A lot of exciting things are going on in SEO at the moment.
We’re starting to see another paradigm shift in SEO, the last major one being the changeover from desktop user-agent to mobile user-agent.
Heading into 2019, we’ve got voice search becoming more prevalent, almost weekly there are reports of a more noticeable Google update, and the dawn of “edge SEO.”
What Is Edge SEO?
Edge SEO means using edge computing technologies to create new SEO implementation, testing, and research processes outside of the current parameters in which we operate.
Specifically, I’m going to focus on using serverless technologies known as service workers to execute JavaScript on the edge without impacting the underlying infrastructure.
 How service workers work
How service workers workWhat Is Edge Computing?
Edge computing focuses on closing the gap between the user and the source of data in order to reduce latency and bandwidth use as much as possible.
By using service workers, like Cloudflare Workers, we can reduce the obstacles of legacy website platforms and tech stacks, congested development queues, and unhelpful developers.
In the instance of using Cloudflare Workers, this would mean implementing Cloudflare onto the website in question, which in itself brings a number of speed and security benefits.
There are a number of misconceptions about Cloudflare (and other providers) being bad for SEO, but from experience – they aren’t true.
Why We Should Adopt Edge SEO
These solutions provide website owners, marketing teams, and non-developers the ability to modify content and implement vital technical SEO components with almost one click code deployment and minimal associated DevOps involvement, and costs.
That being said, it’s important to keep the website development team involved in all conversations and planned deployments through service workers to ensure these deployments remain complementary to the existing, and planned, code base, and don’t cause conflicts and other bugs.
This principle isn’t anything new.
An alternative to this that yields similar results would be to maintain your own reverse proxy, such as Nginx and Lua (with content transformation occurring in Lua).
Technical SEO Implementations
In addition to reducing bandwidth and making web application delivery more efficient, you can also leverage the edge layer to deploy some technical SEO requests.
It’s like having a pre-render for your website, where you can change anything you want about what’s being delivered as it gives you full control of the DOM (Document Object Model) before the website is served.
While the uses of these are potentially limitless, the two core technical elements we’ve seen benefit the most (due to restrictions on legacy servers and platforms) are the ability to:
- Implement and manage hreflang tags on scale.
- Implement and manage redirects.
Hreflang Service Workers
Traditionally, we’ve been able to implement hreflang through three methods:
- Code injection into the <head>.
- Through the XML sitemaps.
- In the HTTP header.
However, this isn’t always possible as a lot of large enterprises have scaled the business but not their infrastructures.
Service workers offer a fourth implementation method, of being able to alter the direct server response to search engine user-agents and users without modifying the underlying code base.
 Left: HTML code as a direct server response, Right: HTML code after the edge CDN has modified the content delivery – to include Hreflang.
Left: HTML code as a direct server response, Right: HTML code after the edge CDN has modified the content delivery – to include Hreflang.By using the mobile friendly testing tool, and checking the rendered HTML, we can also validate that Google can see the hreflang tags – and use them.
Redirect Management
Implementing redirects is something else that we take for granted and assume can be done easily and without issue.
However, from experience, this hasn’t always been the case.
In the past two years alone, I’ve encountered real, global businesses unable to implement redirects because of:
- Their platform (e.g., GitPages don’t support redirects).
- Limitations on servers (e.g., running physical servers such as ZXTMs which have line limits).
- Development roadblocks for daring to ask to touch the .htaccess file.
Because service workers can modify the server response before it reaches the user, they also allow us to modify the server response code and return a 3XX, and perform a redirect.
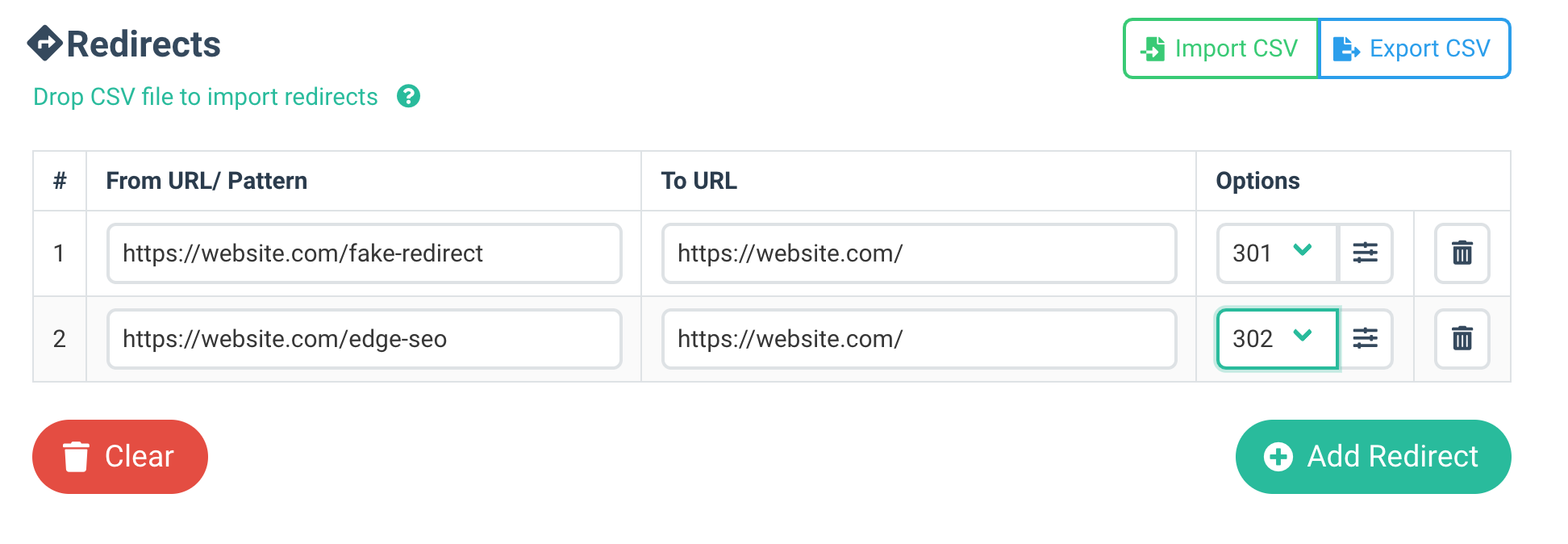
 Tools like Sloth.Cloud allow us to manage redirects through service workers on scale through CSV.
Tools like Sloth.Cloud allow us to manage redirects through service workers on scale through CSV.Improving Site Security
I’ve previously written about how cyber security will play a more important role in Google’s algorithms in the coming years.
Why?
Because it makes sense.
Google already warns us if it suspects a website has been hacked or contains malware, and Google’s primary objective is to serve us content that matches our intent, and meets our needs, in a secure way.
Through service workers, we can implement security headers such as HSTS, X-Frame-Options, X-XSS Protection, and Referrer Policies (to name a few).
By implementing these security headers we can protect users (and our websites) from some of the OWASP Top 10 most critical security risks, all of which can be detected through passive scanning, which is something Google could potentially integrate into its crawling process with relative ease.
Testing & Research
Good SEO research is key to moving the industry forward in terms of knowledge and best practice.
Service workers offer another method of implementing things like A/B testing, log file collection, and even making short-term changes to a website’s content.
A/B Testing
Service workers open up the possibility to perform A/B testing, using Google Analytics to track success metrics and variation performance.
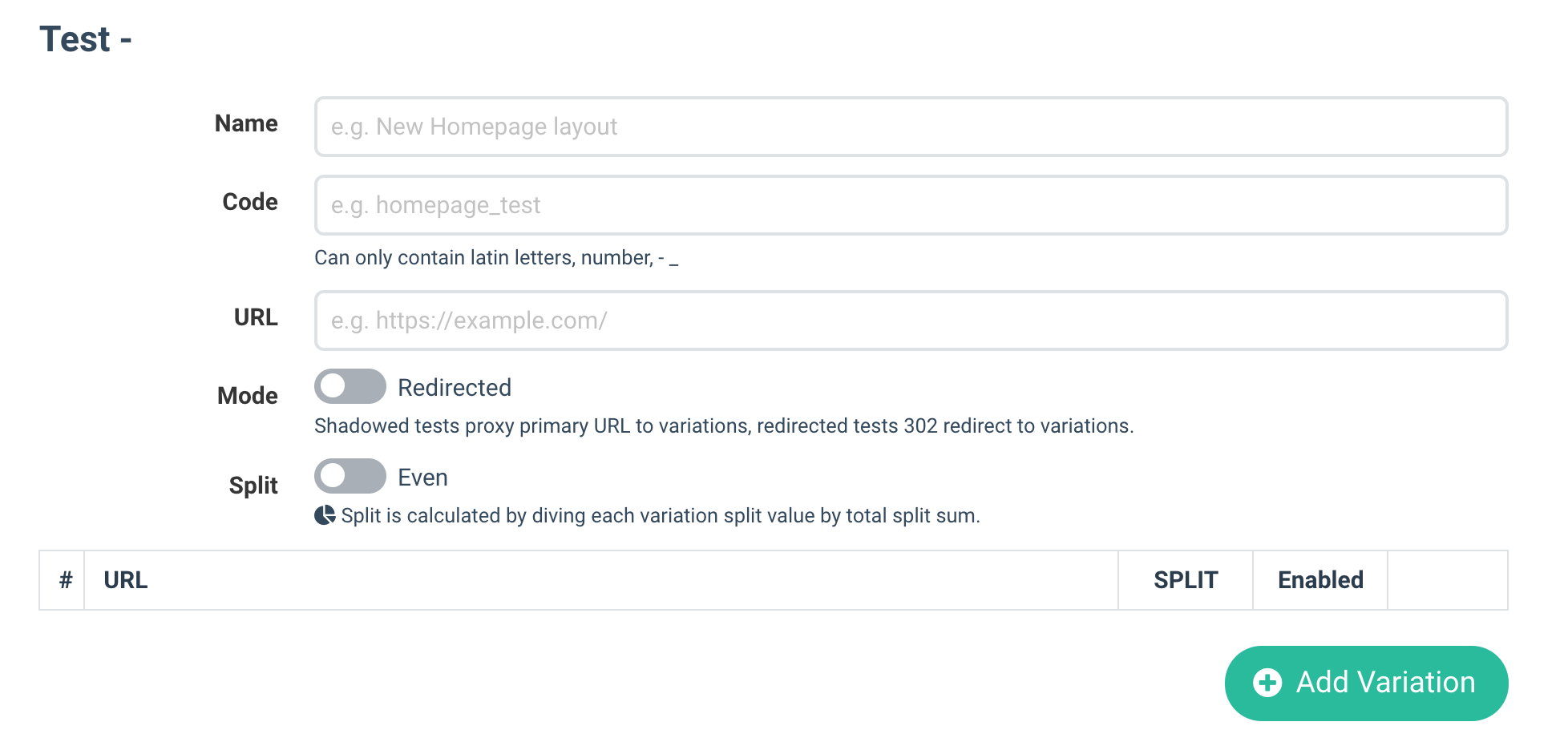
Through service worker generator tools, this process again can be simple and scalable:
 A/B testing through service workers can be made simple and scalable.
A/B testing through service workers can be made simple and scalable.You can alter page elements through service workers, creating variations (with page level noindex tags), and then instruct a second service worker to perform the AB testing split.
Because Cloudflare Workers can be used on their free plan, with a $5 a month upgrade, it makes it more scalable for small businesses and websites to A/B test in this way in terms of cost, as you also get the other benefits of Cloudflare.
Likewise for larger enterprises, if you’re wanting to perform SEO tests and you’re already on Cloudflare, this can be an alternative to Distilled ODN.
Log File Collection
Log file analysis is an essential skill for any SEO, however, it’s not always possible.
Platforms such as Shopify and Salesforce CommerceCloud (formerly Demandware) don’t allow you to extract logs. However, by implementing Cloudflare you can collect logs on the edge.
There are two ways you can do this through Cloudflare, the first being Cloudflare Logpush, which is currently in BETA, and the second is through service workers.
Short Term Changes & Stop Gaps
Sometimes you need to be able to remove something from the website unexpectedly that you might not have access to in the CMS.
For example, when I worked in-house at a care home provider, the website linked to a “cost calculator” provided by a third-party with the intention of giving users guidance.
This calculator hadn’t been updated for a few years and led to users using it and then complaining at the price quoted by the calculator versus the cost quoted by the provider (the calculator was providing very low quotes based on old data).
The decision was made that the calculator page needed to be removed ASAP, but this wasn’t possible through the locked-down CMS and the development agency had a strict retainer and work scheduling process.
If service worker technology was available at the time, we would have been able to force the page to return a 503 to users and search engines as a stop-gap until it could be removed and redirected properly.
More Resources:
Image Credits
In-Post Image #1: Sessionstack
In-post Images #2-3: Created/taken by author, December 2018
Subscribe to SEJ
Get our daily newsletter from SEJ’s Founder Loren Baker about the latest news in the industry!
