Beaver Themer is the latest WordPress product from the creators of Beaver Builder. After producing one of the best page builder plugins for WordPress (i.e. Beaver Buider, the same folk have now released a tool to helps you customize all aspects of your WordPress website – not just the posts and pages!
In short, Beaver Themer lets you get creative with the header, footer, and essential almost all other areas of your WordPress website. In this Beaver Themer review, we’ll look at just what this brand new Beaver Builder add-on can do.
Let’s dive in…
What Can Beaver Themer Do?
The Beaver Builder plugin was built to enable anyone to create custom designs for their WordPress posts and pages, through a front-end, drag-and-drop user interface. After installing the Beaver Themer add-on alongside Beaver Builder, you can start customizing the surrounding areas of your website, including the header and footer areas, as well as the theme templates of your site.

This Beaver Themer review will explore and evaluate the main components of this WordPress website builder.
Without a tool like Beaver Themer, the only way to customize these areas of your WordPress website would be to edit the PHP template files that make up your WordPress theme. If you aren’t a coder or developer, all but the most minor adjustments are out of your reach.
Now with Beaver Themer, non-coders can customize these areas of their website, while developers can use this tool to work much faster and efficiently than before.
In short, Beaver Themer is a tool that makes it possible to customize all aspects of your WordPress website – not just the post and page content – through an intuitive drag-and-drop user interface. In our Beaver Themer review, we’ll be exploring exactly what this WordPress web design tool can do and how easy it is to use.
WordPress Theme Compatibility
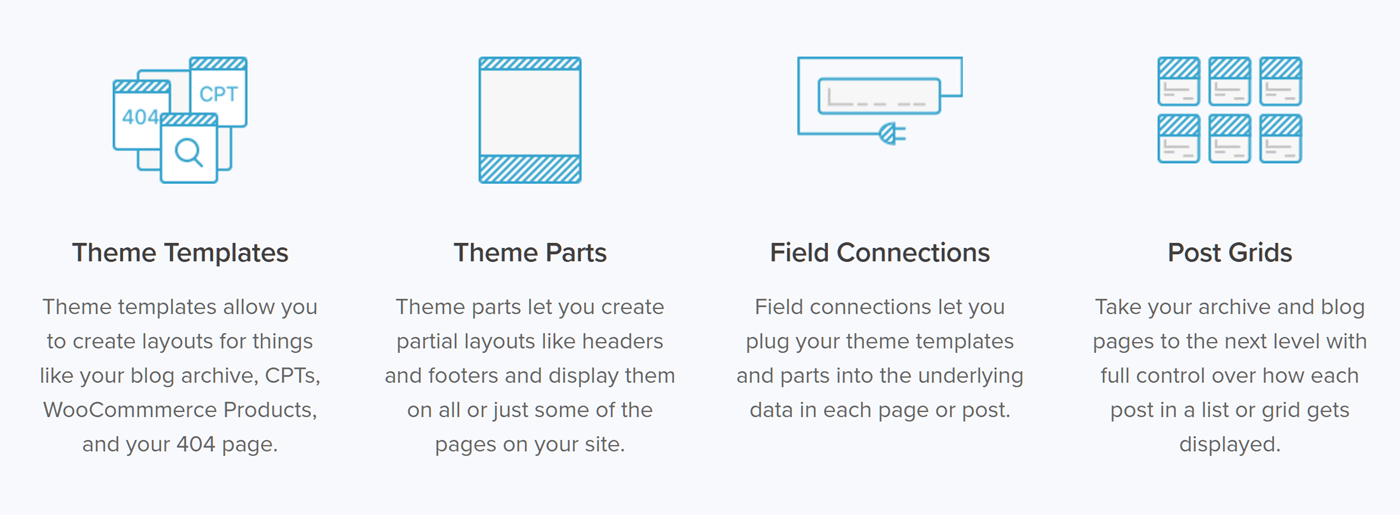
Before we dive into the full capabilities of this tool, it’s worth looking at which WordPress themes are compatible with Beaver Themer. According to the documentation, some features of Beaver Themer should work with most WordPress themes – such as the ability to create custom layouts for your archive pages, singular pieces of content, and your site’s 404 pages.
However, to create custom headers and footers for your website, your WordPress theme must have been built in a certain way. The list of themes that fully support Beaver Builder is short, with the Genesis framework being the most well-known option.
Therefore, if you want to unlock the full potential of Beaver Themer, you should choose a child theme for the Genesis framework or the Beaver Builder Theme (available with some versions of Beaver Builder) for your website. If not, you might be missing out on some of the best functionality of this website builder.
The Beaver Themer User Experience and Interface
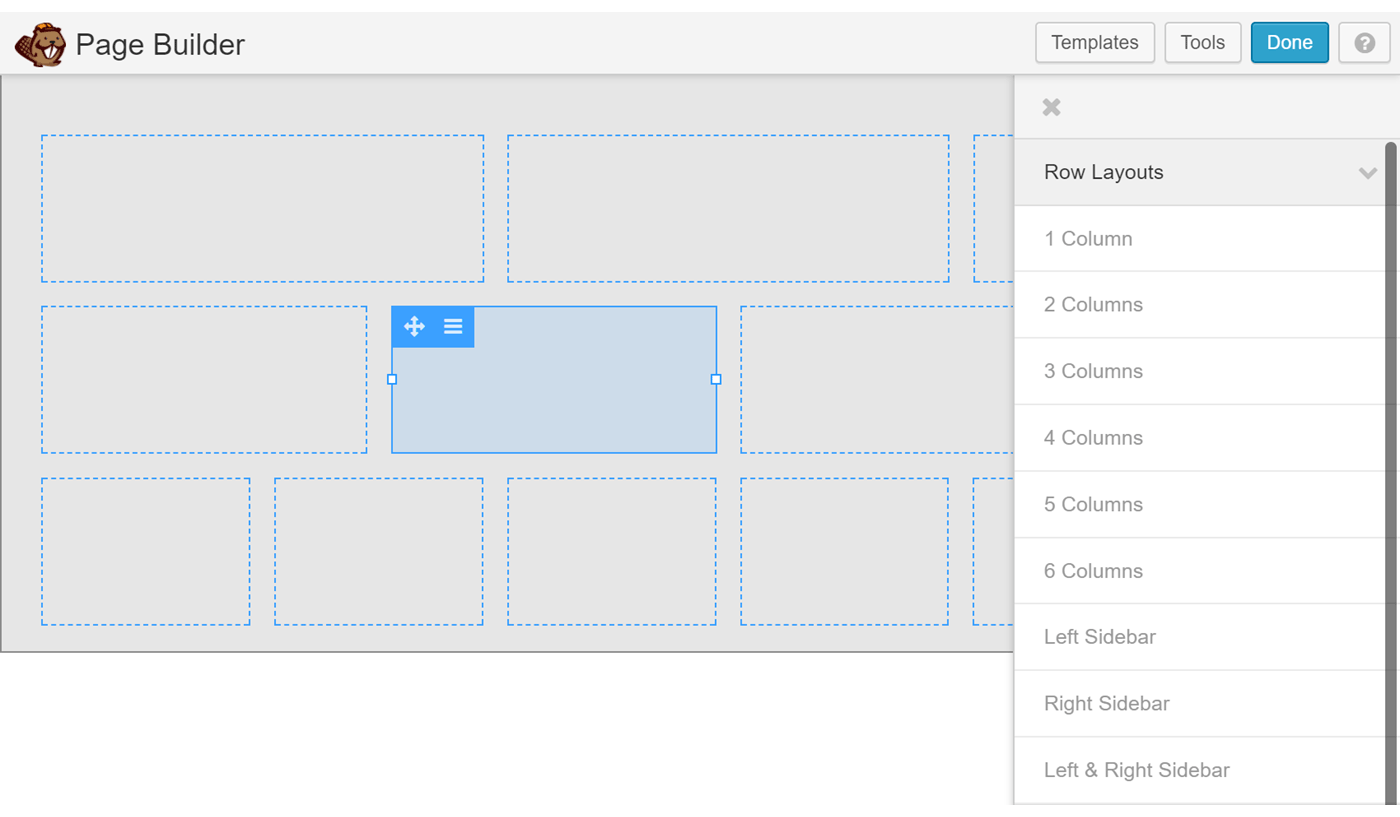
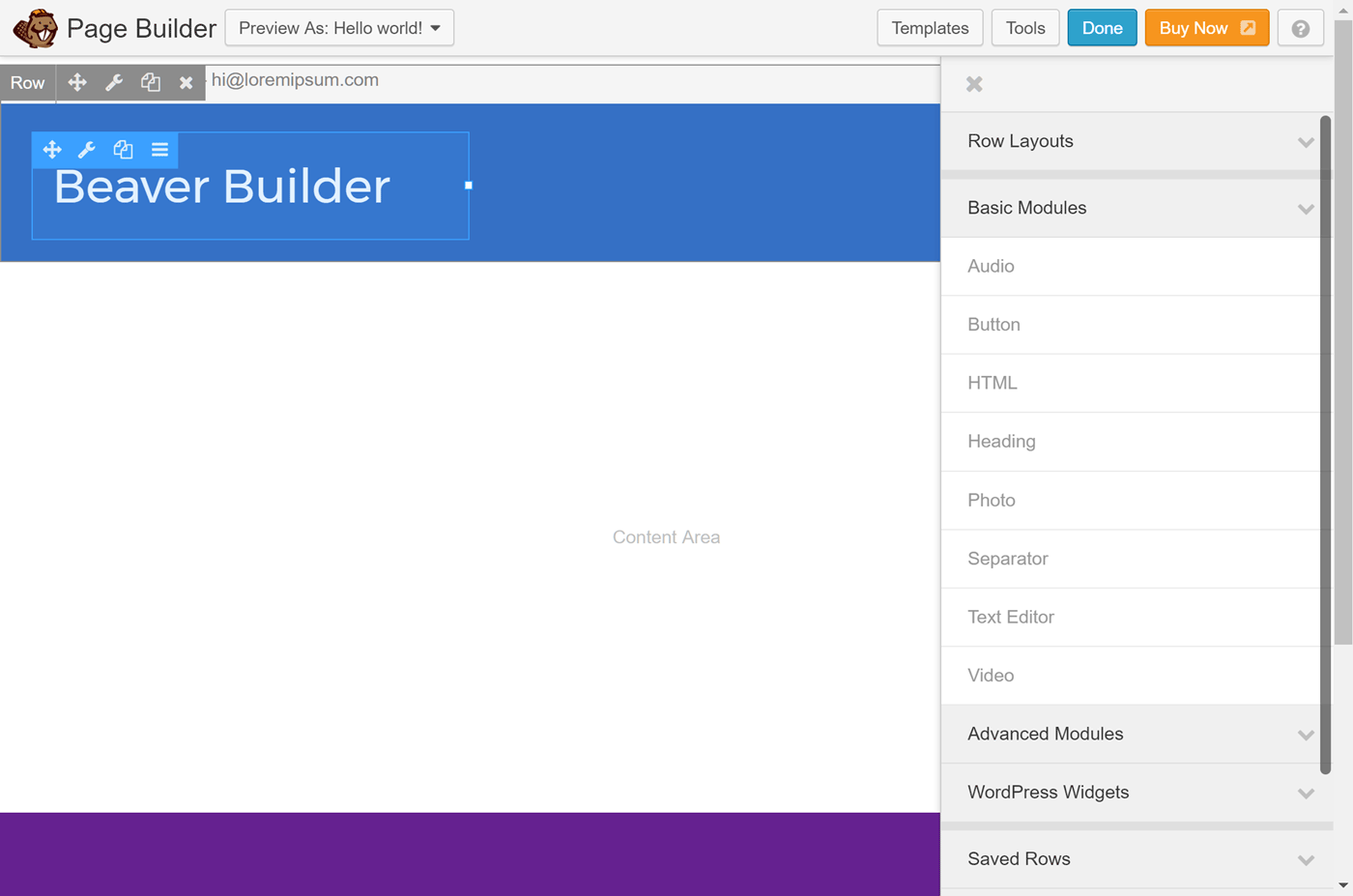
Beaver Themer uses the same drag-and-drop user interface as the Beaver Builder plugin that we covered in detail in a recent review. Through this interface, you get a WYSIWYG view of your content while you work. When it comes to creating a custom design, rows and columns are used to build the structure for your page.
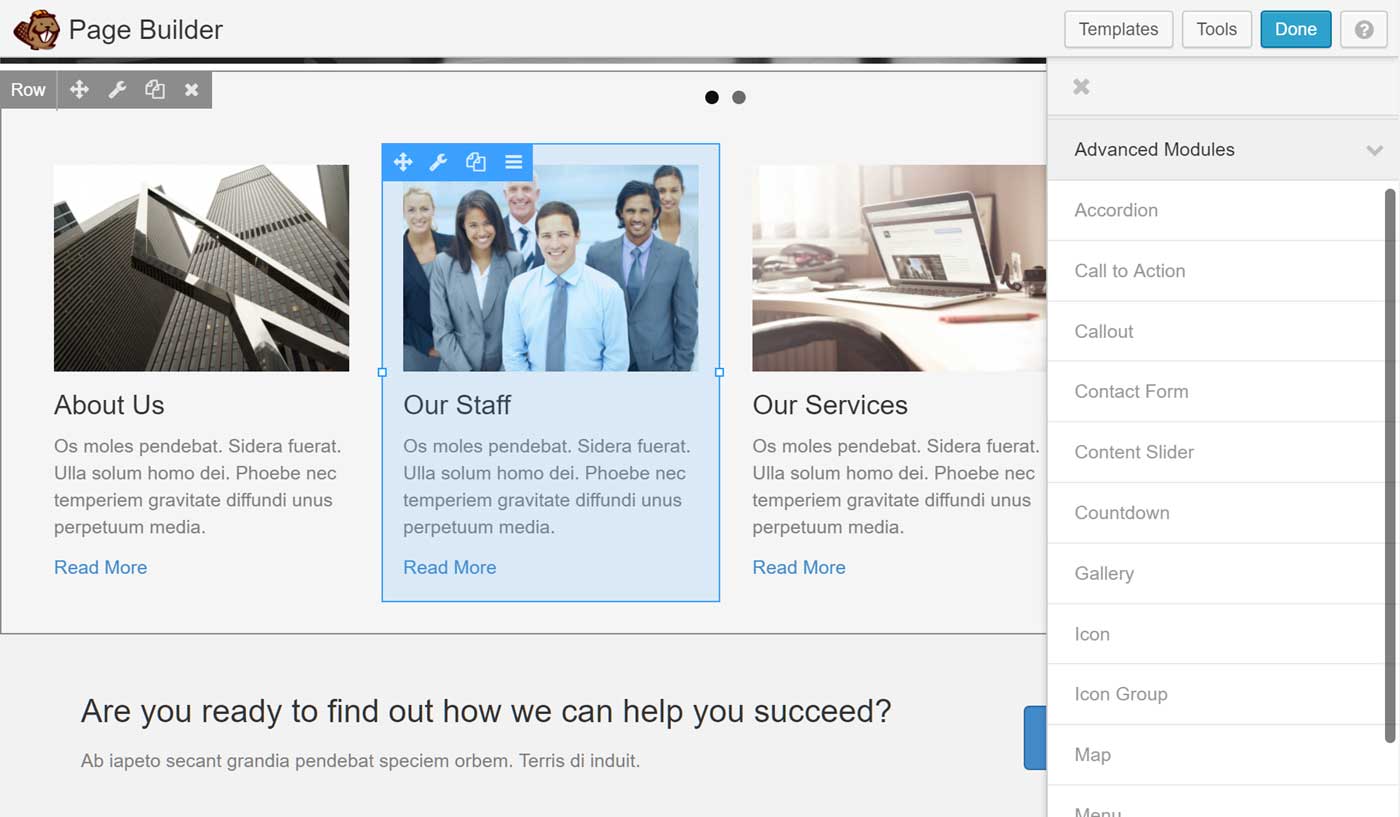
You can then drag and drop any of the Beaver Builder and Beaver Themer modules into your layouts, before customizing them through the module controls.
The full list of modules is very impressive, including call to action buttons, content sliders, maps, post carousels, testimonials, and more. The customization settings and controls are equally impressive.
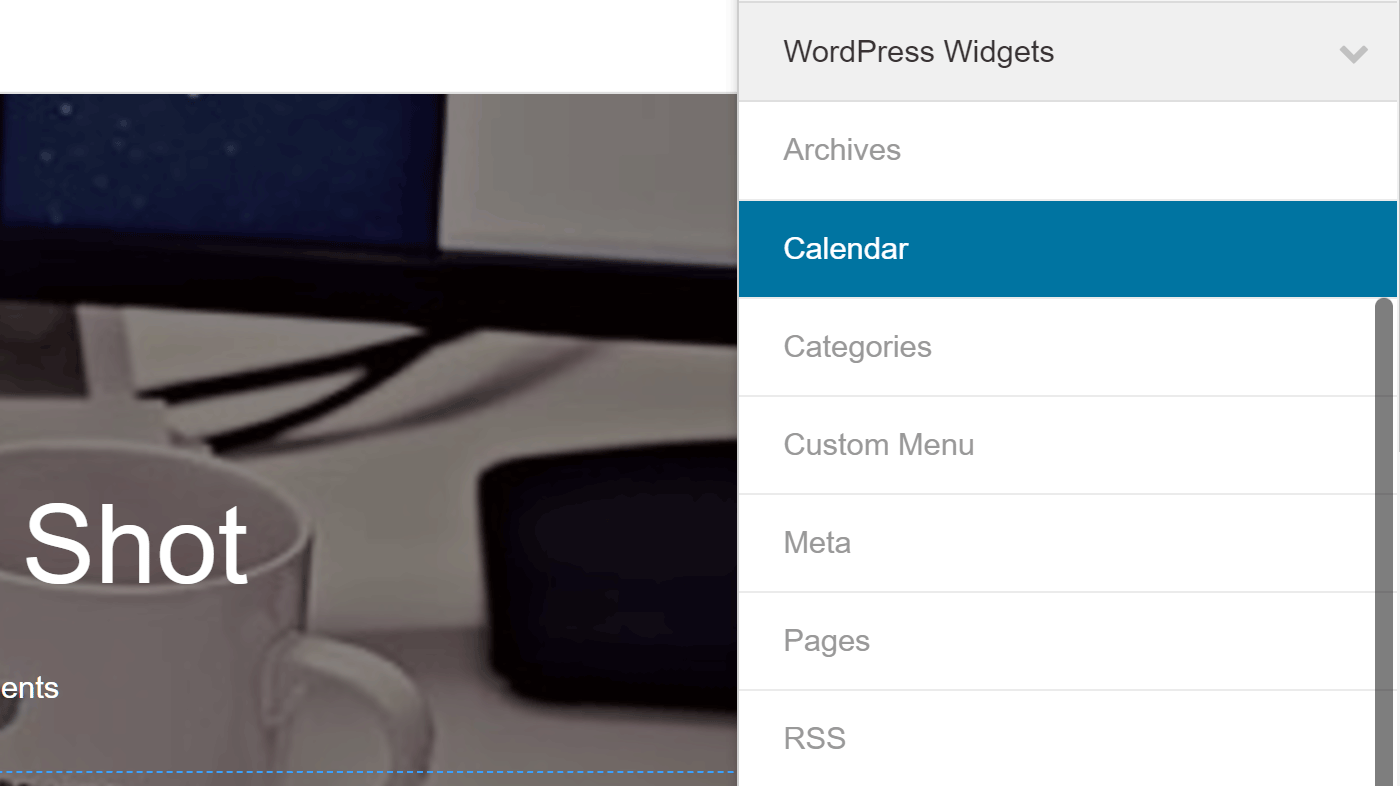
You can also drag and drop any of your active WordPress widgets — including those from third-party plugins — into your layouts.

Any of the widgets that are active on your site (including those from third-party plugins) can be used in your designs.
As every aspect of your page can be customized through a visual interface, you can produce some truly unique designs with this tool.
The Beaver Builder user interface was very well received and is one of the most user-friendly ways to create custom page designs in WordPress. Now, with Beaver Themer the reach of the page builder has been extended to the other areas of your site, beyond just posts and pages. Beaver Builder also includes 30 high-quality fully editable templates to help you get started and save time.
Create Custom Headers and Footers
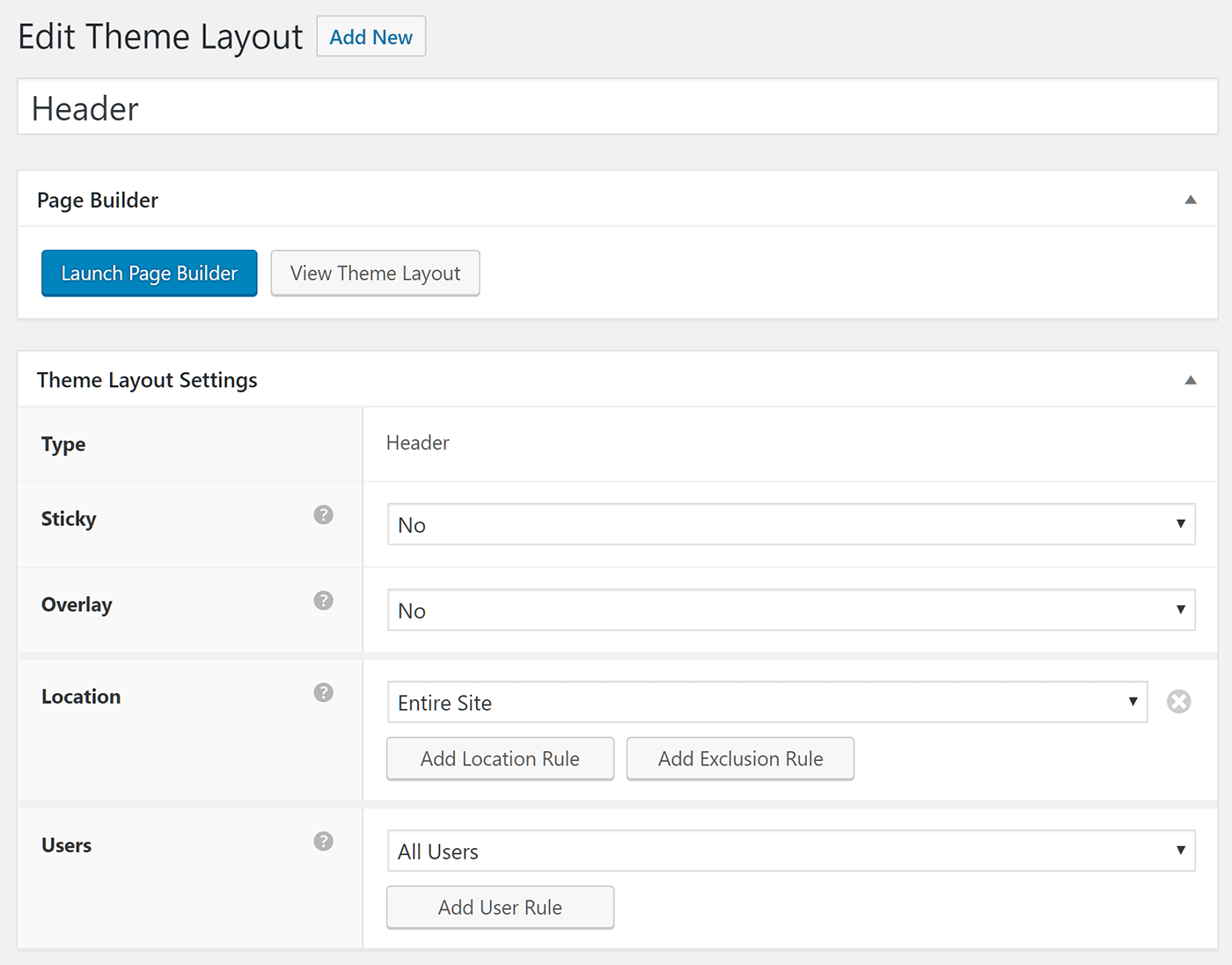
One of the key features of Beaver Themer is its ability to create custom headers and footers for your WordPress website. Not only that, but you can create multiple headers and footers and assign them to different parts of your website. You can also choose which users will see each header or footer, such as logged in users or users with a specific role.

Beaver Themer gives you a good amount of control over when your layouts are displayed and when they are not.
Using this functionality, you could design one header for your homepage, then additional headers for posts in specific categories, and a custom header for a particular page on your site. You could also create a custom header for non-logged in users urging them to sign-up to your membership program.
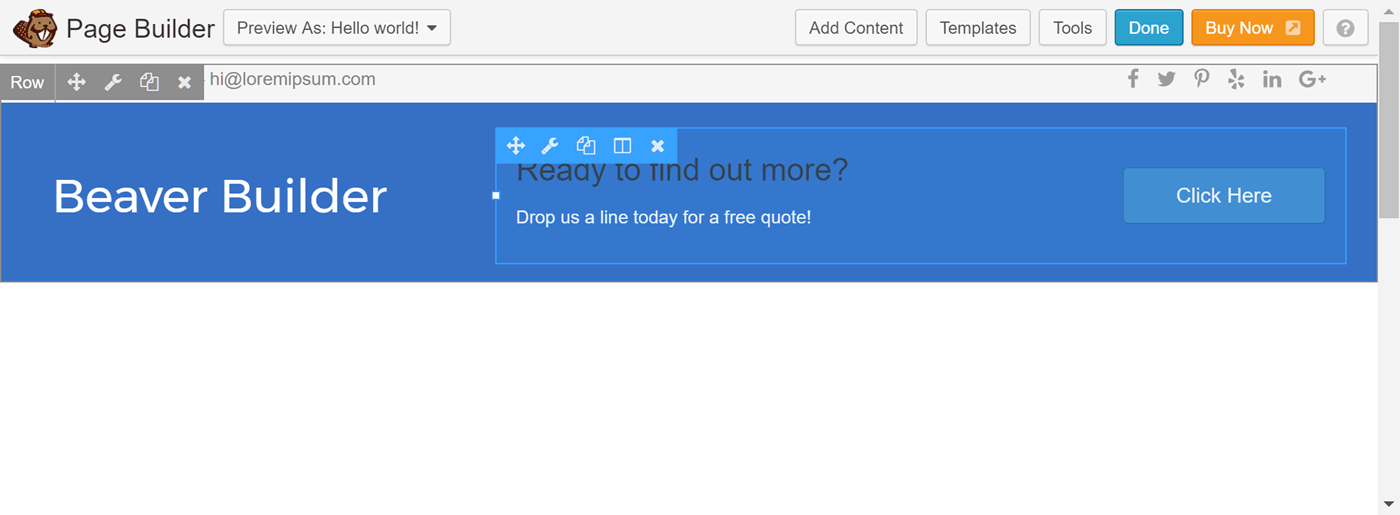
Once you start creating a custom header in the Beaver Themer builder interface, you can drag and drop any of the Beaver Builder modules into your design and then customize their contents.
Additional rows, columns, text areas, images, buttons, or menus are just some of the elements you can add to your custom header.
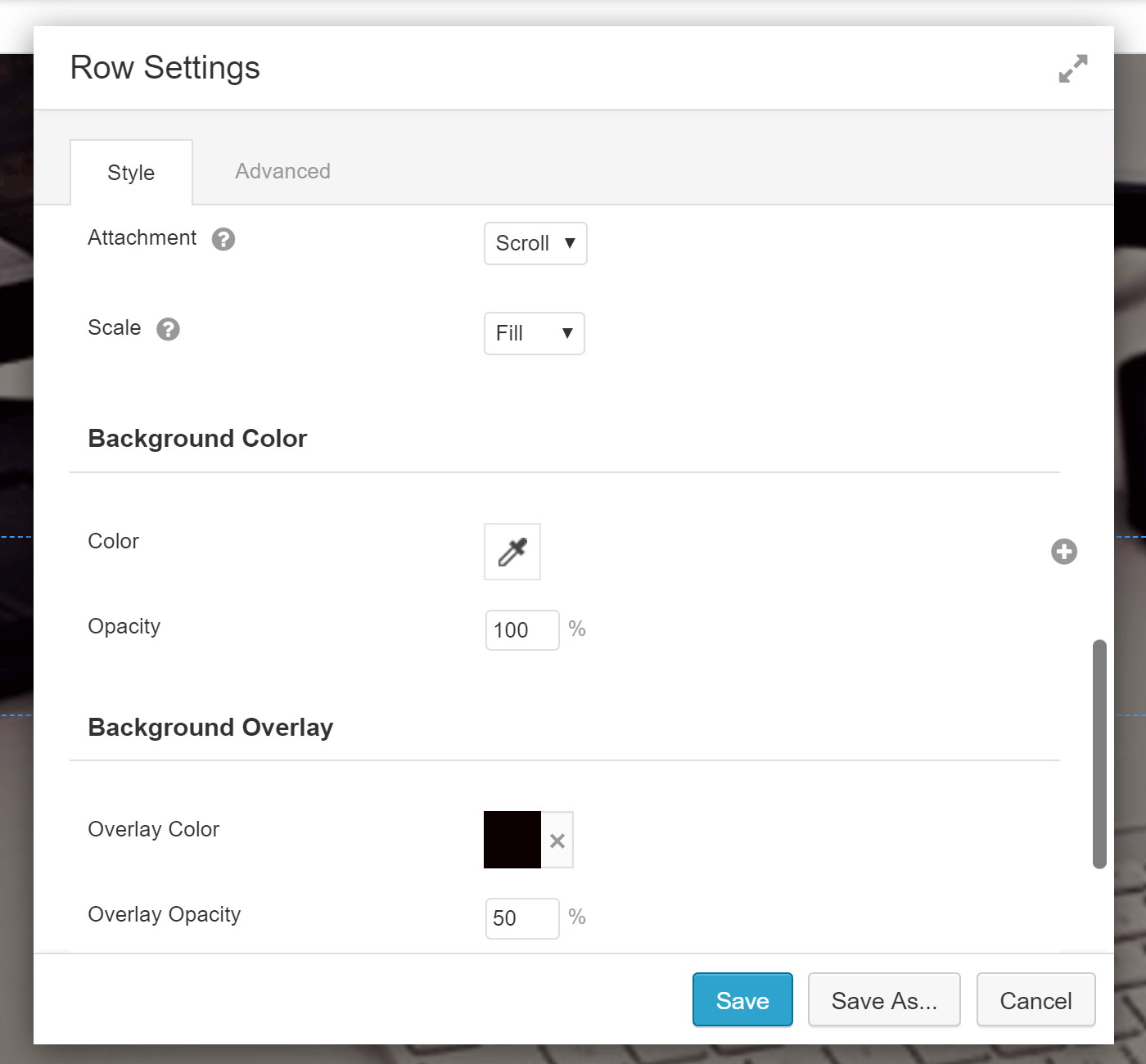
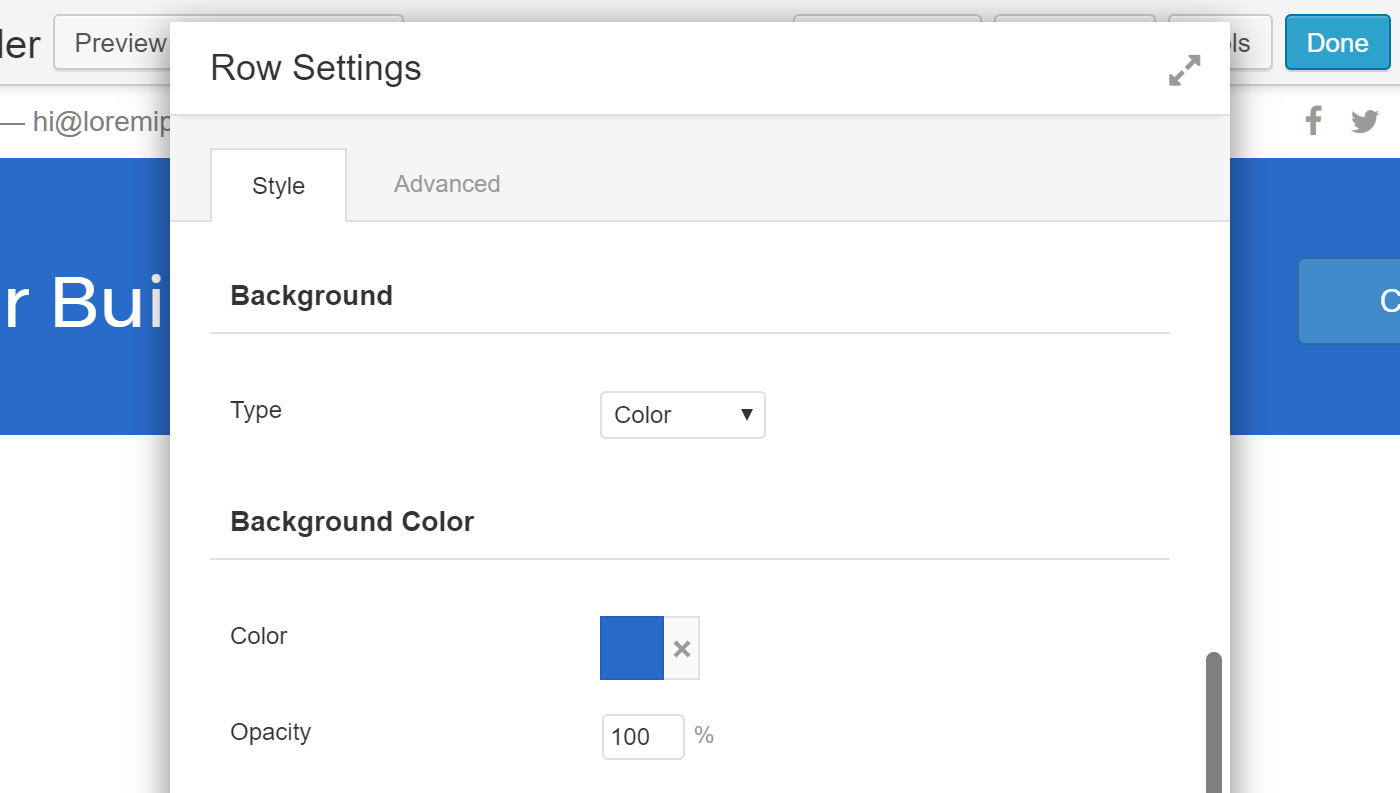
You can then customize the appearance of the entire header area or modify the individual rows, columns, and modules that make up your design.
Once your work is done, you can save your design and publish it to start displaying your new layout to your visitors. The same functionality can be used to create custom footers for your WordPress website.
Create Custom Theme Parts
Another powerful way that Beaver Themer can help you create a custom WordPress website is the theme parts feature. Thanks to this functionality, you can create custom parts – such as a call to action, optin form, or some other element – and then set them to be inserted into your content according to your specifications. An example could be a call to action banner that’s displayed after the post content on all posts in a specific category.

Layout Parts let you create pieces of content that can be inserted into your website in a range of positions.
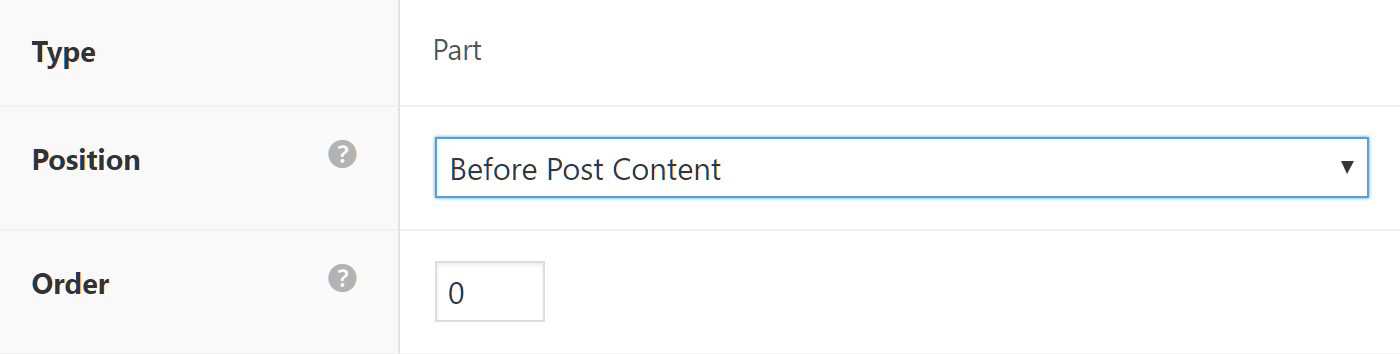
Once you’ve created a new theme part, you can choose where it will be displayed on your page. The position options are impressive, including before or after post and page content, before and after header and footer areas, around the widget areas, and more.

Through the part settings, you can choose the position, or where on the page, the theme part will be displayed.
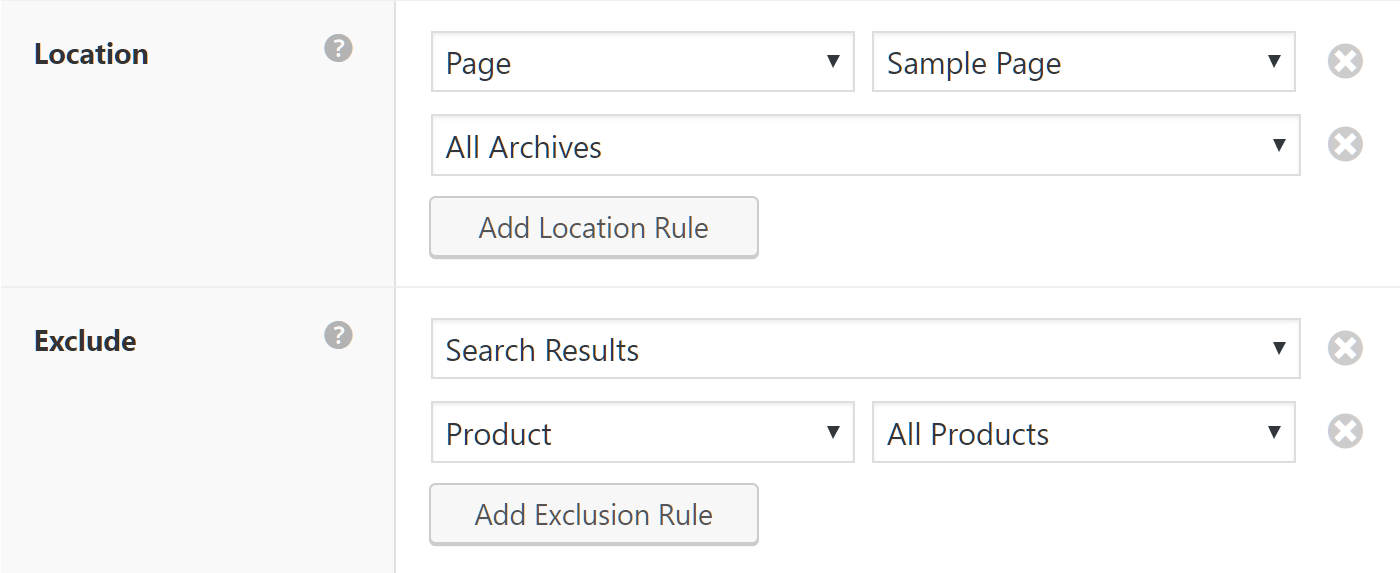
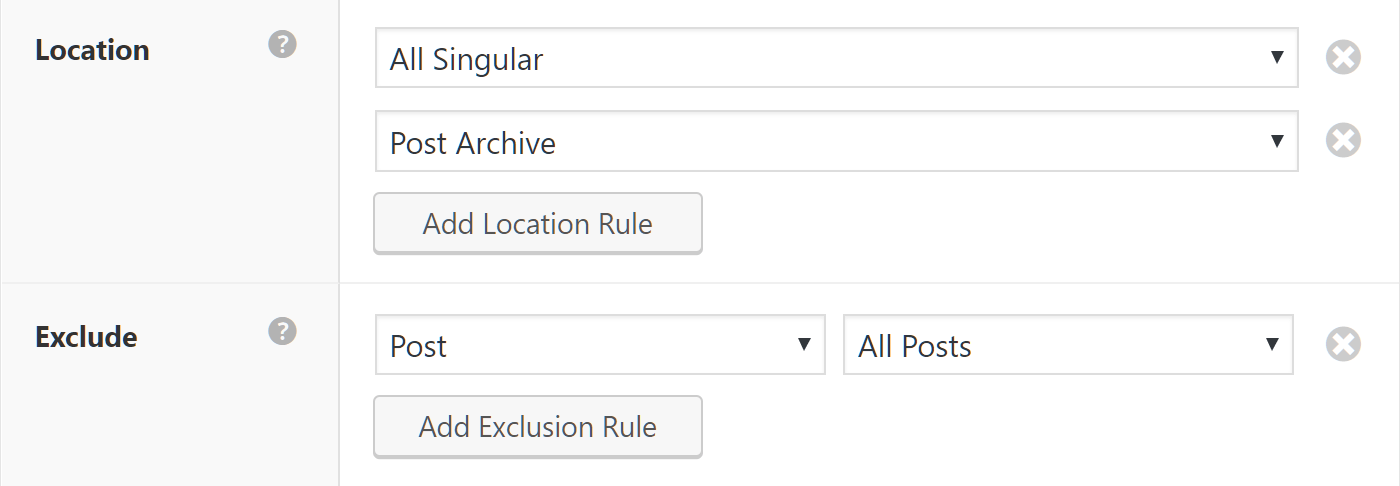
As well as choosing where on the page the part will be inserted, you can also set where on your site the part will be displayed. Again, the settings are extensive, with options including placement on specific posts and pages, post and page archives, posts by a particular author, specific WooCommerce products, specific product categories, or your entire site. You can also create exclusion rules to define where the custom theme part will not be displayed.
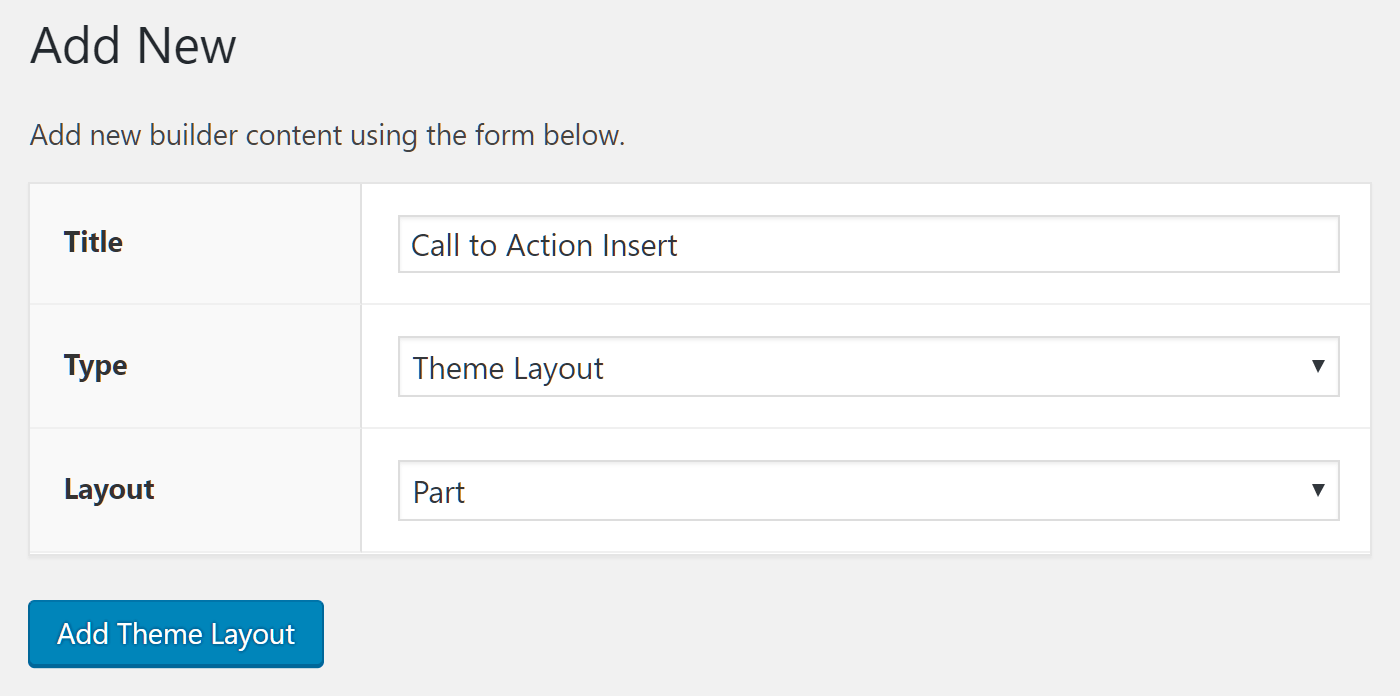
Once you’ve defined the location and position, you can launch the builder and create your custom theme part.

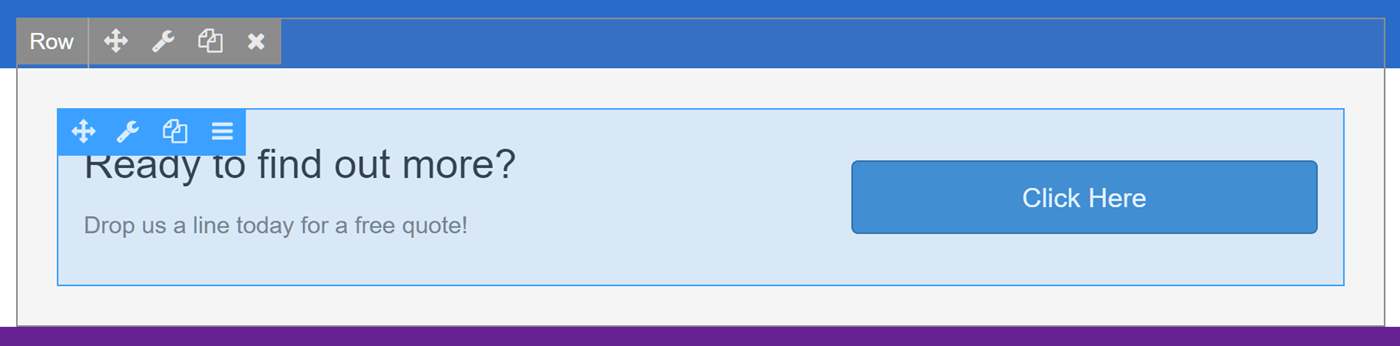
You could use the theme parts feature to create a custom call to action that’s displayed at the end of all your pages.
With all the Beaver Builder modules at your disposal, you should be able to create almost any type of theme part to be inserted into your content according to your settings.
Create Custom Layouts for Single Pages and Archive Pages
Beaver Themer also lets you create custom layouts for displaying individual pieces of content and archive pages. For example, you could create a custom design for displaying all the posts in a specific category on your blog. Alternatively, you could create a custom layout that’s applied to specific pages on your site, such as your sales pages.
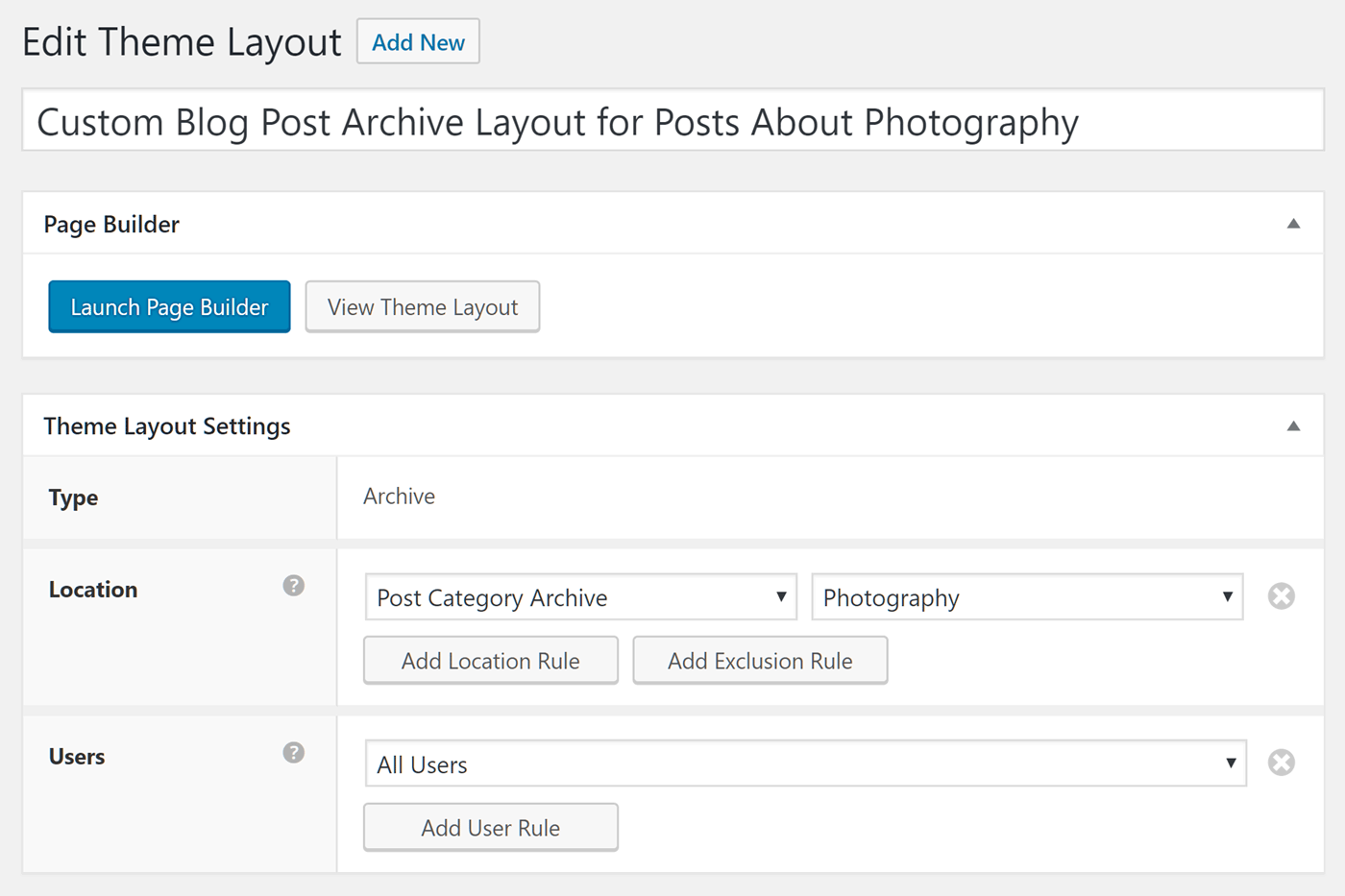
If you’ve ever wanted more control over how lists of blog posts are displayed on your website, Beaver Themer gives you an easy way to design custom post archive pages.

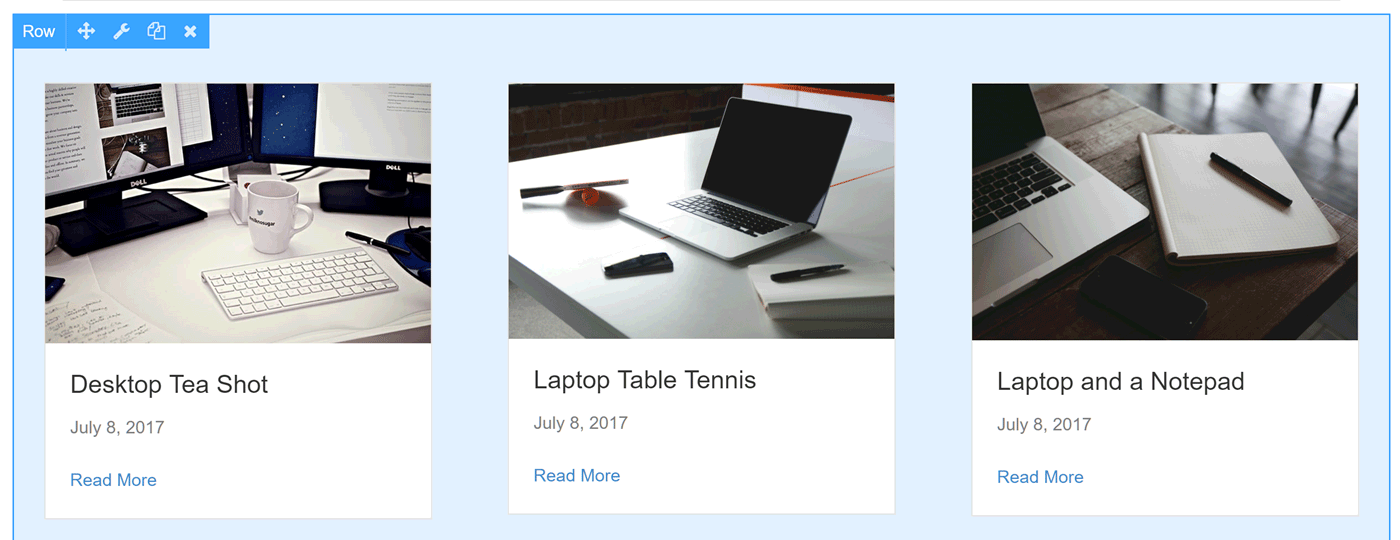
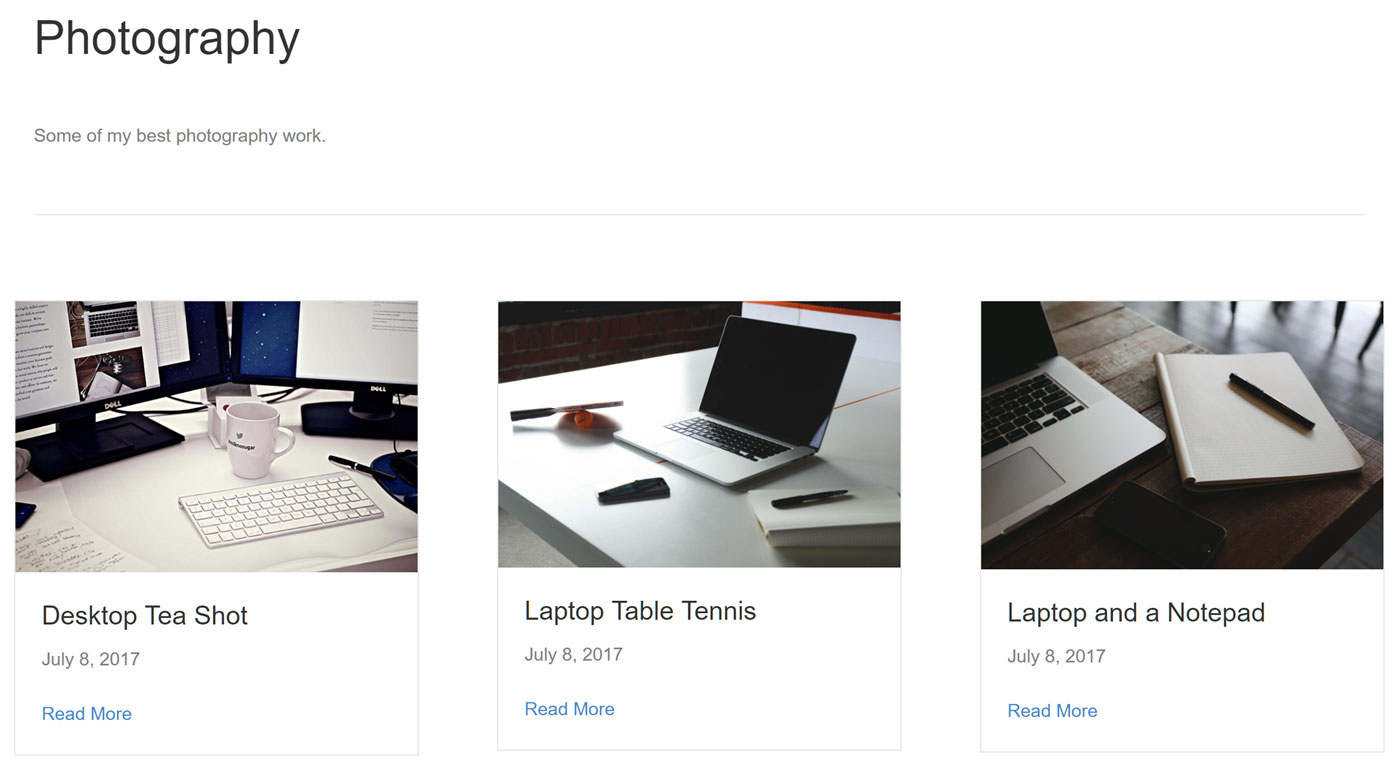
This custom layout would be applied when displaying the list of all posts in the photography category.
Once you’ve created the custom layout and defined when it will be used, you can start designing it in the builder.
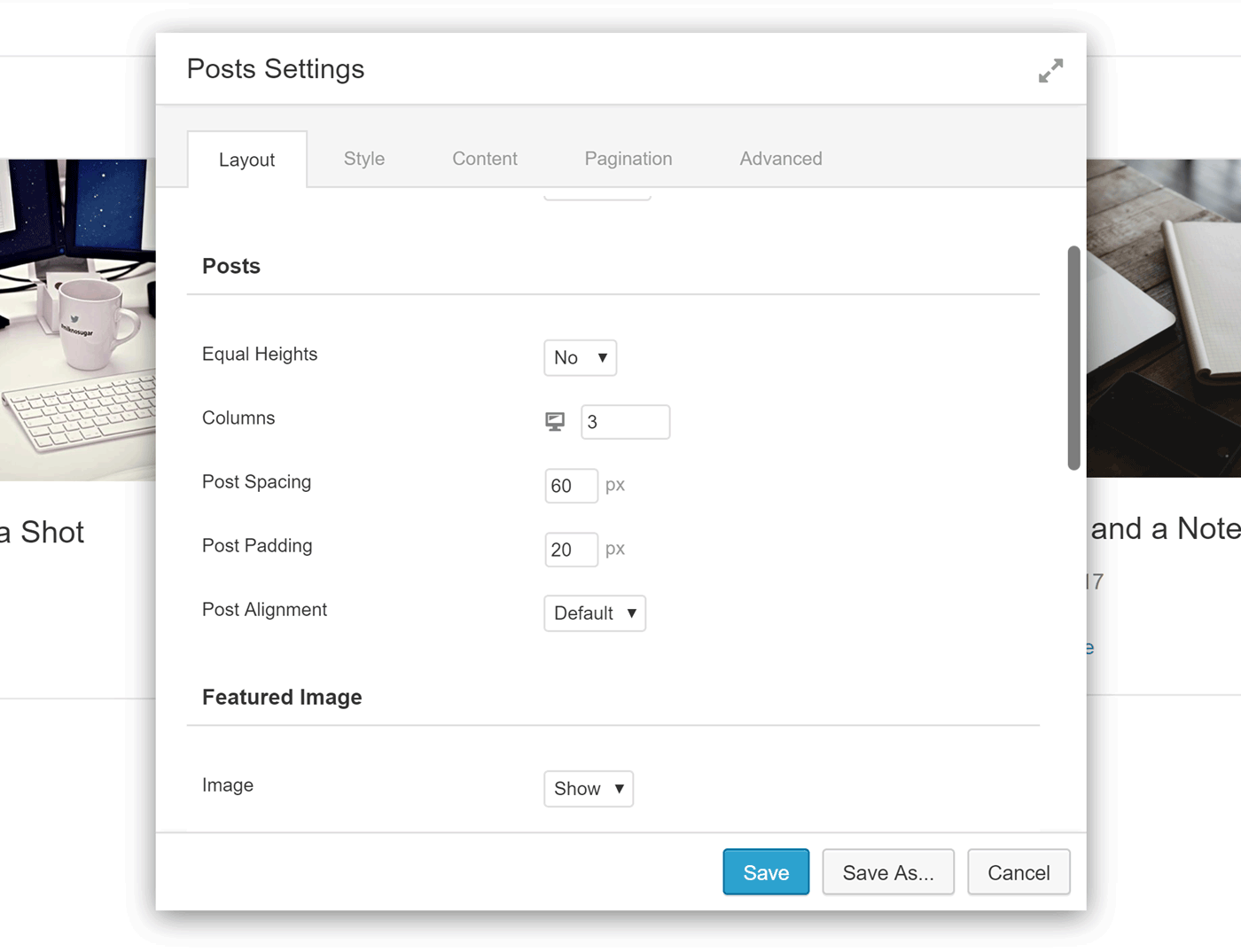
The Beaver Themer builder interface gives you lots of control over how the posts are displayed. The settings cover how many posts to display, what type of layout to use, plus lots more. You can easily choose which content from the posts to display, such as the featured image, post excerpt, author name, or date of publication. Changing colors, margins, and other display properties is straightforward, too.

Beaver Themer lets you control almost every aspect of how the posts are displayed on the archive page.
Now, when a visitor views all the posts from the photography category, the custom layout will be applied to the archive of content.
As well as designing custom layouts for lists of posts, you can also create custom layouts for individual posts and pages.
The Theme Layouts feature is a powerful component of Beaver Themer. Being able to design custom layouts for single pages and posts, as well as for archive pages, opens up a world of creative possibilities. By combining the intuitive builder interface with powerful display settings, you can define how each piece of content and area on your site is presented.
Field Connections
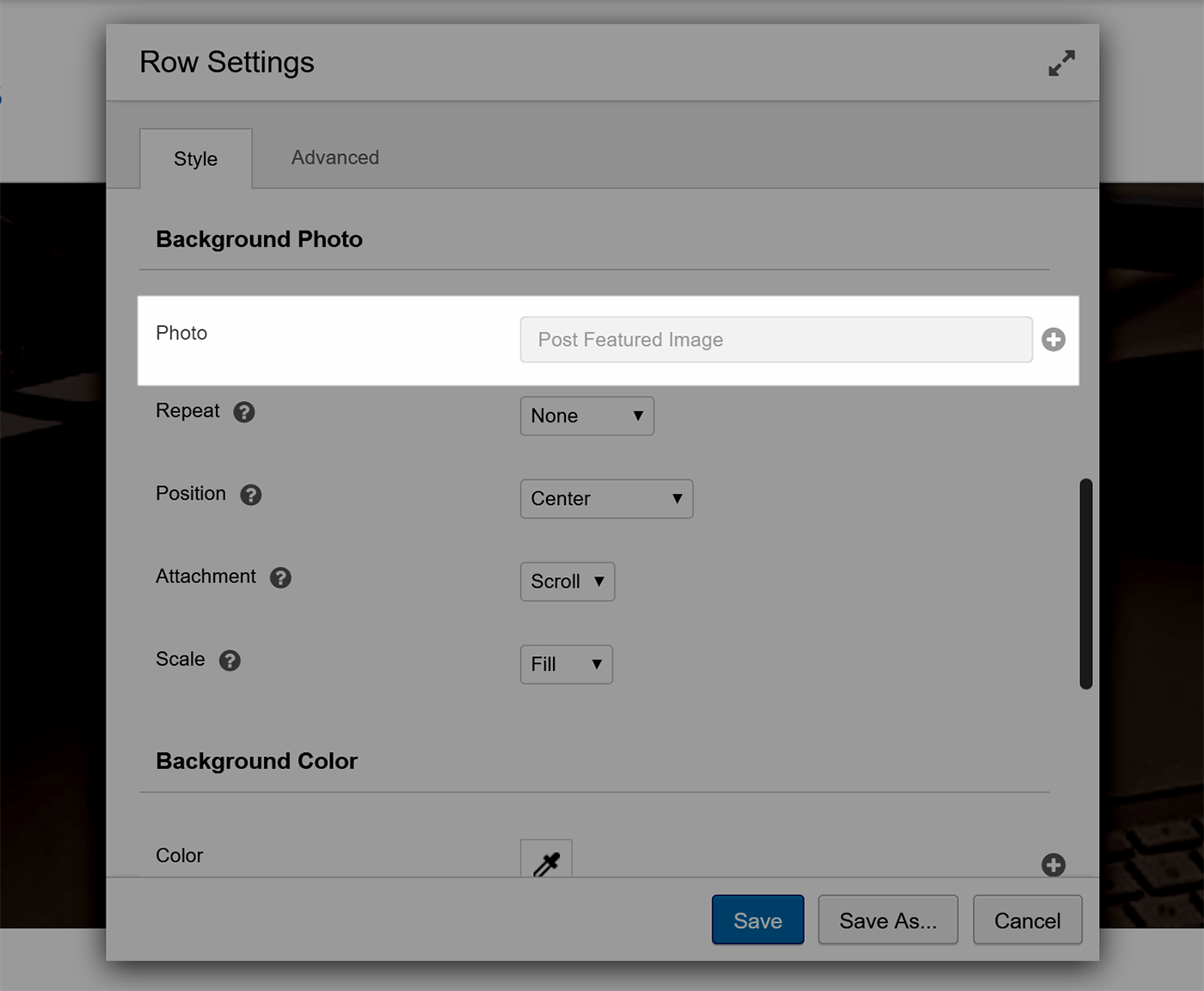
Thanks to the Field Connections feature of your Beaver Themer, you can easily connect elements in your designs with content stored elsewhere on your site. For example, when creating a custom layout for displaying single posts, you can set the background image for the header display to use the featured image from the piece of content being viewed.

By using field connectors, the featured image of the post being displayed will be used as the background image for this row.
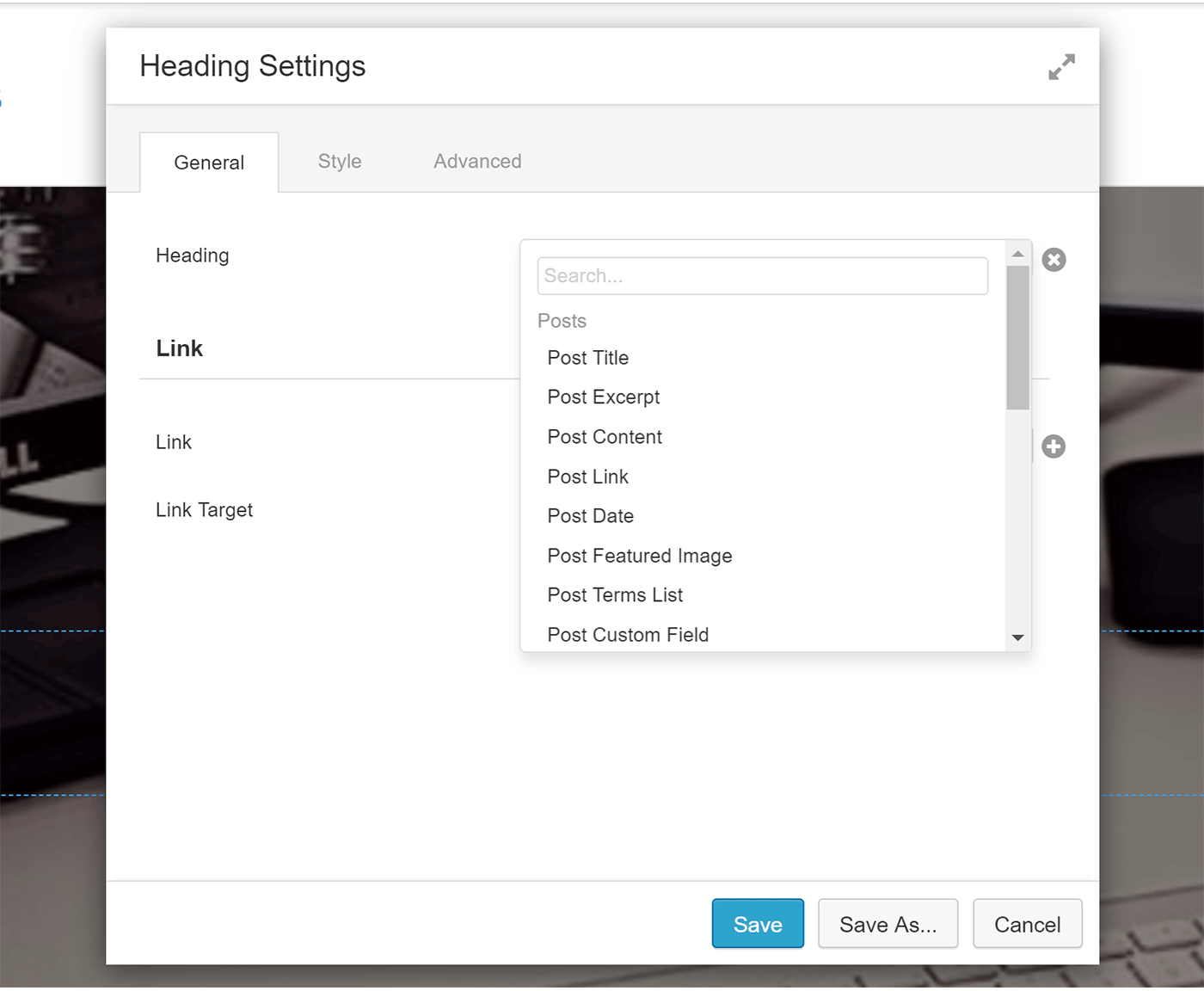
Alternatively, if you’ve added a text-based module to your design, you can use field connectors to display text content from a range of sources. Options include pulling in text content from the post title field, the post excerpt field, and even custom fields.

Field connectors make it easy to add dynamic content to your designs that are updated depending on which content is being viewed.
Create Reusable Elements
To speed up your workflow, Beaver Themer makes it easy to build up a library of reusable elements. You can create templates that can be used as starting points when creating new custom designs in the builder interface.

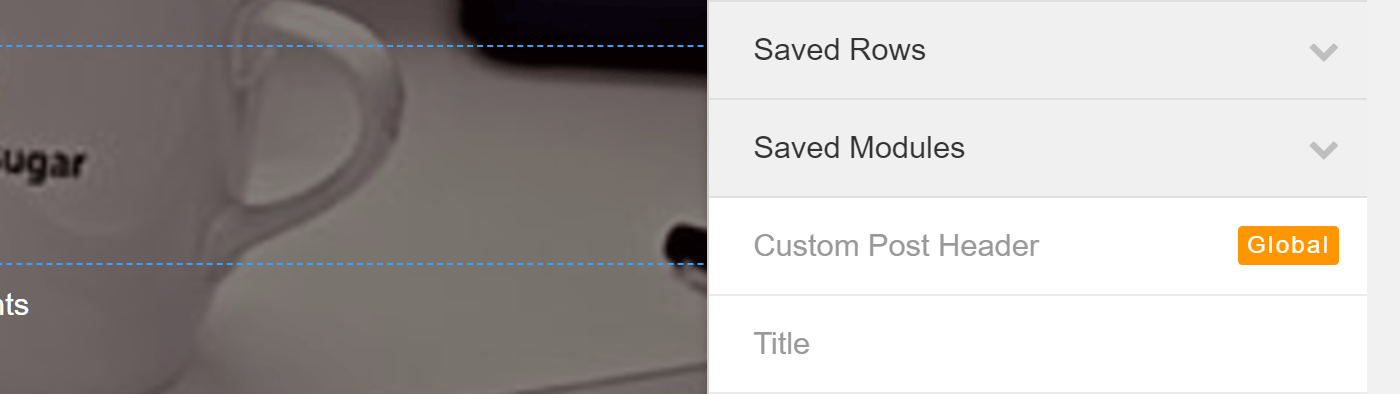
Beaver Themer allows you to save modules, rows, and templates you’ve created for reuse throughout your site.
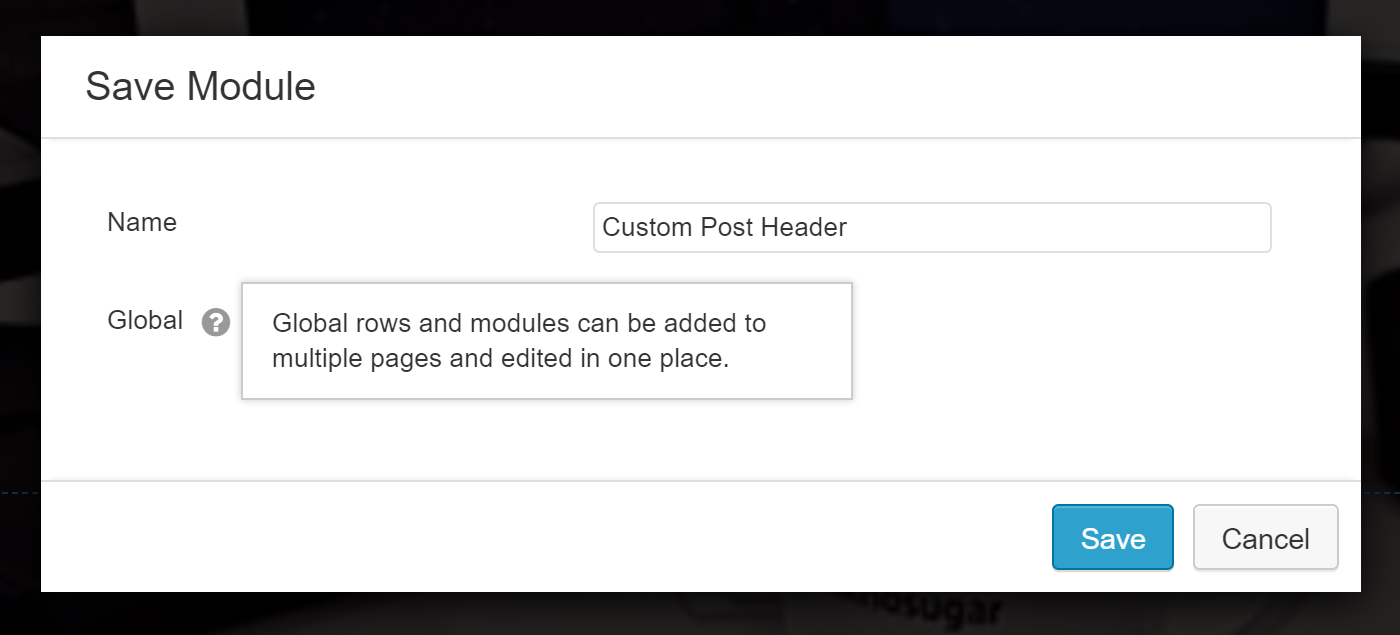
You can also save any of your rows or modules and then reuse them throughout your site. When saving an item to your library, making it a global element allows it to be added to multiple pages but edited in one place, with the changes pushed out to each instance of that element.

Once you’ve saved a module or row, you can drag and drop them into your designs throughout your site.
Beaver Themer Pricing Information
As Beaver Themer is an add-on for the Beaver Builder page builder plugin, you’ll need to purchase both products to use the theme builder. Unfortunately, Beaver Themer doesn’t work with the free lite version of the Beaver Builder page builder.
The pricing options for the Beaver Builder and Themer products are as follows:
- Beaver Builder Page Builder plugin: from $99.
- Beaver Builder Themer add-on: $149.
- Total price: from $248.
As mentioned earlier in this Beaver Themer review, this tool works best with a fully compatible WordPress theme. The Genesis themes are one option, while the Beaver Builder WordPress Theme is another. Gaining access to the Beaver Builder Theme requires purchasing either the $199 Pro or $399 Agency license for Beaver Builder, increasing the price of Beaver Builder and Beaver Themer to $348 or $548.
The good news is that your purchase of Beaver Themer covers use on an unlimited number of sites.
Final Thoughts
That about wraps up our Beaver Themer review. As you can see, this tool gives you much more control over your WordPress website than almost every other page builder plugin available today.
Being able to create custom headers and footers for your website, as well as bespoke templates for your pages and blog post archives gives you the ability to create a truly unique WordPress website.
If you want to create a custom website and are happy to purchase and use the Beaver Builder Theme or one of the fully compatible options, the Beaver Builder and Beaver Themer combination comes highly recommended. However, if you’re not using a fully compatible theme, it’s not quite as easy to recommend Beaver Themer. Instead, it’s up to you to decide if the slightly limited functionality makes this tool a worthwhile investment for your website.
If you want to experience this website builder for yourself, you can try the online demo of Beaver Themer.
Used/using Beaver Themer yet? Thoughts?