
AMP critics and advocates alike have welcomed the news that the Safari browser in Apple’s iOS 11 will use canonical URLs when sharing mobile content — even when the page the sharer is seeing is an accelerated mobile page (AMP).
Google’s AMP Project tech lead, Malte Ubl, noted on Twitter and elsewhere that Google had been asking Apple and others to make the change. In a Hacker News discussion forum, Ubl wrote:
Just wanted to clarify that we specifically requested Apple (and other browser vendors) to do this. AMP’s policy states that platforms should share the canonical URL of an article whenever technically possible.
Opinions may vary on the benefits and downsides of AMP, but both sides seem to agree unintentional sharing of AMP links is not ideal.
The scale of the AMP-sharing problem (if you consider it a problem) is relatively small; the vast majority of AMP views are driven by Google and other apps and mobile websites that intentionally link to AMP pages instead of standard web pages.
To understand how AMP URLs are sometimes shared unintentionally — and even rendered on desktop browsers — it’s useful to know how AMP links and AMP sharing work.
What’s in an AMP URL?
AMP pages can be cached and presented in a variety of ways which impact how browsers and sharing utilities handle them. The construction of an AMP URL will tell you a lot:
1) Original AMP URL: A publisher’s original AMP page will often start with amp. or have /amp somewhere in the URL, like this:
http://searchengineland.com/breaking-news-amp-goes-roof-280280/amp
2) AMP Cache URL: When cached and served from the AMP Project content delivery network (CDN), URLs will look like this:
https://searchengineland-com.cdn.ampproject.org/c/searchengineland.com/breaking-news-amp-goes-roof-280280/amp
3) Google AMP Viewer URL: When Google delivers pages from the AMP Cache, Google’s Viewer frame gives them URLs like this:
https://www.google.com/amp/searchengineland.com/breaking-news-amp-goes-roof-280280/amp
The Google Viewer is the most common user experience, since most AMP pages are encountered in Google’s environments — but referrers linking to AMP URLs can use any version. Here are some key characteristics of each:

Which link gets shared?
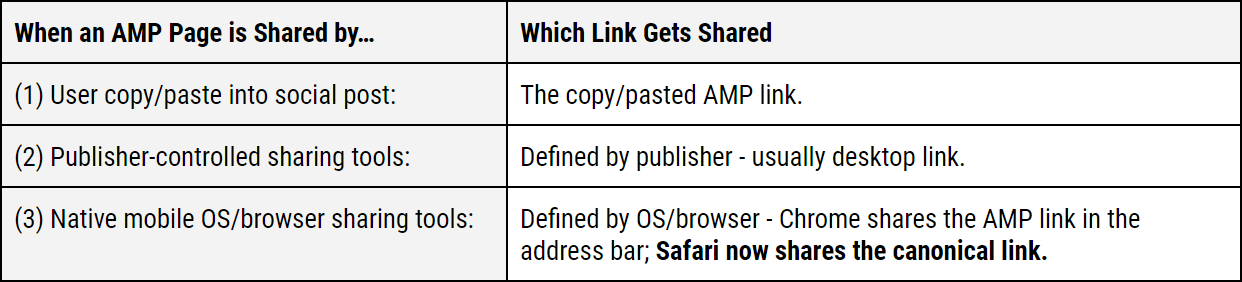
When an AMP page is shared, the shared link can be the AMP URL in the browser address bar, the desktop URL, or the canonical URL specified in the page source. The method of sharing makes the difference:

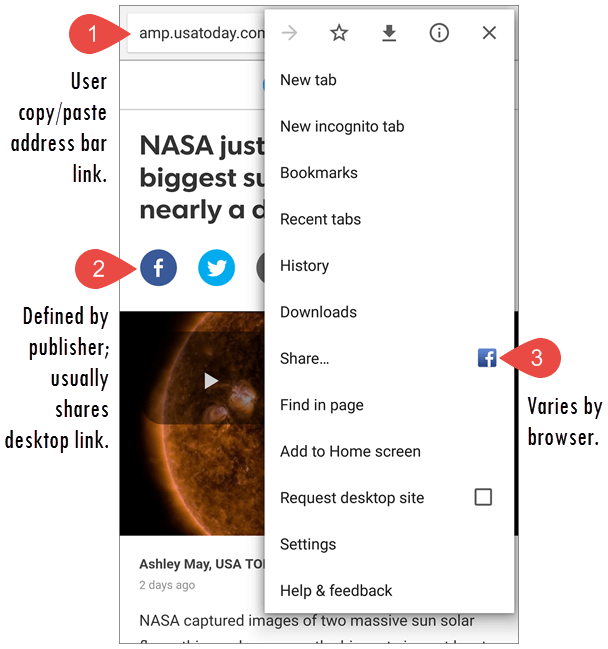
Here’s a visual of the three sharing methods described above:

Share method determines which link is shared. Android/Chrome shown here.
How are shared AMP links handled?
When the Google AMP Viewer URL is shared, Google’s Viewer frame detects whether the request is coming from a mobile, desktop or tablet device. Mobile users get the Google-framed AMP page, while desktop and tablet users are helpfully redirected to the canonical page. Fortunately, this is the most common experience, since users are most likely to encounter and share the Google AMP Viewer URL.
In the odd case where the Original AMP URL or AMP Cache URL is shared or linked, which usually occurs when a person manually copies the link, the browser (including Safari) will simply open the AMP page.
Desktop/tablet edge case
That explains how AMP pages sometimes show up on desktop and tablet screens. When an Original AMP URL or AMP Cache URL is pasted into a social post, or linked by a referring website, browsers will display the AMP page regardless of screen size.
Publishers might be puzzled to see desktop views in their AMP analytics, but the overall impact is minimal; in August, our company’s AMP platform tracked just over one percent of AMP views to desktop screens and two percent to tablets. Non-mobile views came mostly from Yahoo (which often links to original AMP URLs from its desktop site), user posts to Facebook and other referring websites that link directly to AMP pages.
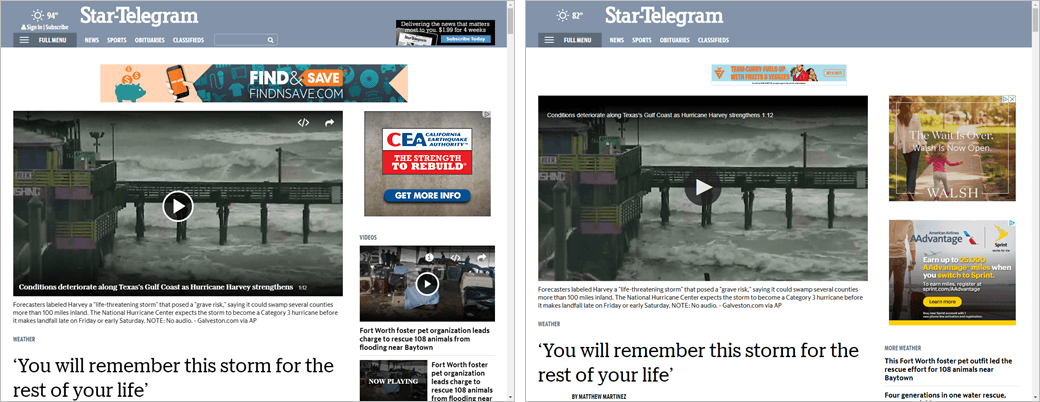
The resulting user experience varies by publisher execution. For example, in late August, drudgereport.com linked directly to an AMP page on the Fort Worth Star-Telegram (a client of our company). That meant that the substantial traffic surge from Drudge desktop users went to traffic to the Star-Telegram page. Fortunately, the newspaper has a responsive AMP page that performs well at any size.

Left: Original article. Right: Responsive AMP page.
Other AMP pages don’t display as nicely on larger screens. To see how any publisher’s AMP pages look on desktop, install the AMP Validator Chrome extension which detects and displays AMP pages.
What should publishers do?
AMP is an open web format, so it can show up anywhere. Practically speaking, there’s not much publishers can do to stop AMP URLs from leaking into social posts and referral links — other than opting out of the AMP program altogether. Browser developers could stem the frequency of inadvertent AMP shares by following Safari’s approach — but users and referrers will continue to copy and paste AMP URLs into social posts and website links.
Instead, publishers who choose to implement AMP should be aware that these pages are surfacing in more places and plan accordingly. Building responsive, desktop-ready AMP pages might be ambitious for many publishers at this point, but making AMP look halfway decent on desktop is a good goal. And AMP pages should always include social sharing tools that are configured to use the URL the publisher wishes to share.
None of this is worth losing sleep over for publishers with good, engaging AMP pages. Inevitably, more platforms, referrers and users will link to AMP URLs, spreading the intentional and incidental exposure of AMP across the mobile web.
Users might see complicated URLs sometimes, but they’ll also likely get a fast load and a quality experience, so long as the publisher has created one. Some might even prefer it.
Looking for more information on implementing AMP, AMP ads and AMP landing pages? Join us for these sessions at our SMX conference:
Some opinions expressed in this article may be those of a guest author and not necessarily Search Engine Land. Staff authors are listed here.

