media buttons, contact forms, and other useful elements.
The benefits of using blocks
Many of the following benefits we already discussed above. So just to recap:
- First of all, blocks are portable. Blocks make it super-easy to insert and rearrange any type of content.
- Blocks are also much less prone to various copy-and-paste issues, especially when copying content over from a Word doc or some other source.
- Lastly, the block editor itself provides a much more consistent experience in terms of what your content looks like in the editor vs. what it looks like to your readers.
That being said, you will get the most out of blocks if you use a WordPress theme that has what’s called editor styles that are compatible with the block editor. That way, the design that you see in the block editor – when working on a post – is the same as what readers see on the front-end of your site.
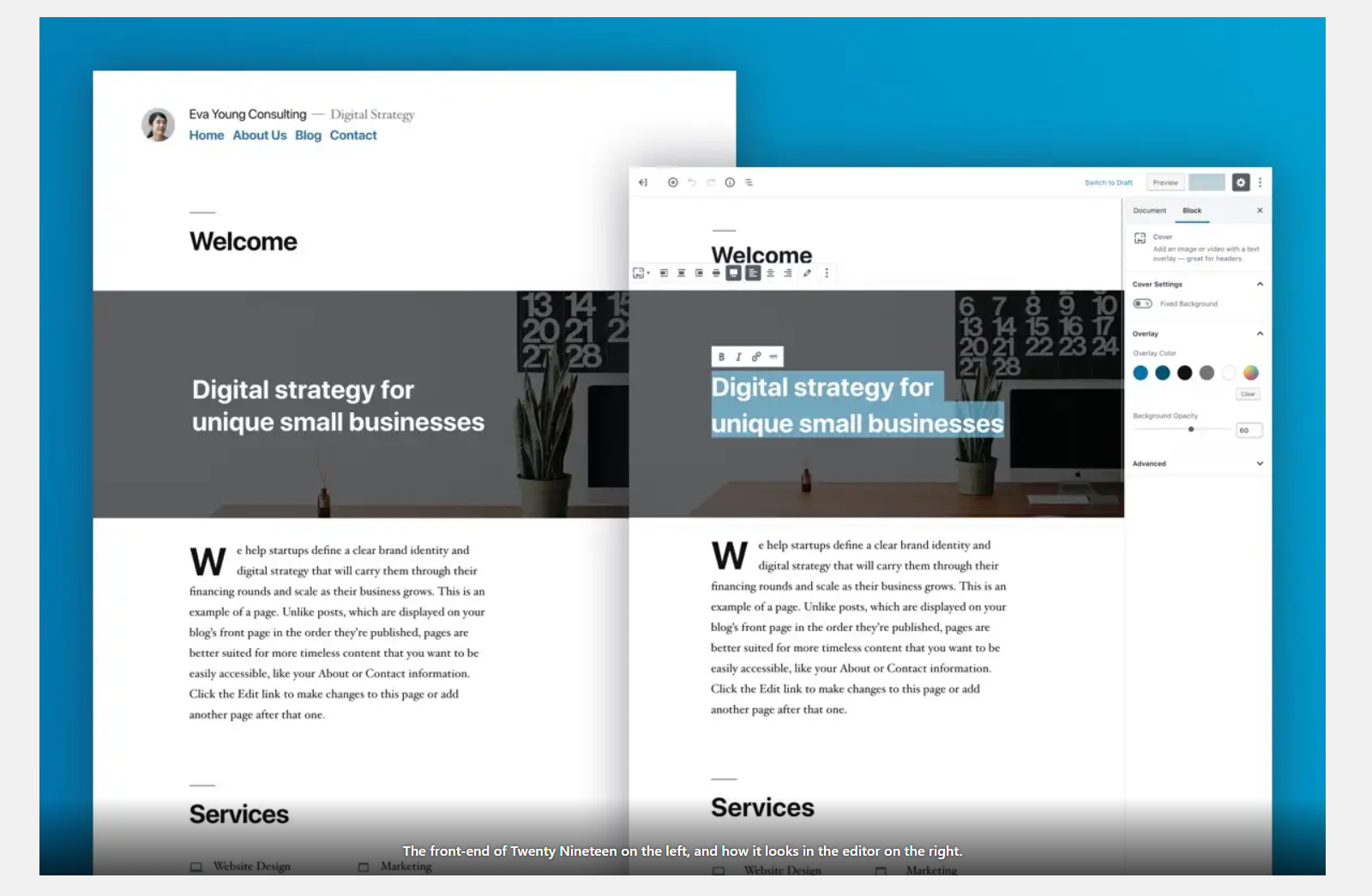
Still, this isn’t something that impacts your readers’ experience, but it’s rather a nice bonus for you when working on content. It just keeps things consistent and more predictable. Here’s an example of how the new default theme in WordPress, Twenty Nineteen, handles editor styling:

“What if I don’t want to deal with blocks?”
The way blocks work in WordPress is very transparent, so to speak, and they don’t require any conscious attention from you.
In other words, if you just want to write your posts normally, you can. Simply ignore blocks altogether.
Here’s what I mean; when creating a new post, you’ll quickly notice that working with the new block-based editor is rather painless. You can write your paragraphs normally, press enter when you’re done with a line. Type “-” if you want to start a list. Drag and drop an image from your desktop. Copy and paste a URL to create a link, and so on. Basically, business as usual. Blocks will sort of happen in the background with no interaction required from you.
You really don’t have to pay much attention to blocks if you don’t want to. Keep calm and continue writing content as if nothing ever happened.
“What if I *really* don’t want to deal with blocks?”
If you want the old editor back, though it’s not a particularly recommended approach, you still can. Install a plugin aptly named Classic Editor.
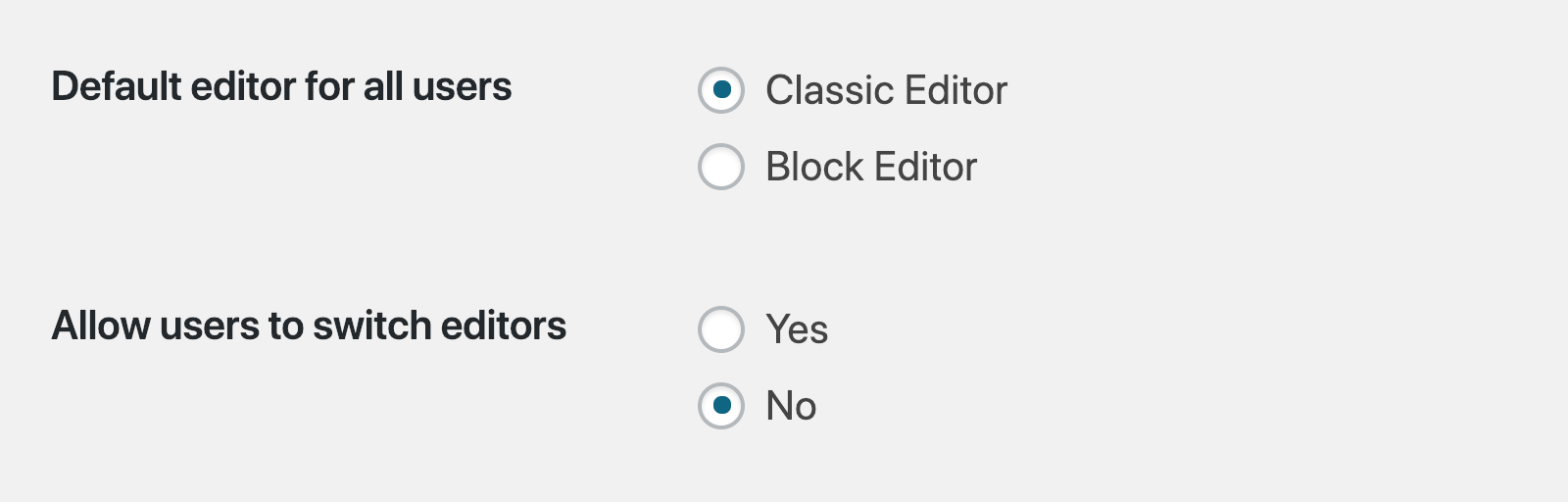
After activating it, go into Settings → Writing and select your preferred settings:

- If you select “Allow users to switch editors: Yes” then you’ll be able to decide whether you want to use the new block editor or the old classic editor on a per-post basis.
What’s next with WordPress blocks?
Overall, the new WordPress blocks make it much easier to use various types of content in a blog post. This was not that straightforward to do in the previous versions of WordPress.
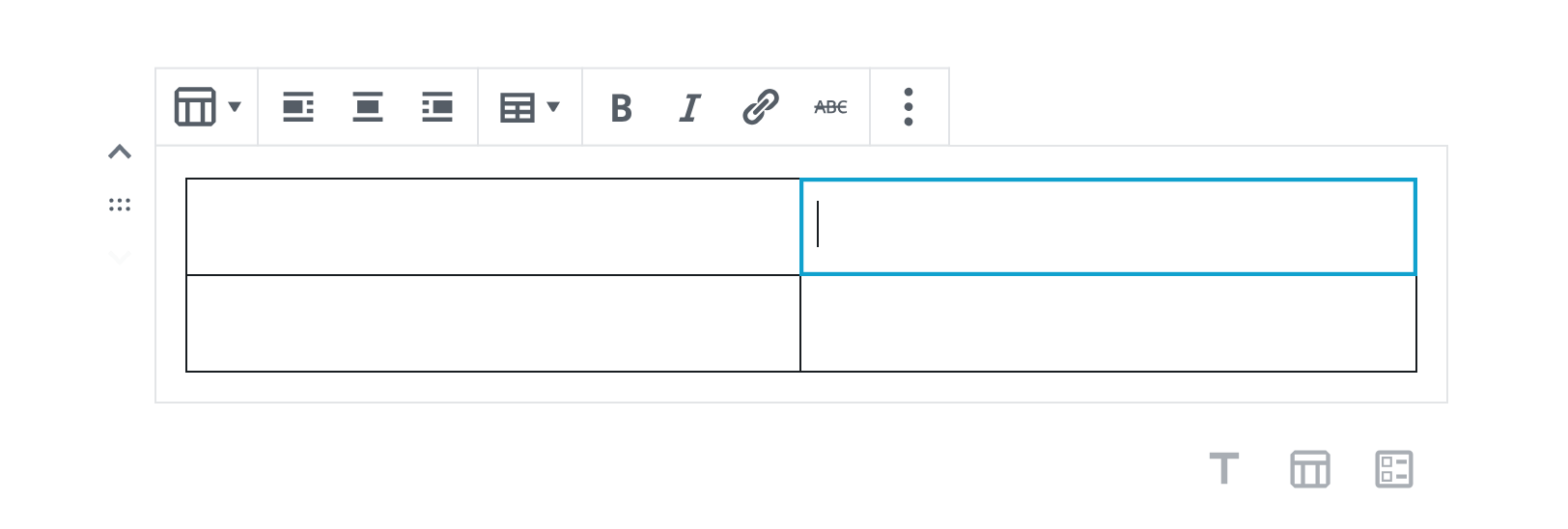
Take tables, for example. Before WordPress 5.0, adding a table to a blog post was a nightmare. The only sensible way of doing it was to get your hands dirty with raw HTML code for tables, which is very easy to mess up. With the block editor, tables are just yet another block that you can easily add to a post and configure with a couple of clicks.

The way WordPress blocks are evolving right now, and the speed at which it is happening, it’s safe to say that we will soon be able to take any piece of content imaginable and add it to a blog post or page through the block-based editor.
I really encourage you to give WordPress blocks a chance and experiment with the new editor when creating content for your blog. See how easy it is, even if all you’re doing is just typing, adding new paragraphs, images or YouTube embeds.
If you want to learn more WordPress basics, check out any of these posts:
What do you think? Love/hate blocks? Opinions?