Marketing efforts alone are not sufficient to ensure you are reaching customers.
Cross-device accessibility, especially on mobile phones and tablets, plays a major role in boosting the market presence of e-commerce companies. In fact, based on eMarketer estimates, Statista predicts significant growth in mobile e-commerce that may account for nearly 73% of e-commerce sales worldwide — $3.5 trillion – in 2021.
The credit for this customer shift towards mobile e-commerce could well be given to highly functional and engaging mobile apps, or progressive web apps (PWAs). In this post, I will delve into what PWAs are, illustrate its benefits for e-commerce businesses with case studies of three popular websites, and discuss how you can implement this technology for your own e-commerce website.
What are Progressive Web Apps?
Progressive Web Apps are highly responsive web apps designed for mobile platforms and can prove to be a great alternative to the ever-expanding number of native applications. PWAs allow for push notifications and sync with your personal details to render quality services, much like any iOS or Android app.
What’s more, PWAs are independent of OS platforms. With the same application accommodated on both iOS and Android uniformly, PWAs save both the time and cost of developing a native application.
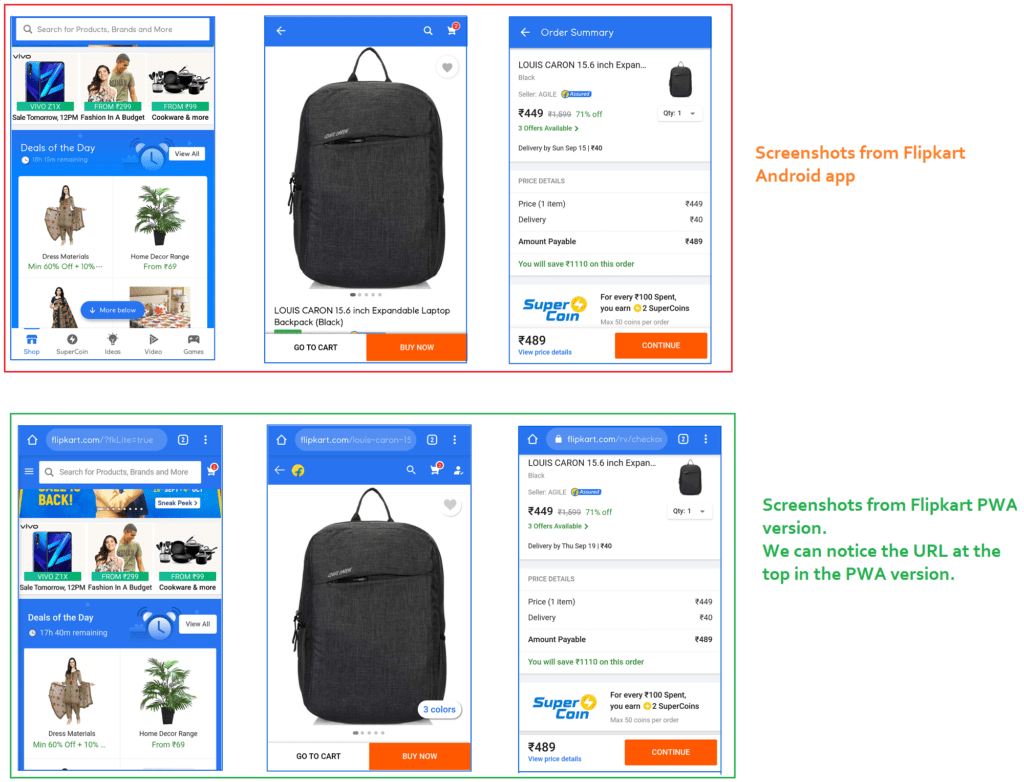
But does the lower cost of PWAs affect the customer experience in any way? Probably not. If you compare the Flipkart iOS/Android Application with the Flipkart PWA, they would barely look any different. Also, while the dedicated mobile app incrementally consumes 10 MB of space (beginning with the time of download), the PWA version takes 100 KB or less.
The user interface of both versions can be compared with the following screenshots:
Flipkart Android App vs. PWA
The Benefits of PWAs for E-Commerce Businesses
Offers a quicker release time:
PWAs are designed with reusable codes, whereby developers can repeat the same codes and modules in quick succession. Moreover, as the app primarily redirects to the original e-commerce site, the groundwork has already been laid. For e-commerce business owners who want to offer customers native app-like features in a short time, implementing a PWA may prove to be the most efficient alternative to developing a native mobile app or responsive site.
Decreases the gap between businesses and customers:
According to ComScore’s 2017 U.S. mobile app report, U.S. mobile users are restricting their use of mobile apps to a paltry three to ten. On the other hand, Google claims that there have been significant increases in Twitter’s customer engagement with its 2017 launch of its Twitter Lite PWA. The takeaway is if native apps seem to be compromising your customers’ ability to interact with you, implementing a PWA is a solution to consider.
Saves you from third-party app store subscriptions:
Native apps reside in their respective OS application stores, meaning you may have to pay subscription charges. By implementing PWAs, you can avoid these charges without affecting your site’s visibility.
Enhances your visibility:
Your native app “sleeps” in the app store while your customers may be searching for you on their browsers. This diversion is overcome by PWAs, as they offer the same app functions as searchable web pages.
So are PWAs better than native apps? The following graphic illustrates their relative advantages:
Source: Brihaspatitech
Case Studies of Select E-Commerce Websites
The following are a few real-world examples where e-commerce brands excelled by introducing PWAs to augment their traditional marketing channels of web and native mobile apps.
AliExpress PWA
Results: Conversion Rates Increased by 104%
The online retail marketplace AliExpress does not need an introduction. With a customer base of approximately 150 million users, it was already doing well with its native mobile app. Even so, it had its challenges.
Challenges:
- Adaptation of its native mobile app fell short of expectations.
- The mobile web version needed a strong internet connection.
- The conversion rate on mobile was very low.
Solution:
PWA implementation served as the right solution for AliExpress, delivering a cross-browser web application that works efficiently on mobile devices as well as on desktop.
Major Benefits Gained:
- Fast and reliable UX experience.
- Push notifications enabled.
- Offline accessibility.
- A smoother UI interface.
Results:
Users could now spend more time on the online marketplace without actually downloading a mobile app.
- The conversion rate for new mobile users across all browsers increased to 104%.
- The iOS conversion rate alone increased by 82%.
- Pages visited per session, per user, doubled across all browsers.
- Time spent per session increased by 74%, again across all browsers.
Data Source: Widely.io
Lancome PWA
Image Source: Mobile screenshots
PWA Results: The t=Time to Interact Decreased by 84%
Lancôme is a French luxury perfume and cosmetics brand that distributes products internationally. The parent company, L’Oreal, offers skincare products and fragrances.
Challenges:
While the luxury brand experienced a relative increase in mobile traffic versus desktop in 2016, the desktop version offered a superior conversion rate of 38% compared to mobile’s 15%. Abandoned cart issues from mobile app consumers, among others, was a major challenge for the brand.
Solution:
Push notifications in the PWA version led to a rise in conversion rates from abandoned carts. Moreover, as the PWA worked considerably well in slow connectivity areas, there was a significant increase in conversions.
Results:
- 17% increase in conversions.
- 15% decrease in bounce rates.
- 84% decrease in time to Interact.
- 51% rise in mobile sessions.
Data Source: Google
Flipkart PWA
PWA Results: Time on Site Increased by a Factor of 3
Next to Amazon, Flipkart is the most popular e-commerce store in India. It is claimed to be the biggest online store for products such as mobile phones, fashion, electronics, jewelry, and home appliances.
Challenges:
More than 63% of the Flipkart users accessed the website with a 2G network, so the page loading time was considerably high. As the user circle was slowly shifting to mobile accessibility, the e-commerce giant felt the need for a more efficient option.
Solutions offered by PWA:
Progressive Web Apps can load even in slow connections. Compared to a dedicated app, the PWA version (Flipkart Lite) uses three times less data time to access.
Results:
The PWA version bolstered conversion rates compared to those of the Flipkart web and mobile apps. The introduction of an “Add to Home Screen” button proved to be a highly successful move.
- 60% of all visits to Flipkart Lite come from the “Add to Home Screen” icon” alone.
- The “Add to Home Screen” prompt also delivers a conversion rate as high as 70%.
- 40% increase in engagement numbers.
Data Source: Google
Does Your E-commerce Site Need a PWA?
There is no doubt that PWAs offer a large number of benefits for e-commerce sites; however, its implementation varies based on the current challenges your online business is facing.
For example, if your business is earning a healthy return from iPhone users, it is better to avoid PWA as it is not well optimized for the iOS platform. However, for Android mobile app owners, PWA can do miracles.
Adopting a PWA can be an excellent option if:
-
Your e-Commerce Business is in the Startup Phase
E-commerce startups tend to have raw yet highly engaging ideas. The only things they lack are the budget and the right direction to prioritize their vision.
Given limited resources and time, it becomes necessary for site owners to initiate risk-taking actions with minimal investment at stake.
2. Android is Your Main Target
Its app store is one of the chief sources of revenue for Apple. This is a reason why it took them years to let PWAs in.
However, Android has proven very accommodating for PWAs from the very start. Most websites now have a PWA for their corresponding APK (Android Package) file with nearly the same functions.
3. Excellent m-Commerce Experience in a Short Time
Compared to mobile app development, developing a PWA consumes far less time and resources while offering a highly competitive mobile experience. It is ready to launch and can be marketed in no time for your m-commerce clients.
4. Your Conversion Rate is Facing Down
In the case studies above, we learned how the e-commerce sites struggled with conversions even though they had a fully functional native app. It was later realized that the applications were highly demanding on internet connectivity and the heavy database they occupied.
There is a fair possibility that your native mobile app might be harming your brand and its growth. Take a chance, implement PWA, and let your customers experience the best version of your e-commerce website.
Tools to Develop a PWA for your E-commerce Site
More and more platforms have opened themselves for PWA development. E-commerce development platforms like Magento and Shopify have led the way. In one of my recent blog posts, I discussed PWA in detail so business owners can learn the benefits of the technology and the basic outline for developing a PWA on their own.
What follows is a discussion of the development tools available for Magento and Shopify platforms.
The Magento PWA Studio
Magento 2 has now dedicated an entirely new project for PWAs, named “Magento PWA Studio.” The studio allows you to implement, maintain, and deploy a PWA on the Magento 2 platform.
Magento PWA Studio
The PWA studio for Magento 2.3 is where Magento merchants can get a PWA layout for their entire website. The PWA studio has all of the necessities for a successful implementation:
PWA Buildpack:
This is a build and development tool for the Magento PWA. The PWA buildpack is used to set up and configure the local environment for PWA development.
Venia Storefront:
This sets up the storefront of the e-commerce website. It comes with a default theme named “Luma.”
Peregrine:
This defines the UI components for Magento PWA projects. You can use it to create a customized storefront.
The Shopify Store
Shopify has its own set of PWA integration apps to enable an optimized mobile version of the web app. Users can add their e-commerce store URL and get a PWA version in simpler steps. Much like the way the Magento PWA Studio covers all the components for easy PWA development, Shopify has its pre-designed tools.
Following are the popular PWA app tools in the Shopify store:
PWA by Litefy
Litefy is one of the earliest Shopify app developers that let users readily convert their websites to PWAs.
Features:
- No coding needed.
- Compatible with Shopify AR.
- Allows push notifications.
- Readily integrates with a number of applications.
PWA by AmpifyMe
AmpifyMe’s PWA app integrates with its AMP tool by the to deliver high-end mobile apps with unparalleled features.
Superchargify by Etherbits
Superchargify amalgamates AMP and PWA perfectly, delivering highly functional mobile apps. It borrows features of PWAs that make the app lightweight while AMP skyrockets the application’s functionalities.
Summing it up:
PWAs promise a lot in the coming future. Features like the ease of use, lightweight functionality, and less demand on resources deter users from seeking an alternative technology.
No solution guarantees a 100% success rate, nor would PWAs commit to doing so. However, with deep research of your users, traffic, and their referring sources, it will be easier for you to pin down what your PWA needs are, in current times and beyond.
Case studies like the ones discussed above have helped many realize the power of a less demanding but highly scalable alternative to conventional mobile apps. Hopefully, e-commerce business owners now understand the need for gearing up with future-ready concepts and their capability to handle rising demands as well.