Search Engine Optimization (SEO) is often associated with the marketing team as a tool to get more traffic to a web page or website, but it can and should also be used by web developers to improve load times, user experience, crawling and indexing.
“A majority of developers don’t really think about [SEO]. They want to build beautiful websites and applications. SEO is always an afterthought, but unfortunately most of the benefit really comes from having that initial consideration of SEO at the very beginning,” said Britney Muller, senior SEO scientist at the SEO software provider Moz. “Everything from page speed to how accessible it is to online readers or people with visual impairments…these are all things Google evaluates and wants to account for, and if you start the [development] process with the SEO mindset in play, it is a huge benefit across the board.”
In order to bring SEO more to the forefront, Muller explained the development team actually has to cultivate a relationship with the SEO team. The way the SEO team has traditionally handled implementing SEO changes is by approaching developers and telling them what they need to do, but this can be confusing and disruptive for developers.
Developers should have a basic knowledge of SEO, and the SEO team should try to have more of an understanding of what developers do day in and day out so both sides create trust and have empathy for how things are done from their perspective. “Without any rationale, trust or established relationship before, that can be really harsh and dangerous to the future success for a website,” said Muller.
In many cases, Muller explained developers will actually have a better way to implement SEO changes because they know the backend of the website as well as the ins and outs of code. “We as SEOs have so much to learn from developers, and I think it is really important to open up that dialogue early and often,” she said.
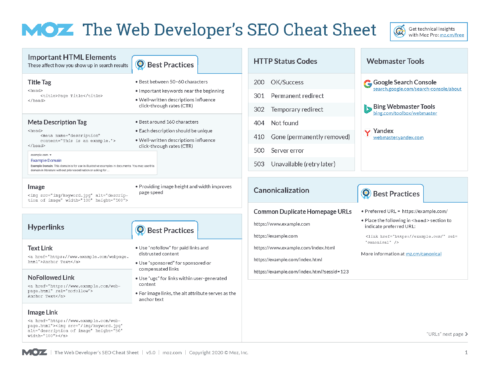
Muller’s company Moz has created the Web Developer’s SEO Cheat Sheet to help developers and SEO understand problems and why they matter.
Some areas the cheat sheet goes over includes:
Critical crawler issues: This includes 400- and 500-level HTTP status errors. This is important to SEO teams because they don’t want a high-value, high-traffic page to return these types of errors. “Users hitting an error page don’t wait around for it to be first — at best, they try to find what they’re looking for elsewhere on your site. At worst, they head to your competitor,” the cheat sheet stated. For developers, critical issues need to be avoided at all costs. Working together, developers and SEO teams can identify and solve issues, stay informed about big changes to the site, and provide a list of high-value pages that need to be monitored.
Crawler warnings: By creating crawler warnings, developers can understand why pages aren’t showing up on search engines, if there are any internal links that search engines might not crawl or if there is content that can’t be indexed. Some warnings include meta noindex, x-robots, nofollower, meta nofollow, and x-robots non-index.
“Some pages are intentionally hidden from search engines, such as staging sites or those hidden behind a login screen, so not every crawler warning is going to be something your web dev must fix. Double-check whether URLs coming back with a crawler warning are truly pages you want to hide. If important pages are lost behind incorrect noindex/nofollow tags, you’re missing out on valuable traffic and ranking opportunities,” the cheat sheet said.
Redirect issues: Such as temporary redirects, redirect chains, and meta refreshes can have an impact of user experience. “As we’ve said before, it’s important to understand why a decision was made before you can find an effective way to fix it. Figure out why your developers chose to use certain redirects, and make sure to communicate with them why one decision is better than another. If they have a regular process in place for implementing redirects, see where you can fit into that process and provide insight,” according to the cheat sheet.
Metadata issues: For instance, missing titles, titles too long, titles too short, multiple titles, and missing descriptions. “While much of this metadata isn’t directly linked to ranking factors, all of these elements do affect how your content looks in the search engine result pages (SERPs). Every one of them can affect the clickability of your ranking pages, and if a page doesn’t draw clicks, you lose both traffic and valuable user engagement signals that help power rankings,” according to the cheat sheet.
Content issues: Such as duplicate content, duplicate titles, thin content, slow load time and missing headers. These issues can be confusing for search engines and users, which can hurt rankings and traffic. “While much of this metadata isn’t directly linked to ranking factors, all of these elements do affect how your content looks in the search engine result pages (SERPs). Every one of them can affect the clickability of your ranking pages, and if a page doesn’t draw clicks, you lose both traffic and valuable user engagement signals that help power rankings,” according to the cheat sheet.
“The primary takeaway is your code is so much stronger and will have far more success if you create it with this awareness and optimization for search,” Muller added.